Hi there,
I tried to find out why the width/dimension of a text is not the same on the project window of Hype software, than the width when it is displayed on browser.
At the left of the picture, the text in the project, at the right, the preview on browser at the minimum width… To adjust a good width in browser, the text on project window has to be bigger than the doc dimension…
Do I do something wrong ?
Thank you and have a good day !
Missing the picture you refer to. 
But take a look here and read Daniel’s response below it who explains it, maybe this is what you’re looking for: HTML export increasing letter spacing
Sorry, here’s the screenshot:
I’m not sure my issue is the same. Even if I change letter spacing, line eight etc…, what I see on my project window is not the same as in the browser… see the screenshot…
Thank you !!!
You might want to set that text element to scale down so that it fits in the area you wish. Letter spacing is not as exact as it should be across Chrome vs Webkit (Hype uses webkit as its renderer).Can you share your document?
Hi @Daniel ,
There you have the doc.
The title is overwidth into the project, but on safari and mobile it fits perfectly…
index for tumult.hype.zip (2.9 MB)
Thank you for your help
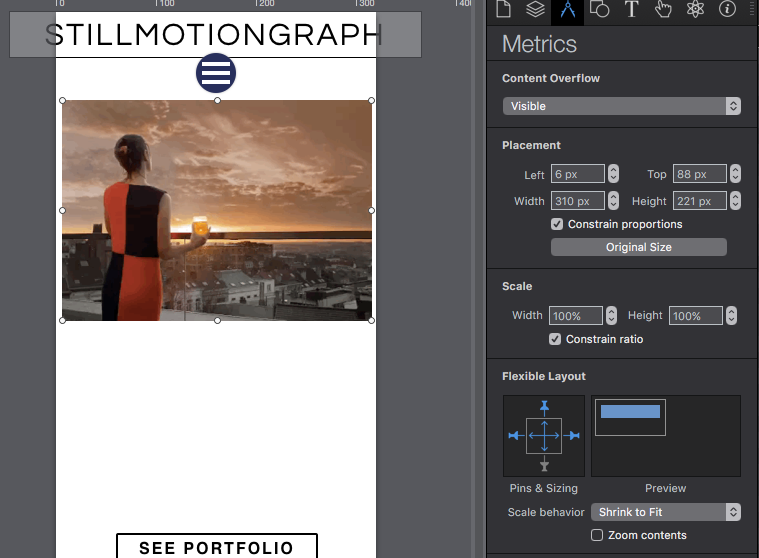
Your image has flexible layout properties set on it, so it is expanding to fit the available space, which in some cases is smaller than what you have explicitly set in Hype.
I added a black outline to visualize how that element is affected by the layout. If you remove the scaling on the image, and then adjust the size of the Title, you can get this all to fit as you expect – but I may not be following the scaling properties you’re going for in this design: index for tumult 2.hype.zip (2.9 MB)
Thank you Daniel !