This was a holdover for when there was a 'classic editor' upload form on New Post pages created by the previous plugin author. I'll fix this up in the next update.
A post was split to a new topic: Tumult Hype Animations: "a critical error on this website. Please check your administrator"
Every time I attempt to use this wordpress plugin, I get hung up on the upload process. The UI shows that my .OAM is uploading then it hangs on the upload screen.

Something going wrong with the plugin.
When i upload the OAM file i get the following screen:
And then nothing. Tried uploading the html-folder and adding it to a page.
Then something goes wrong with the fonts.
Could you please solve the problem with the plugin.
Thanks,
If you both could send us an email at support@tumult.com with information about your WordPress version, debug logs, language and a copy of your oam that would be helpful.
@iamr Can you make sure you haven't renamed your OAM after export from Hype?
Sorry, for late reaction but we've had time consuming project with a short deadline.
We've went and used the iframe method and that works fine.
Another question: is there a way to turn/convert a html5 export from hype pro to a hype pro document again.
Document saving to the server had a hickup. Newest update of the document wasn't saved correctly. But we've got the right export.
Thanks and sorry again.
Best,
Glad you're all set! Was worried the latest large update caused issues.
Here's how: Restore project from .plist (Recovering a lost .hype document) - #4 by Daniel
Hi Daniel,
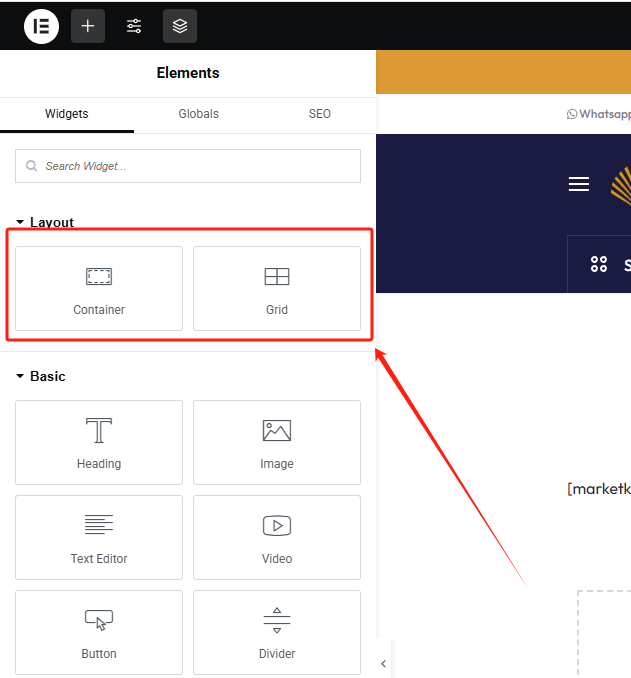
Please check the topic at Container does not work with Shortcode? | WordPress.org
You might note that the Section was older element in Elementor, and container is the latest one.
For details, please check at Compare Grid Containers And Sections/columns » Elementor
Formly, Hype shortcode works in the section of elementor.
The section is only compatible with the page that was created before, and it even does not show up in Elementor when we create a new page, and that means Section will be completely removed from Elementor now:
Unfortunately, Hype shortcode does not work in container.
So, I just suppose the issue should be fixed sooner or later?
Thanks and have a nice day.
In the future, please post either here or there (preferably here).
When you look at developer tools, what is the height of your Hype document? Can you share a link where I can test this? Make sure that your Hype document has a 'height' set prior to export -- that is usually the cause of this 'not displaying' issue.
Hi @Daniel,
I just tried to create a test page for you, but noted that all works fine if created new page with container.
It seems that the issue only happen with the old page created with section. So, I just suppose there is some compatible issue between container and section in Elementor.
In such case, we will try to update all Pages with container by Elementor. For now, let us ignore the case.
Thanks.
Every time I attempt to use this wordpress plugin, I get hung up on the upload process. The UI shows that my .OAM is uploading then it hangs on the upload screen. Someone can help me to fix this..? I have the lastest version v.1.9.16
Can you make sure there aren’t any foreign characters in filenames or in the export name in your document? Does a small simple document work? If it does you might be hitting a file size issue. If that’s not it I’m happy to take a look.
Hi, I've been running some tests with very small files and simple file names (menu, menutest). I think it has to do with Wordfence or WordPress security settings that aren't allowing the file to upload to the site. One detail I noticed is that this part does not come out BLUE but RED. (UPLOAD NEW ANIMATION)
In the live activity of Wordfence, do you see it being blocked? Have you tried briefly disabling the Wordfence firewall?
Yes, but I didn't see any blockage, I temporarily disabled Wordfence, and I still couldn't upload the file, I checked the folders permissions (755 folder and 644 files) everything was fine, I tried to upload it through the media library, but it tells me that I don't have permission to upload that type of files