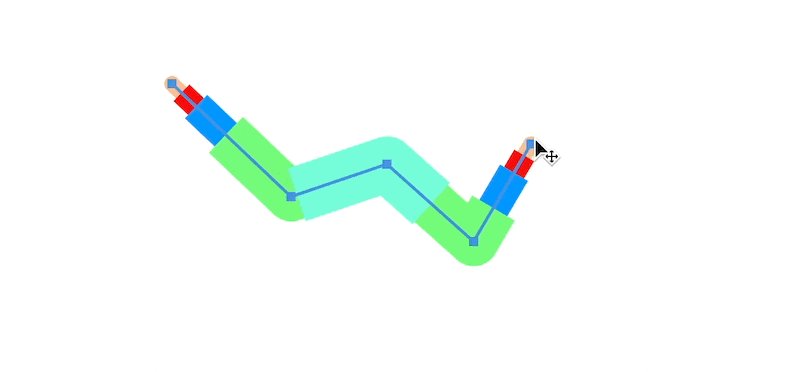
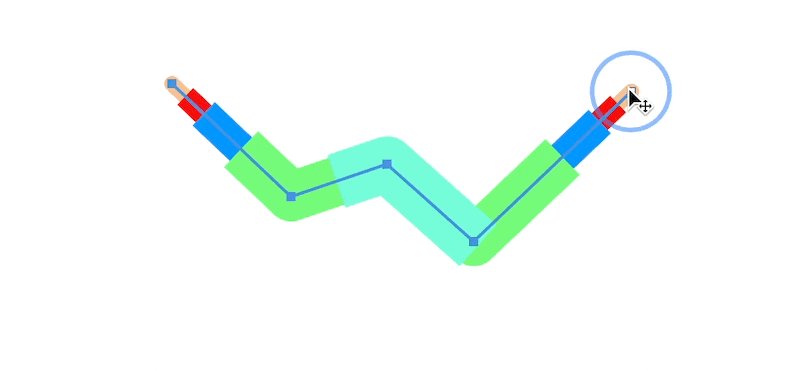
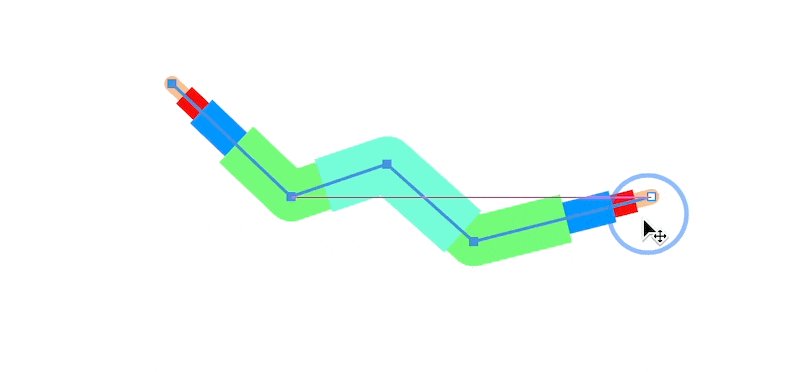
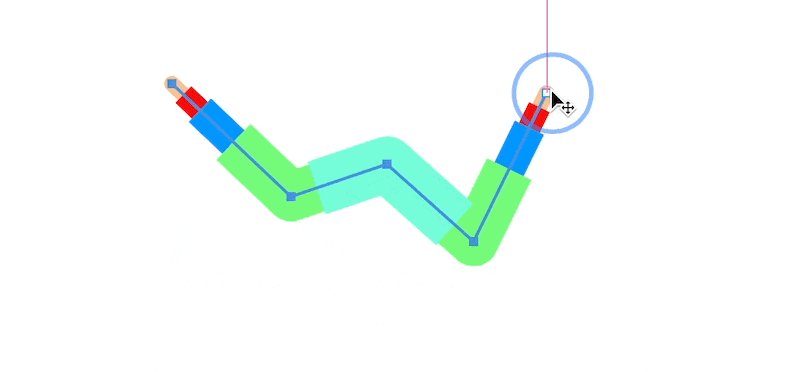
Using Hype Data Decorator you can easily setup a Rubberhose style animation system. There is also some separate experimentation with a data-style attribute in the second scene. Have fun!
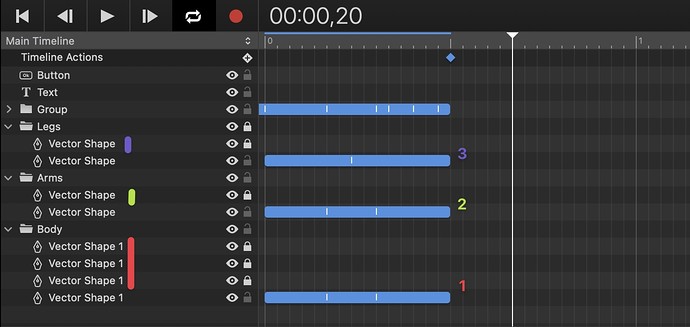
You only need to animate one vector object and can mirror additional ones with other dash array, dash offsets and colors settings. If the regular stroke dasharray in Hype doesn't suffice just use the attributes data-dasharray and data-dashoffset on a given copy while running it in a preview loop (on play) for live updates and complex patterns. The decorator sets the pathLength to 100 on any line so you can rely on a stable pattern.
Each numbered vector shape drives the other vector shapes of the same color. Eyes have be ruffly tracked onto body.
Quick animation with Luchador rocking

Download file:
Rubberhose-and-Data-Style-Decorator.hype.zip (65,9 KB)