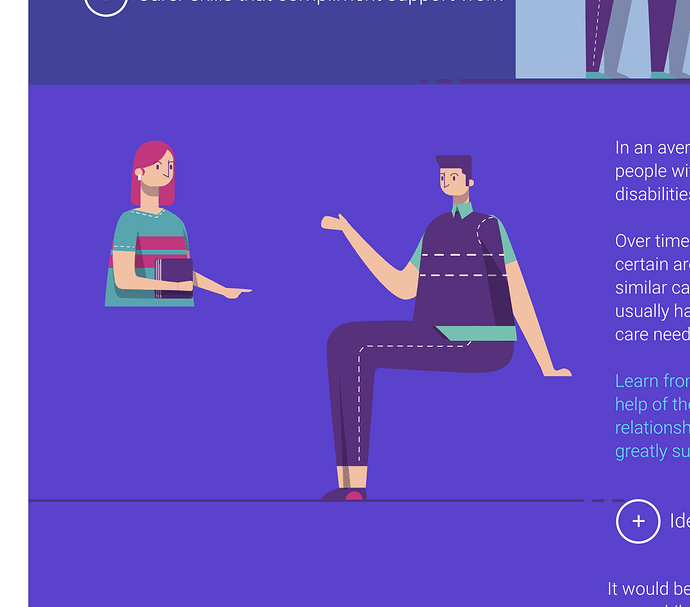
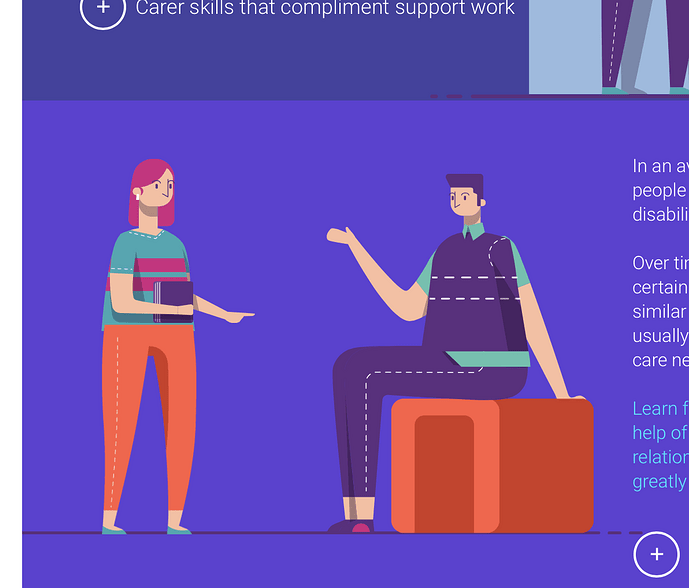
In Safari my character has legs and in Chrome the legs have disappeared lol
What kind of vector is it, Illustrator? I assume, it's a class issue. Looks familiar to me. Can you provide the file?
I pasted from illustrator
3_follow_org_policies.hype.zip (705.3 KB)
I took a quick look at the file and noticed a few things: Copying and pasting from Illustrator is certainly convenient, but I strongly advise against it. Firstly, it's a matter of file size - copied and pasted SVGs are significantly larger than saving them as SVG directly from Illustrator and running them through an SVG optimizer like SVG-Cleaner or SVGOMG (SVGOMG - SVGO's Missing GUI). Sometimes these SVGs "compete" in a Hype file due to the use of the same class names, which can overwrite each other and result in incorrect or missing display. You'll encounter issues, especially when you're using elements multiple times, such as when using multiple layouts. So I highly recommend saving SVGs cleanly from Illustrator, optimizing them, or even better, using Export to Hype (Export to Hype (Adobe Illustrator Edition)) - an Illustrator extension that exports your layout as Hype objects. I use it every day and it's a fantastic tool.
In the specific case of the stool and pants, it appears that you've placed PNGs in Illustrator and then packed them into an SVG. This doesn't really make sense and can cause issues. It's better to directly place the Illu as a bitmap in Hype instead.
Thank you for the valuable info
PNG data inline in an SVG not displaying is a Chrome bug that unfortunately has been around for a while:
https://bugs.chromium.org/p/chromium/issues/detail?id=1220361
Thanks Jonathan