This would be useful for me as I can have a static version of the project I’m working on? I know I can take a screenshot and drag out a region as I’ve managed up until this point however, I tend to screenshot the edges of the doc and at times it seems more of a manual process going out and about removing unwanted areas of the screenshot?
File > Export as Movie > PNG Sequence does get you pretty close, you just need to convert one of the frames to JPG.
Some more threads on this:
Hi Daniel,
So I would need to export the entire sequence as PNGs and find what I want to use? Great, but doesn’t that seem like a laborious task if I just want save out a single image it as png? Part of my workflow is creating an image for a email campaigns. It would be awesome to have a feature where anyone can click and export an image to a frame of their choice @jonathan ?
It’s a good feature request, and it’s been requested many times – I’ve added your vote.
Here’s a quick way:
- Preview in Chrome
- ⌘ + shift + p
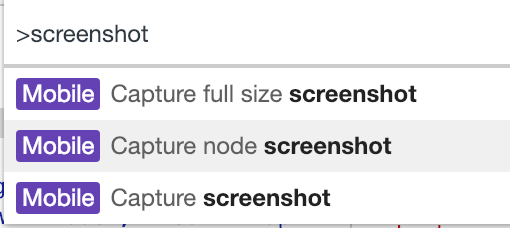
- Type
screenshot - press the down arrow to select ‘node’ which will get the ‘body’ element:

- press
returnand a screenshot will saved of the current state
Unfortunately chrome doesn’t work when previewing something to do with proxy  .
.
Also is that a third party Add-On for Chrome? I tried on the a different mac Pressing 1. ⌘ + shift + p doesn’t do anything?
What if I have animation how do I capture it within a browser, seems like I would have to stop the animation?
Hi Pete!
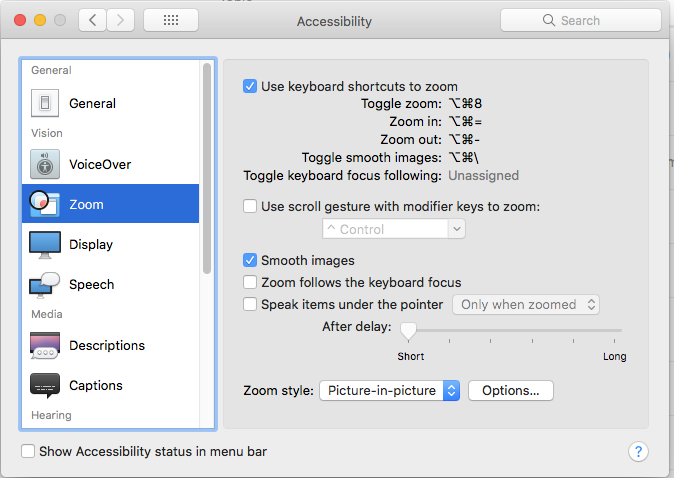
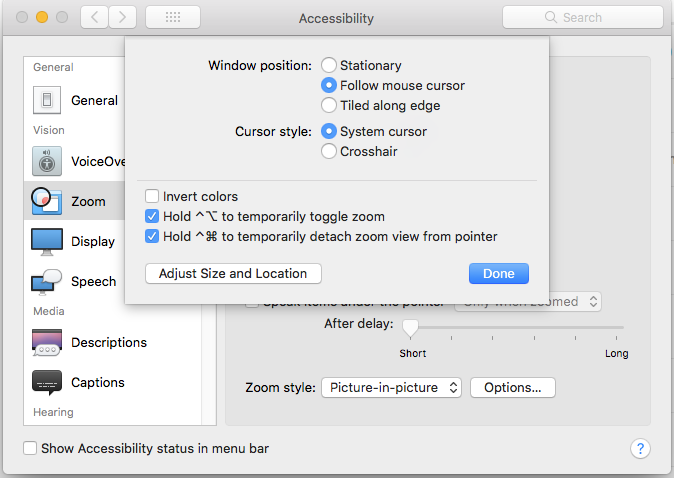
There is an easy way to create~view a magnifier rectangle that follows your cursor and is easy to toggle on & off. You can set its size and magnification, and the shortcut keys to activate~toggle it. It works well for close in work. (Please see Fig.1 below.)
And it functions while You do a selected area screen shot; no more trips to the image editor to fine tune!
Fig.1 - Screen shot of the magnifier using the parameters I spec'd.
1) To set up this magnifier go to "System Preferences" > "Accessibility"
2) Select the "Zoom" section.
3) Fine tune things using the "Zoom style:" > "Options..." button
True, thanks for the tip!
Don't forget you can target a frame and export by using this method
You can also use html2canvas
https://html2canvas.hertzen.com/
I made this enabler but it has some downsides
@MarkHunte Technique does the job. I can drop an action go in timeline to the last frame and export as a sequence of pngs that essentially produces a single frame. Just thinking wouldn’t it be great if hype exported the last frame when exporting the html?
Look in your Utilities folder for the Grab app. It lets you capture the window (shift-opt-w).
Thanks Frutan, I was looking for a within the Hype selection, option or a shortcut which would allow users to save out the last frame? Unfortunately, there’s non, but there’s a Hype workaround that Mark pointed out earlier that does the job.
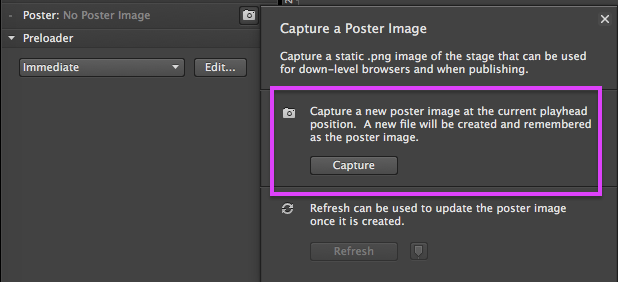
it's been a standard feature in Adobe Edge Animate back in 2015! Called 'Create a new poster image at the current playhead position':