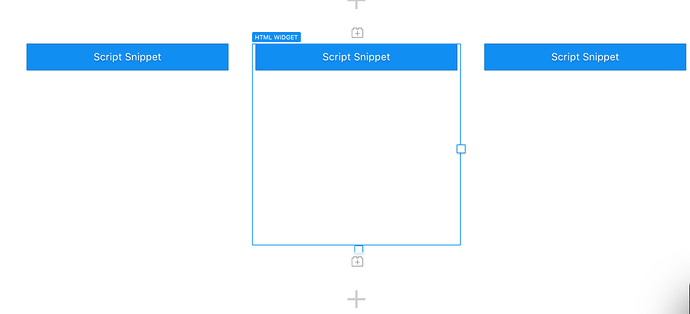
I’m trying to figure out the most efficient way of linking multiple scenes on a single website page, from the same hype document. I might be asking the obvious here, but I can’t figure this out – or is this not the structure of hype? Previously, I have been using multiple hype projects and embedding them separately but this has been getting cumbersome. The second picture and third html, are to be different scenes from the same document in the picture attached (not the center picture, that is part of the animation).
Maybe this helps… still isn't published to GitHub and much potential for additional helper for communication across documents with native API but this might be what you want…
I saw that last night. I thought it was a very interesting and clever solution. Although, I didn’t see how it might accomplish my goal. I just tried to implement it. My intention is to have each one generated in a separate html widget, I just put them side by side in the post for example purposes. They will in production be scattered around the page. Perhaps if I extended this implementation to create an array of the scenes and then combined it with a global function from the other thread, and then removed each element after it was rendered. Although, I’m not really experienced with JS in this way, and am looking for direct control, of being able to specify which scene goes where with the corresponding widget. If that makes more sense…
When I ran it in the preview from hype, I got this:
When I embedded it from the 3 widget row, I got this:
Have you locked at segments in advanced export…? Combine that with Hype GlobalBehavior and your good to go. Maybe also have a look at the new Blocs integration if you use that Software package. @Norm is the developer behind it. I (still) don’t own a license so I couldn’t test it until now.
That pointed me in the right direction Max. Thanks so much! Saved me a lot of time. Yes that is exactly what I am working with. The export slices option was exactly what I needed and then able to import those individually into Blocs. Hopefully future update of blocs would allow selection of scene… : )
This integration with Hype and Blocs is awesome. Great work! Found out about both apps about two years ago and have been waiting for this moment since then. Really nice workflow.
Now that looks useful Max - tutorial?
Ian