Hi there! Thank you! I tried to do something on the original file to add a sound but I'm wrong.drag_intersection_matter_sound.hype.zip (42.4 KB)
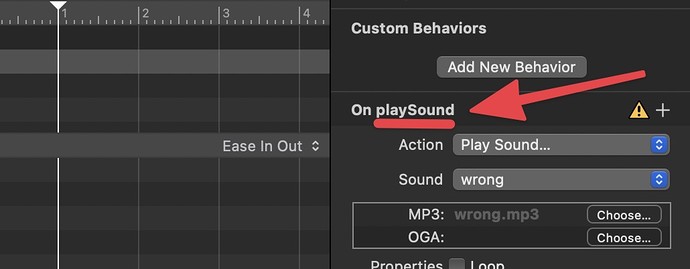
You need to name the custom behavior correctly (according to your name your triggering)
You could also just call it "wrong" and then trigger that name (playSound was just a generic example name, but I can see how choosing it could confuse).
Thank you again! Very valuable reply to me! Here the file with the sound correctly applied... That's the beginning of the story 
Hi MaxZieb, this is the (almost) final test thanks to your suggestions. Two different sounds when touching jellyfishes and dolphin.
The next goal is to change the scuba image with the scubaRed one when touching the jellyfish. And I need to do this just for a fraction of time. So the scuba will be red again with the next jellyfish 
The idea is to write a function to change the image:
hypeDocument.setElementProperty(element, "cursor", "${resourcesFolderName}/scubaRed.svg");
Create a custom behaviour to trigger this function in the intersectionCheck:
var intersectingElms = hypeDocument.queryIntersections('.cursor', '.obstacle');
intersectingElms.forEach(function(elm){
elm.querySelector('path').style.setProperty('fill', '#8C2FEC' , 'important');
hypeDocument.triggerCustomBehaviorNamed('wrong');
hypeDocument.triggerCustomBehaviorNamed('scubaRed');
So basically I'll have the sound, the color change of the jellyfish and the image change of the scuba diver. But I'm drowning on this. Any suggestion again?
medusa 2.hype.zip (624.3 KB)
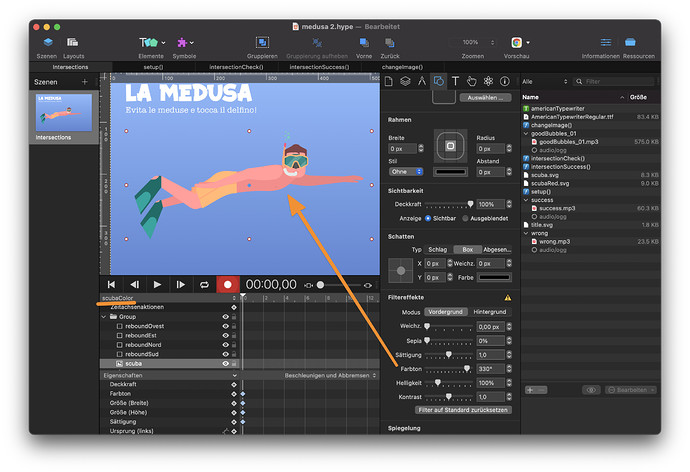
Another option without swapping images would be to tint the scuba diver using a timeline …
You could also experiment with putting the scuba diver into a symbol with its own timelines
OK That's wonderful but the scuba stays red after the first touch. I should insert a timing, I mean "stay red for a fraction of time" and after turn normal so when touching an other jellyfish...
The timeline solution is the simplest way possible to change programmatically the color. THANKS! I'm still interested to know how to change the image for a certain time with your first solution.
medusa 3.hype.zip (624.7 KB)
I think your solution using the timeline is much more expressive than image swapping!
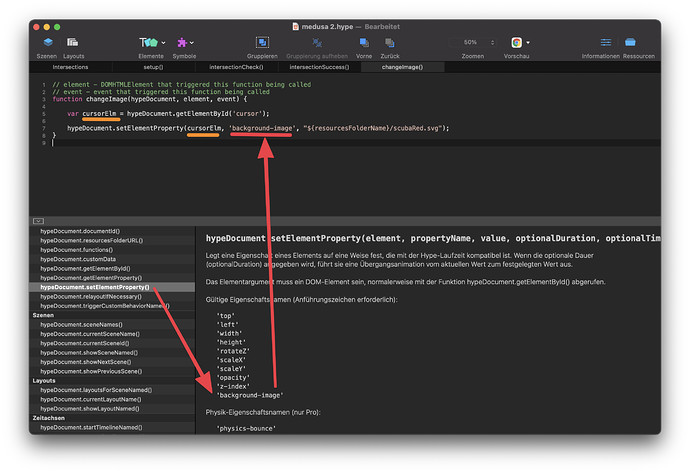
Still going to answer the question, though. Switching the image back by script could work like this…
var cursorElm = hypeDocument.getElementById('cursor');
hypeDocument.setElementProperty(cursorElm, 'background-image', "${resourcesFolderName}/scubaRed.svg");
setTimeout(function(){
hypeDocument.setElementProperty(cursorElm, 'background-image', "${resourcesFolderName}/scuba.svg");
}, 300);
Switches back after 0.3 seconds (300ms)
PS: If you want a cell animation for animations Hype supports sprite sheets. If that isn't your thing just split the diver into parts in Illustrator, import them and animate them in a symbol.
Here is a version with a simple health bar and a constant collision check (Animation Frame):
medusa_mz.hype.zip (637,7 KB)
That's absolutely fantastic. The goal of the game should be catch the dolphin without being stung by jellifishes. So it's ok to shorten life when touching jellyfish but touching the dolphin should increase that life. Other issue when the scuba touches the dolphin there is no sound. I'm diving into it 
Anyway you brought the simple game to another level.