gaz
February 1, 2016, 2:30pm
1
It would be good if the background image of an object could be made to offset, based on the scroll position of a page. (aka parallax effect) And also the ability to adjust the speed it scrolls at (0.5x 1x or 2 or an arbitrary figure etc…)
I know there’s scrollR, but development for that has stopped, and I don’t want to be using something that’s heading for obsolescence.
DBear
February 1, 2016, 3:25pm
2
Hi @gaz
Have a search on here for parallax as there are a few posts on the subject.
Also look here Michael’s website where there is an example of a parallax template you can download and pick up some tips.
1 Like
Thanks @DBear
this is a very basic code but it works well .
$(window).scroll(function(e){
parallax();
});
function parallax(){
var scrolled = $(window).scrollTop();
$('.parallax').css('margin-top',-(scrolled*0.25)+'px');
}
DBear
February 1, 2016, 3:57pm
4
Your welcome @michelangelo
Also just to note that the above code needs JQuery to be added in the Head HTML.
Here is a vanilla version.
window.addEventListener('scroll', function () {
var scrolled = window.scrollY;
element.querySelector('.parallax').style.marginTop = "-" +(scrolled*0.25)+ "px";
});
forgot @DBear
gaz
February 19, 2016, 12:05pm
6
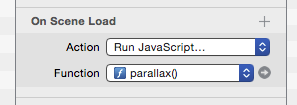
Thanks, I’ve only just got around to trying this, do I add the code into the header between tags ? or as a script that runs within “on Scene Load”.
I guess I give the picture a Unique Element ID of “parallax” ?
Thanks
no, you don't need a unique ID for parallax objects.
Download this template , I added the parallax effect to some objects ( mac classic and the rainbow inside the apple)
BTW: the code by @DBear is better than mine, you could try both.
tammydesign
December 14, 2022, 5:05pm
8
Anyone happen to have a new link to this template? Looks like it's out of date.