adlerlei
September 8, 2020, 1:41pm
1
Hello, everyone, I would like to ask when I use the facebook share and htme2canvas screenshot function in the button trigger event, the button function does not respond after publishing.. What is the problem? @@?
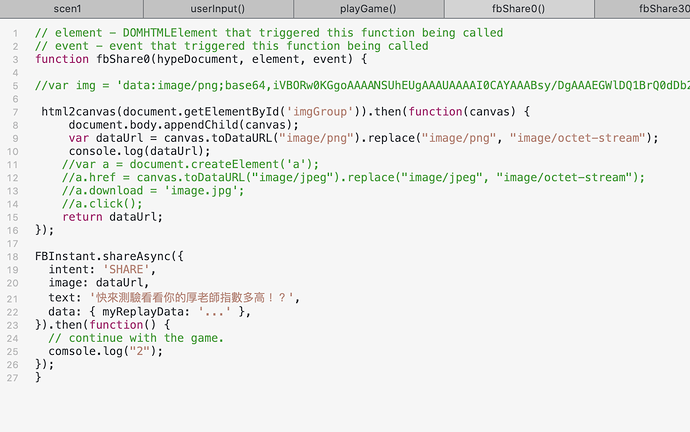
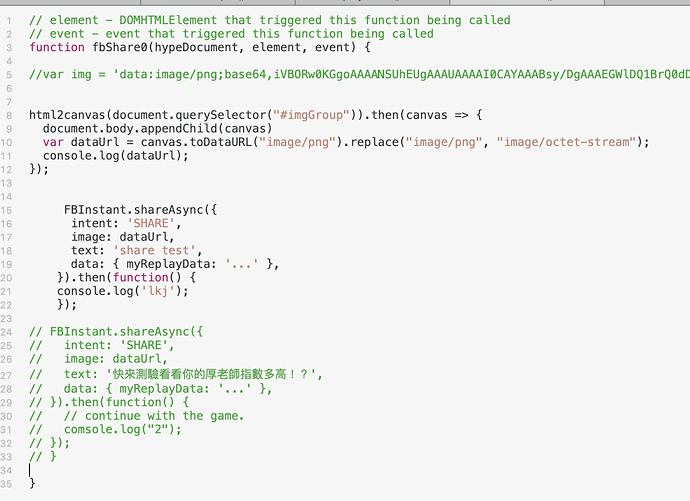
html2canvas(document.getElementById('imgGroup')).then(function(canvas) {
document.body.appendChild(canvas);
var dataUrl = canvas.toDataURL("image/png").replace("image/png", "image/octet-stream");
console.log(dataUrl);
});
FBInstant.shareAsync({
intent: 'SHARE',
image: img,
text: '快來測驗看看你的厚老師指數多高!?',
data: { myReplayData: '...' },
}).then(function() {
// continue with the game.
comsole.log("2");
});
Daniel
September 8, 2020, 1:45pm
2
Do you see any errors in the browser's console?
adlerlei
September 8, 2020, 1:47pm
4
just my button click is not anythink .. button don't work
adlerlei
September 8, 2020, 1:50pm
5
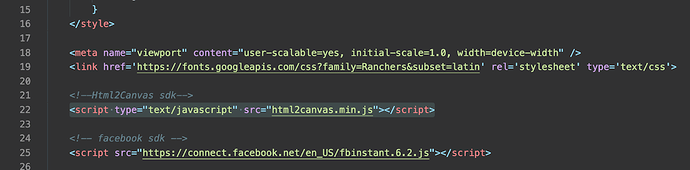
i am use<script type="text/javascript" src="html2canvas.min.js"></script>
Daniel
September 8, 2020, 1:56pm
6
If you have that file in your resources library, you should reference it like this:
src="${resourcesFolderName}/html2canvas.min.js"
adlerlei
September 8, 2020, 1:59pm
7
so i am use<script src=""${resourcesFolderName}/html2canvas.min.js"></script>
Daniel
September 8, 2020, 2:07pm
8
Yes that will load that file from your resource library (and the ${resourcesFolderName} variable will be replaced on export). Or, use:
<script src="https://cdnjs.cloudflare.com/ajax/libs/html2canvas/0.4.1/html2canvas.min.js" integrity="sha512-s/XK4vYVXTGeUSv4bRPOuxSDmDlTedEpMEcAQk0t/FMd9V6ft8iXdwSBxV0eD60c6w/tjotSlKu9J2AAW1ckTA==" crossorigin="anonymous"></script>
adlerlei
September 8, 2020, 2:09pm
9
thank you very much Daniel , i try it , thank you ~
