I made you a little sample,
this is probably a more complicated way to approach it but to do it on a mass amount of slides this is how i would approach it
kiosk.zip (45.8 KB)
I made a function in the header
var AllScenes,
KioskScenes,
pauseButton,
PauseButtonText,
paused = true,
kioskInterval,
kioskNumb;
if ("HYPE_eventListeners" in window === false) {
window.HYPE_eventListeners = Array();
}
window.HYPE_eventListeners.push({
"type": "HypeDocumentLoad",
"callback": HypeLoaded
});
function HypeLoaded(hypeDocument, element, event) {
//load up hype doc
window.myhypedocument = hypeDocument;
console.log(hypeDocument)
//get all scenes
allScenes = hypeDocument.sceneNames(),
kioskScenes = [],
pauseButton = document.getElementsByClassName('pauseButton')[0];
console.log(pauseButton)
for (s in allScenes) {
//extract kiosk scenes
IsItAKiosk = (allScenes[s].indexOf('kiosk') !== -1);
if (IsItAKiosk) {
kioskScenes.push(allScenes[s]);
}
}
console.log(kioskScenes);
//kioskNumb is the counter
kioskNumb = 0;
//go to first kiosk
hypeDocument.showSceneNamed(kioskScenes[kioskNumb], hypeDocument.kSceneTransitionInstant, 0)
}
function startKiosk(hypeDocument, element, event) {
kioskInterval = setInterval(function() {
//increase the counter and then loop it when it gest to the end
kioskNumb++;
if (kioskNumb == kioskScenes.length) {
kioskNumb = 0;
}
console.log(kioskScenes[kioskNumb])
//cycle trough them
transitionKiosk(hypeDocument, element, event);
}, 2000);
}
function transitionKiosk(hypeDocument, element, event, goBack) {
// I made it a function so i can call it from the next and previous buttons as well so everything transitions in the same style
var transition = hypeDocument.kSceneTransitionPushLeftToRight;
if (goBack == true) {
transition = hypeDocument.kSceneTransitionPushRightToLeft;
}
hypeDocument.showSceneNamed(kioskScenes[kioskNumb], transition, 0.5)
}
There are some comments there but what it does is
1: Get the hype Doc
2: Get all the Scenes in it (kioskScenes)
3: Extracts all the scenes with “kiosk” in the name so you can just copy paste scenes at will and it will detect all of them as long as the word kiosk is there
4: jump to the first kiosk scene
5. make a setInterval of 2 seconds(you can change it to be slower) to autoplay between all the scenes
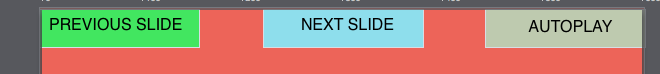
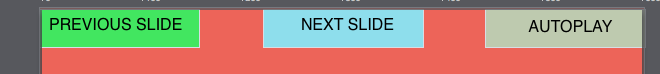
Then I’ve got a persistent symbol on the stage to trigger everything
IF you hit autoplay the function is
if(paused==true){
element.innerHTML="PAUSE";
paused = false;
startKiosk(hypeDocument, element, event);
}
else{
element.innerHTML="AUTO PLAY";
paused = true;
clearInterval(kioskInterval)
}
console.log(paused)
So as you can see it pauses and resumes the interval, and the next and previous symbols just call the swap function inside the interval so you have a centralised place where you can change the transition style and time and not have every transition have different timings.
You can see in the back button i reversed the scenes counter
kioskNumb--;
if(kioskNumb<0){
kioskNumb=kioskScenes.length-1;
}
console.log(kioskNumb)
transitionKiosk(hypeDocument, element, event,true);
So it will count the scenes backwards but i also added a “true” at the end of the function so that it swaps the transition at that certain trigger so it plays it in reverse
Tap on the texts above in the hype file and see if that helps!

And dupliate the kiosk scenes as much as you wanna, the script will pick it up(check your console you’ll see it outputs them)

Thanks