I’m wondering if there’s any way to reduce the size of the 2 ‘Default.png’ and ‘Default@2x.png’ files in the top level of the package contents for iBooks widgets? At 1.9 and 6.6Mb respectively (I’m making full screen widgets at 1024 x 768 with 2x sized assets) it makes for a large file even with minimal content.
I can use ImageOptim or ImageAlpha or even Photoshop to manually reduce the size of the PNGs but since I"ll be making hundreds of widgets I’d rather automate this if possible.
you could manually open the package and simply delete the @2x image. iBooks author doesn’t use it anyway (currently). This would be less work than replacing them, although not ideal.
@Daniel: take this as two recommendations for a way to give Hype users who export to iBooks control over
- setting our own Default.png
- opting out of having a @2x Default.png generated automatically
thanks
Here's an automator workflow you can use:
RemoveAndOptimizeWdgtDefaultImages.workflow.zip (104.9 KB)
It prompts for files; you can select multiple .wdgt documents. It then deletes the Default@2x.png and runs the Default.png in ImageOptim (it must be installed to work).
This is correct to my most recent knowledge; we saw it documented and added support. I went to test and was thrown for a loop when it wasn't used! I kept it in thinking at some point they'd use it, but I suppose they may never do so now.
Definitely something we'd like to do!
thanks for the workflow… that’s fantastic. Very helpful indeed and worked perfectly.
This is fantastic Jonathan thank you so much!! I took a few months off making iBooks but am now back into it with an end of year publishing deadline so this is perfect. It will make a massive difference to my workflow - one of my iBooks contains 40 hype widgets.
Great, glad to hear that :).
Just FYI, we've found that although it does save file size, it results in this noticeably lower image quality so we removed that line from your very helpful code.
Had to chuckle at Van's "40 hype widgets." We have hundreds and hundreds across over 50 books!
You may want to look at your ImageOptim settings and make sure there are no lossy settings for PNG enabled. It shouldn't change the look at all, but just restructure the data to take up less space. Otherwise it would be a bug in ImageOptim that it is visually different.
I’ve been doing some testing and have somewhat strangely found a small problem with removing the @2x image. My widgets are 1024x768 and consist of a full screen drawing with text generated in Hype on top, in the style of a picture book. When I remove the @2x image, when I load the widget on an iPad the text is noticeably bolder when the widget first loads, before switching to crisp HTML text. This lasts about half a second.
I’ve also played with editing the ImageOptim quality settings and can’t replicate @hyperthetical’s quality issues - I find with PNG compression set to 80% file size is noticeably reduced and I can’t see a difference. But I’m working with rough drawings, not photographs.
I might have to keep the @2x images and compress it if I can’t find a workaround - the image changing slightly on every page of the iBook on load isn’t great, but even though I can optimise the @2x image this does make for a bigger file size…
Edited to add: I’ve been doing more testing and drawing on the 2 default images to check which one is being used while the widget loads, and on both an iPad Air and iPad Pro it’s actually the @2x image that is used, at least when testing with an iPad connected directly to a computer through iBook author. I’ll keep both images at this stage and compress both as much as possible.
This article from Apple dated October 1st says Default@2x images are used by Apple Books on a retina display - perhaps a recent development?
So that line in the Apple Documentation is:
- Include a Default@2x.png file in your widget. Make the file twice the resolution of the Default.png file. You can't see this file in iBooks Author, but you can see it in Apple Books on a Retina display.
Unfortunately this has never been true, but we diligently render that retina image out in hopes that it will be used in an upcoming update:
I exported a 1024x768 document as a widget, then edited the Default.png and Default@2x.png images so they say either 1x or 2x on the images so I could see what's being shown when. When no text is shown on the gradient, you're actually seeing the Hype document. Here's my test book: Untitled2.ibooks.zip (2.0 MB)
Mac iBooks (retina Screen)
The 1x image is shown in all thumbnails. During loading, Hype will show the @2x image temporarily while the html page loads. Hype ads this to swap out the @2x image during the loading sequence to eliminate any white flashes.
iBooks (iOS)
On iBooks on an iOS device, it also appears that the 1x image Default.png is used for all thumbnails, even if the widget thumbnail fits the entirety of the page:
In the six years we've been working with iBooks that has always been our experience. We've not worked with Hype for the majority of that time, but it doesn't seem to make a difference what you create the widget in, you'll always see a difference in the preview image and the widget while the widget activates.
Retina or otherwise, Default.png has always appeared lo-res. With Hype though, the text 'fuzziness' is worse than it was with iAd Producer generated widgets.
I should add that this is behaviour that you'll see when widgets are embedded in the page (either set to auto play or not).
Thanks @Daniel and @hyperthetical for your detailed and thoughtful replies.
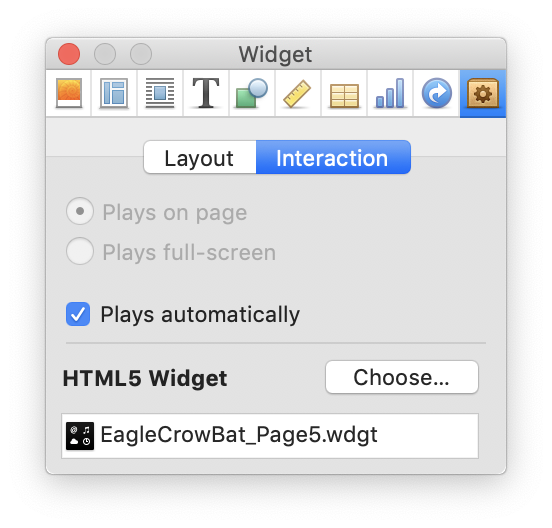
My widgets are all full screen and play automatically. So as you say:
but for me this occurs both on Mac iBooks (retina screen) and iBooks (iOS).
In both cases the @2x image loads temporarily (due to the Hype code I'm guessing), and when that image contains text, the quality different between the loading image and the HTML widget is clearly visible on both a Mac and iPad.
I've uploaded a sample iba file that shows the difference between including and removing the @2x default png.
Based on this, in my situation it seems like I should keep the @2x image, otherwise every page in my book will have the text appear to come in focus as the widget loads.
@Daniel in your example the widget doesn't play automatically so as you say the 1x image is shown in all thumbnails, but in my example on a retina screen the 1x png is only visible in the table of contents - it's the 2x PNG that flashes up temporarily while the widget loads that you see.
@hyperthetical with my @2x image I can't see a difference between Default.png and the widget - the Default.png doesn't seem lo-res but perhaps that's due to the nature of my images or because my widgets autoplay?
Hope this all makes sense. I want to keep file size small and hence would prefer to remove the @2x image but based on my testing it does seem to make a difference in my specific case.
That sounds right -- since you have 'Plays Automatically' checked, the HTML loads when the widget page is turned to, which shows that @2x.png image for a short time.

Most devices are powerful enough to render their own thumbnails from a single large image, but I think the issue is that iBooks is halfway between Mobile Safari and an extremely sandboxed regular app that needs to support very old and slow devices, so Apple is being super conservative about the size of images being loaded all at once.

