Hype 3.5 allows for this scaling without code. (well, for everything except the main document container).
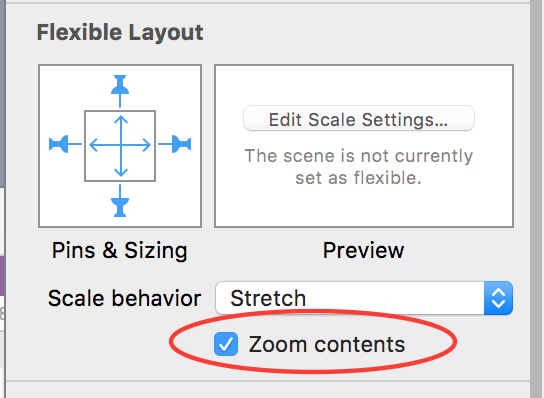
If you need to responsively scale specific elements (including iframes), use the new ‘Zoom contents’ checkbox with the flexible layout options. This works well when applied to a group containing all the elements you wish to scale. You must first check the scaling checkboxes in the Scene Inspector for these options to become available:

Using ‘Shrink to Fit’ as the Scale Behavior will ensure that your group always stays within the boundaries of the window.