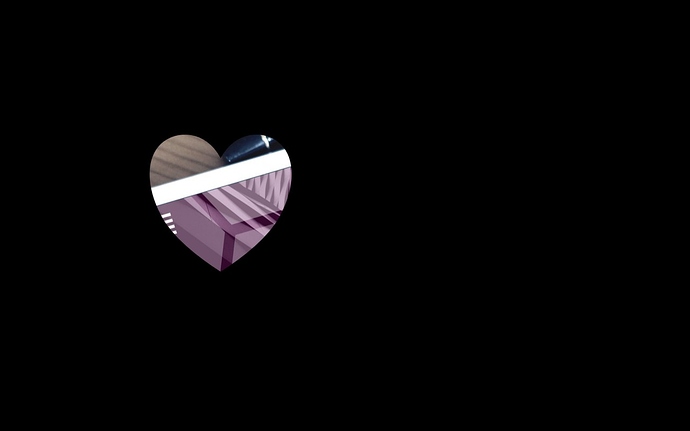
Is it possible to have an element (text or shape) show as a transparent hole in a background image/colour. The idea is to have a shape move over a solid colour background to reveal an underlying image. In the example shown below the image is the background, the black colour is a layer on top of the image, and the shape creates a cut-out in the black layer to show the image beneath. Any advice on how to achieve this would be greatly appreciated.
you could use an image -> png
Many thanks for your reply. I think I may not have explained myself well. If I add a heart-shaped transparent png, all that does is show the black layer, essentially making the object invisible. What I need to do is somehow cut a hole in the black layer to show the image beneath - like a mask. This way, if I animate the heart to move around the screen, different parts of the underlying image become visible.
at the end of day you'll need some js ... or simply use a img or svg with a transparent heart and a black area around it ... as said before ![]()
I was trying to solve this and made an example with a inner and outer container.
The idea is sound but there seams to be a drawing/timing issue. This concept work pretty good under Flash but is having issues here. Maybe RelayoutIfNecessary is not working properly? Anybody?
Keyhole.hype.zip (569,7 KB)
Update: Fixed using mutation observer (but omitting IE 9-10):
Keyhole_MutationObserver.hype.zip (570,6 KB) (Thanks for the hint jonathan)
But there is a polyfill https://github.com/webmodules/mutation-observer
@h_classen already wrote something that pretty much does this.
The original
But it did need a slight update to work with the likes of firefox.
So I just put in a simple condition to check the
test.style.clipPath = 'circle(' + cW + 'px at ' + cPos[0] + 'px ' + cPos[1] + 'px)'
if (test.style.clipPath == ""){
test.style.webkitClipPath = 'circle(' + cW + 'px at ' + cPos[0] + 'px ' + cPos[1] + 'px)'
}
css_clipPath_v2.hype.zip (1.2 MB)
Also I just enabled to drag function. The other function for follow just needs to be set to run on scene load.
The one thing is this is a circle. You would have to workout drawing and controlling your Heart.
But Hans as given a good starting point..
I’m feeling generous! 

Contain everything (clipPath + image) in an svg. This means getting the path for a Heart shape in this case.
Copy the code into the innerHTML of a rectangle element in hype.
Would look something like this: (warning pseudo code)
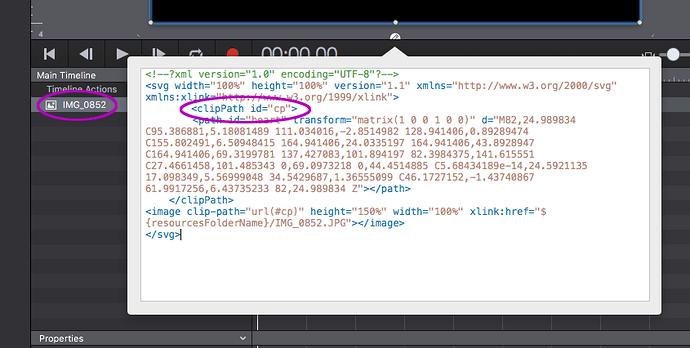
<svg width="100%" height="100%">
<clipPath>
<path id="myID" transform="matrix(1 0 0 1 0 0)" d="PATH_COORDS"></path>
</clipPath>
<image clip-path="url(#myID)" height="100%" width="100%" xlink:href="${resourcesFolderName}/PATH-TO-RESOURCE"></image>
</svg>
Then add a function on drag of an element and use the transform matrix to move the “clipPath” based on the x,y coords of the mouse when dragging. (see example)
EDIT: bug in Chrome fixed below Transparency Effect with ClipPath
Not Working
clipPathSVG.zip (1.1 MB)
TA DA!!
north sea, isle of texel, eastern 2015 
stole your image for the example  hope you don’t mind
hope you don’t mind 
just wanted to point out the atmospheric sunset 
I really like this … but I can’t get it to work on Chrome.
Latest Version 65.0.3325.181 64Bit Mac OS 10.13.3
Still looking into what I am doing wrong. Anybody else? Any suggestions?
That’s exactly what I’m looking for. Problem is I don’t have a clue what you guys are talking about 
I think I understand the bit about creating a clip path. I’m using Affinity Designer and can create the heart shape as a hole in a black background and then stick an image behind. (a 3-layer document - Show-through image at the bottom of the stack, the black rectangle on top of that, and the heart shape subtracted from the black layer to show the image) So far so good.
I can also export that whole thing as an SVG and even open the file in Sublime text to see the code. What I don’t understand is what to do with this file from this point on. I see the code mentions the path and a whole bunch of coordinates. I assume these are how the heart shape gets drawn. But, I see nothing specifically called clip-path.
Sorry for being a bit dumb on this, but one of the reasons I buy apps like Hype is to avoid all the gobbled-gook under the hood. I really want to nail this, but I’m just not understanding the instructions.
Thanks for the interest in this - it’s nice to see a community where people actually do take time out to solve issues - much appreciated.
Here is a bit more info to help You on your way…
The SVG “code” is located inside IMG_0852’s innerHTML. Click on this image in the timeline layer structure and select “Edit Element’s Inner HTML” from the “Edit” menu to see this code (with this element selected you can use the keyboard shortcut “option-command-E”).
As for the “gobbled-gook”:
While Hype’s interface makes many difficult things possible without coding You are going to have to “go under the hood” for many advanced capabilities.
Possibly Hype v4 will ameliorate this type of operation - but there will be many other circumstances where You are going to have to get down in the coding funk.
Just sayin’…
BTW: I’m a designer not a coder. This Forum is a great place to learn!