Hi,
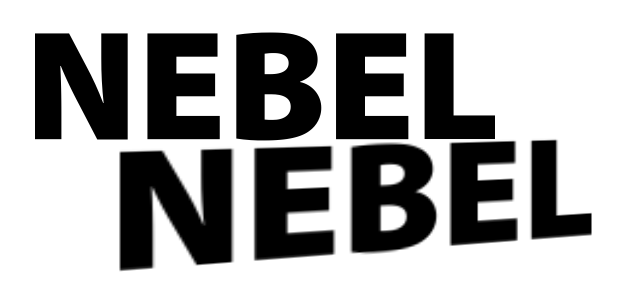
I place a SVG per drag and drop in a new document, scale it on 300 %, rotate it on Y or X axis and now it gets very blurry.  It’s not possible to undo this.
It’s not possible to undo this.
Rotating on the Z axis will work fine.
I this a bug?

Hi,
I place a SVG per drag and drop in a new document, scale it on 300 %, rotate it on Y or X axis and now it gets very blurry.  It’s not possible to undo this.
It’s not possible to undo this.
Rotating on the Z axis will work fine.
I this a bug?

I can reproduce this – this seems to be a browser issue with scaled SVGs which are also rotated on the Y axis. To avoid this, resize your SVG using the resize handles. Please note that if you hold down command it will ‘scale’ your SVG, which is what is triggering this problem.
This example document shows the difference: SVG Test.zip (53.3 KB)
If you have an SVG that can’t be resized using this method, it has a ‘viewbox’ which can be removed with the tool referenced on this thread: Scale SVG in symbols or groups & Target with CSS
Yes, it’s working!  Thank You!
Thank You!
Hmm … to get all SVGs to 300 % I have to scale it, write down the size, and set the width or hight manually. That’s not good. But alternatively I can scale them in Illustrator.
This is an artifact of web browser rendering; 3D elements are scaled on the graphics card so they lack the information to re-render sharply.
Ah, thank You.
If I scale it when doubling the width, all things go fine.
Perhaps Tumult can make a scaling what is not this kind of scaling. The new scaling could calculate a new hight and width and set it.