Love this Max. (Parallax effect done in Hype) Do you have any tutorials on how to put this together? I downloaded the file but not exactly sure how the Additional Html attribute works. I haven't used that before.
I refreshed the HTML of the post to display the videos properly again. Somehow they always break, haven't found a solution for that yet. It is pretty straight forward… as described the in the description:
Using data-sticky-bounding with true is probably the easiest. It uses the bounding box of the element or even smarter the group to start and end stickness.
Thank Max! Will check this out. All the best!
I just saw that I sent you instructions for the sticky example. Parallax uses the scroll event.
The Hype function triggered by Hype Action Events on the scroll event that is driving the parallax is this:
function scrollHandlert(hypedocument, element, event){
hypeDocument.setElementProperty(element, 'top', window.scrollY*1.3);
// I am using .HYPE_element, but you can use a custom class for elements
var childElms = element.querySelectorAll('.HYPE_element');
childElms.forEach(function(elm, index){
var scrollMulti = 1 - (index-5)/20;
hypeDocument.setElementProperty(elm, 'top', -window.scrollY * scrollMulti);
});
}
This is what Hype ChatGPT has to say about it (explaining the code):
Hype Function in JavaScript that listens for scroll events on the window and moves an element based on the scroll position of the window. The function also moves child elements of the element based on the scroll position, but with a different calculation, in this case -window.scrollY * scrollMulti . It is important to notice that this code uses native javascript window.scrollY to track the position and the Tumult Hype API function hypeDocument.setElementProperty(element, 'top', window.scrollY*1.3); to move the element's position.
In the provided code, the variable index is being used as an argument in the callback function passed to the forEach() method. forEach() is a method on the childElms variable, which is a NodeList of elements. It is used to iterate over the elements in the NodeList and apply the same function to each element.
The forEach() method takes a callback function as its argument, which is passed three parameters: the current element, the index of the current element, and the NodeList the forEach() method was called on. In this case, the childElms.forEach(function(elm, index) is used where the elm is the current element and the index is the index of the current element in the NodeList.
The index variable is being used within the callback function to calculate a value for the scrollMulti variable. The calculation is 1 - (index-5)/20 which will be different for each iteration depending on the index of the current element in the NodeList. This value is then used in the hypeDocument.setElementProperty() method to set the position of the current element.
The code provided when used correctly, can produce a "Parallax Scrolling" effect. Parallax scrolling is a technique used in web design and animation where different layers or elements of a webpage move at different speeds, creating the illusion of depth and dimensionality. This effect is often used to add visual interest to a webpage, particularly in the background.
In this specific code, the parallax effect is achieved by moving the elements based on the scroll position of the window, with different calculations for each child element. The hypeDocument.setElementProperty() method is used to move the position of the elements, and the index variable is used to calculate a different value for the scrollMulti variable for each child element. This creates the illusion that the child elements are at different depths and move at different speeds as the user scrolls.
If I think about it, the original answer also works… using the sticky handler … it also has a symbol progress handler. With that, you can make a parallax animation (or any other animation) manually in Hype and use the progress handler (based on scroll) to display it.
Sorry to revisit this Max but had some time to come back to this and still finding it a bit complex for me. Could this be simplified?
What I would like to do would be onScroll down to so many pixels: continue timeline, onScroll up to so many pixels: continue timeline (in reverse)?
Here is where I've gotten to so far but not working. I need something to know if it is scrolling up or down. I guess. ***updated file. I was able to get this sort of working.
test8.hype.zip (1.9 MB)
Sorry for the delay, I was rather busy. Here is an example using Hype Action Events.
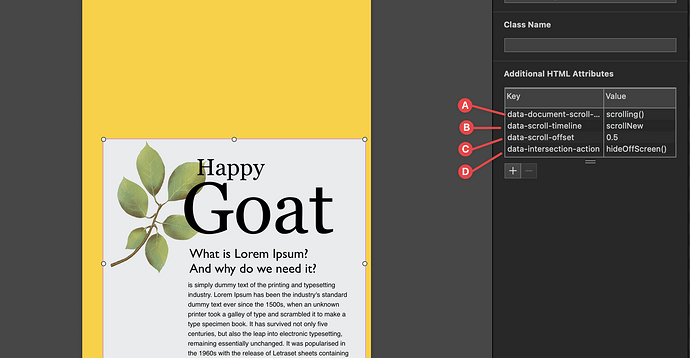
(A) Assigns a Hype function to the scroll event (also takes care of garbage collection when switching scenes). It also implements the attributes (B) and (C)
(B) This is the timeline to control
(C) Is the offset … in percentage of the screen height the bounding box of the Symbol interacts with. The progress is determined by how much the bounding box is past that point.
(D) Is another event handler that hides the symbol off-screen… totally optional and can be deleted.
example_scroll_progress_with_hype_action_events.hype.zip (2,0 MB)
Hope that helps!