Decided to use Hype to make some animations. Admittedly, I've not used hype very much - but I've done a few projects over the years - so I'm confident with the editor and such.
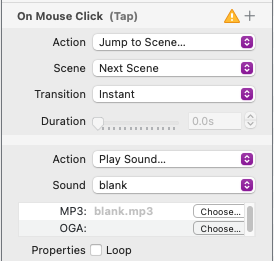
After piecing together the elements for some text animation - I decided to add a couple of sound effects. Grabbed some OGG files - dragged them into the resources, then added some timeline events to play them.
Then I hit spacebar to see how things came together - and POOF. Animations all did what was expected - but no sound.
Changed to MP3 files just in case ... same thing. Tried previewing in Chrome. Nope... no sound there either. Soooooo.... I went through the security and accessibility settings and permissions in the system options. Hype is listed and checked that permissions for file access and all that stuff was as it should be. NOPE - no sound in hype or from hype previews. yet the audio works as it should in all other applications.
shrug
Anyone else have this experience? Is there a fix that I've not been able to find here in the forums?