Just a quick share.
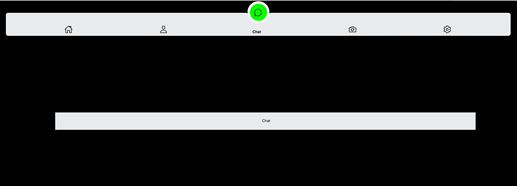
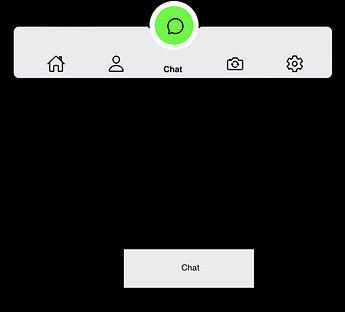
I spotted this type of nav-bar in my YouTube recommended .
The original only uses css. it says , I did not actually watch all of it only watched the first few seconds and skipped to their icon implantation to see how they got the icons ![]()
But I liked the look so thought I would do it in Hype.
I did use Timelines, Attributes and JS. ( Also a couple of vectors in the indicator which do not need to be used)
Non Symbol version
nav.hypetemplate.zip (25.4 KB)
Symbol Version ( Converted after non version was made as an after thought but makes more sense for a nav )
navSymbol_v1.hypetemplate.zip (29.7 KB)
(updated navSymbol_v1 with slight clean up )
Symbol with Scalling.
navSymbol_Scaled_v1.hypetemplate.zip (76.1 KB)