HI Guys
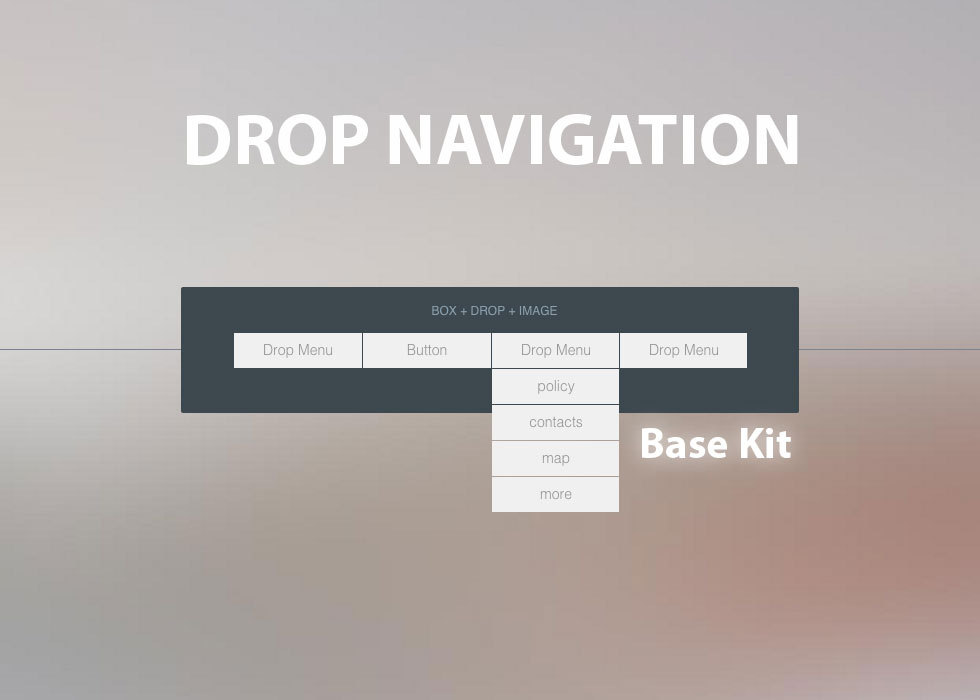
I made another small template with some useful symbols for the navigation.
I used Hype only and a bit of CSS
<style type="text/css">
.sticky { position: fixed !important; margin: auto !important; } /* sticky navigation with class "sticky" */
</style>
( and this by @DBear for the title with parallax )
Note: Make sure to change the standard symbol in persistent symbol
template_DropMenu_BaseKit.hypetemplate.zip (505.8 KB)
Michelangelo