adlerlei
September 9, 2020, 11:14am
10
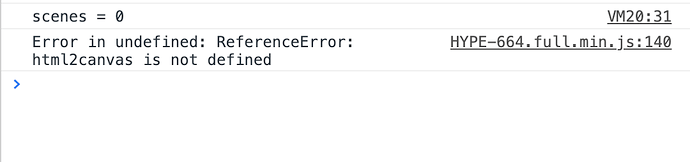
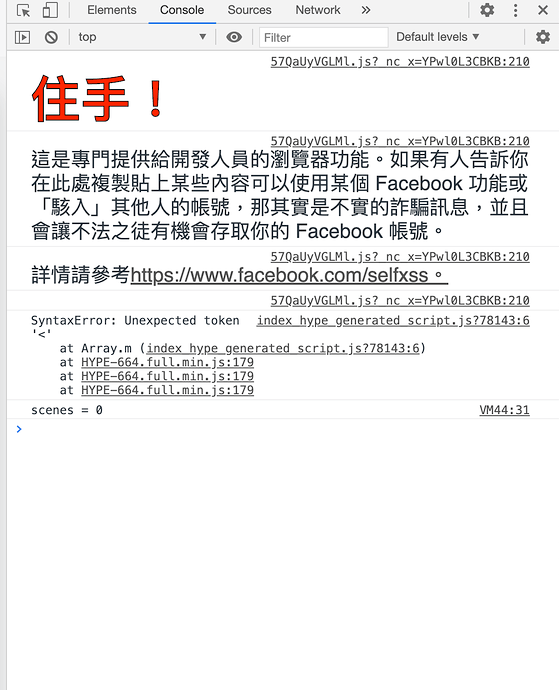
Hello, I got this error message. What does this definition mean?
this is my hype js ..
MaxZieb
September 9, 2020, 11:24am
11
You are returning a dataUrl but there is no recipient. Also, html2canvas runs in an asynchronous manner. Meaning you would need to use await … but in this case it should be much easier to just put the whole FBInstant block into your callback and replace the return statement with it. That should do the trick. I am also not sure if FB likes it that the image has no hosting provider…
adlerlei
September 9, 2020, 11:29am
12
Thank you for your advice, because I just learned js and I am not familiar with the code @@I am studying and looking, thank you~
MaxZieb
September 9, 2020, 11:54am
13
You're welcome. If you have further questions let me know. Also, if you get it to work.
adlerlei
September 9, 2020, 11:57am
14
ok thank you so much ~ Frankly speaking, I don’t even know how to combine FBInstant.shareAsync and html2canvas... But thank you, I’ll try it out.
adlerlei
September 9, 2020, 12:50pm
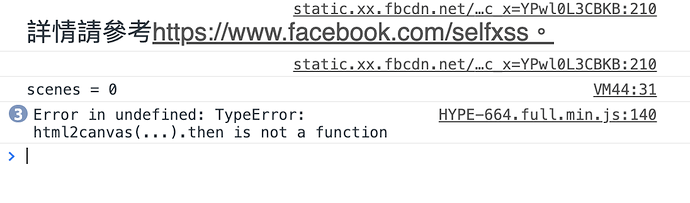
15
Currently I have encountered this problem which is not a function.. Does anyone know how to solve it?
Daniel
September 9, 2020, 1:20pm
16
Can you share your Hype document?
adlerlei
September 9, 2020, 1:39pm
17
MaxZieb
September 9, 2020, 2:23pm
18
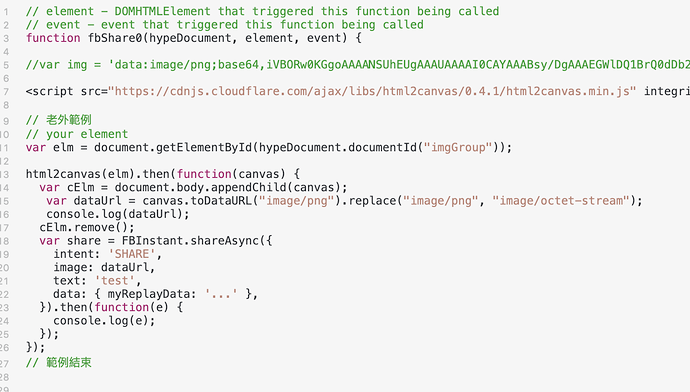
Oh, you posted a document. Here is something I put together without having your document… maybe it helps. Good luck!
fbShare.hype.zip (21,6 KB)
adlerlei
September 9, 2020, 2:34pm
19
thank you very much ~ I will try and practice ~ Share if you succeed
adlerlei
September 9, 2020, 2:52pm
20
i am sorry , i try it , no any error , but button don't working