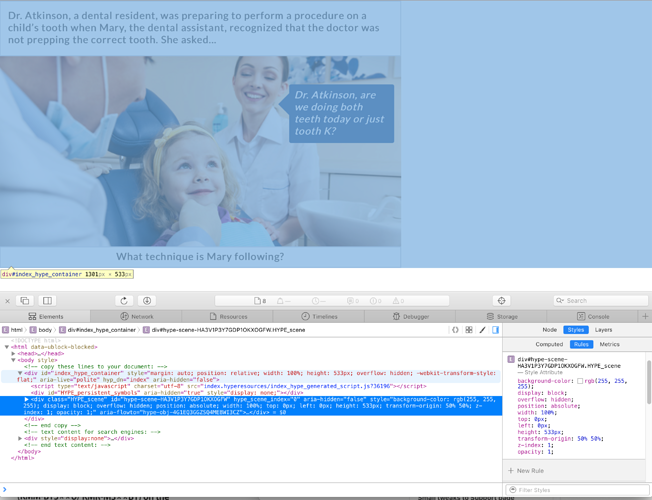
I have a 1920 x 1080 canvas covered with a single picture of exactly same dimensions. The picture shows 6 boxes that contains 6 portraits. All of that is flattened in this single picture. I have made this image flexible selecting all the pins and size arrows in the Metrics inspector, plus selecting “expand to fill” in the scaling behaviour menu. That’s the exactly behaviour I need. Now I want to add rectangles over each portrait so they will appear when mouse is over these areas, showing some information. I could do that, but I cannot get that rectangles to match the flexible fully-window behaviour of the background image. I’ve tried grouping them and changing all the paramaters in the metrics inspector I could, with no luck. All the examples I found in your gallery page shows some sort of flexible layout but none of them seems to be also fully window. Is possible to do this with hype via the UI?
Many thanks
guess it’s not possible using your setup …
this is not possible in this version of hype. i got the same problem, when i wanted to scale a grid of rectangles.
either the grid superimposes, when i view it on large screens, or it disappears viewing on smartphones.
EDIT: the only solution i used was to create 3 different layouts for the grid.
Oh really, bummer. This is what I wanted to achieve. Does anyone have an update on a strategy for layout like this?
Apologies, @graphicseditor, this will be easier in the next update. I’ll update this thread when it’s available.
Oh cool. Do you have any idea of when we might expect the update? 
Hype 3.5 makes this possible:
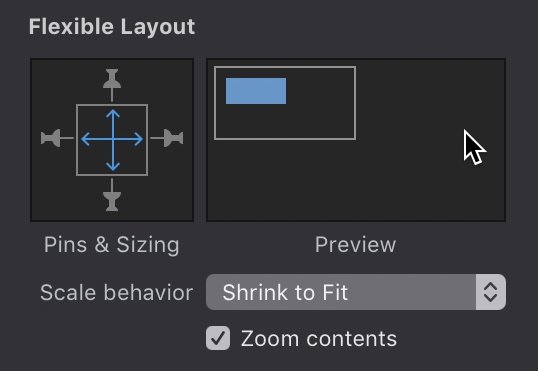
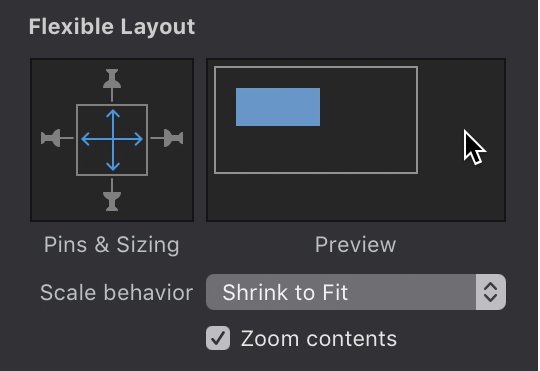
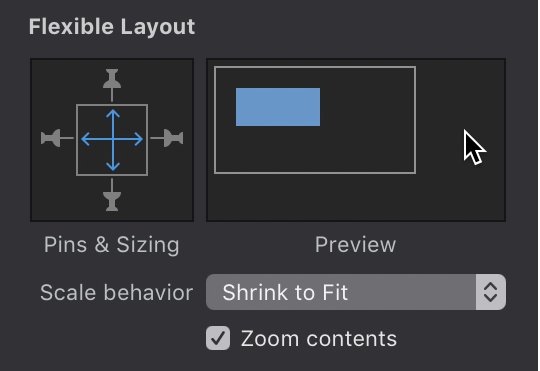
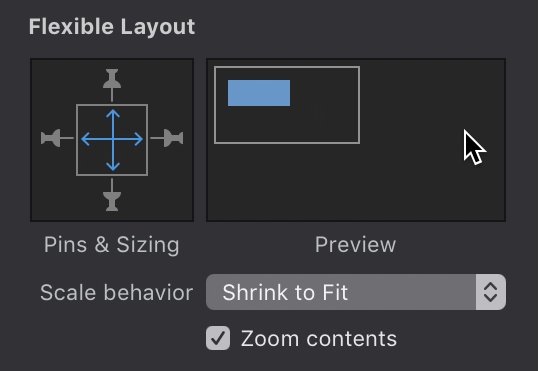
Here’s how to scale several items proportionally. First, add them to a group, and set these properties on the group:

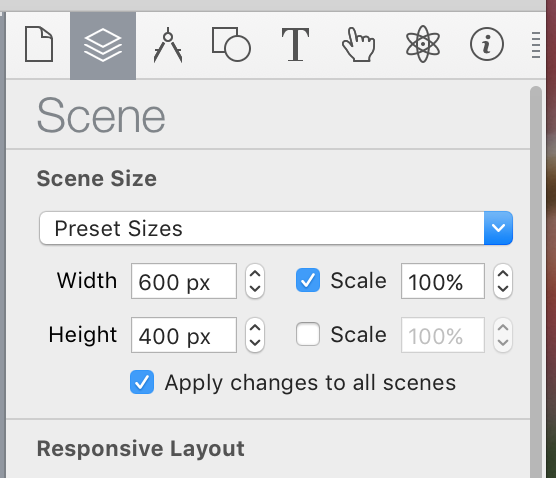
(Make sure you have at the minimum ‘width’ scaling checked in the Scene inspector first)


That is really great!
Can’t wait to put it into action.
It’s not working! This is getting frustrating.
- Grouped all contents, in Metrics mimicked above demo (do you click “Constrain ratio”?
- In Scene I clicked Scale 100% next to Width (not Height, only want width to scale)
Not working, what am I missing?
Did you check that this is enabled?
what is that? In the Document section I can’t find anything referring to width scaling, can you throw me a screenshot or be more specific? Thanks!
Apologies, I meant ‘scene inspector’

Yup, have that checked. Is the idea that I make this the largest size that it will go to and then it just only shrinks? The EA version did both, but this only goes down in size.
To clarify, this will expand past the defined width (disregard my earlier reply)
hmmm, it doesn’t, check out example here…
http://www.dragonfly-design.net/kf/tz-5/
width is set at 800px, will not go larger than that.
It looks like your Hype document is becoming as wide as the window, but maybe your elements aren’t scaling up? If you can share your document that would be great.
I’ll PM it to you.
Hi! I have exactly the same problem as @gthroop . I also used to work with EA and I was so easy there that I can’t believe is so complicated in Hype. Did you find the solution? There must be something I’m missing.
Are you trying to do something like this?
Nicaragua-flex.zip (214.6 KB)