There is something weird going on, at least here but maybe I see them flying  and it happens when I create a text and export/preview the Hype document in Safari vs. Firefox. The text looks like I intended to in Safari but I get larger letter spacing and thus unintended line breaks in Firefox.
and it happens when I create a text and export/preview the Hype document in Safari vs. Firefox. The text looks like I intended to in Safari but I get larger letter spacing and thus unintended line breaks in Firefox.
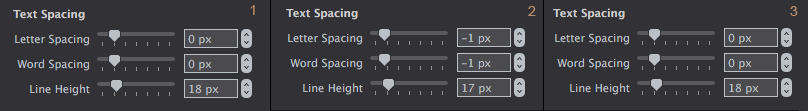
The (weird) solution I found is to dial all the text settings 1 point down, then back up and Firefox displays the text the way it is displayed as in Safari.