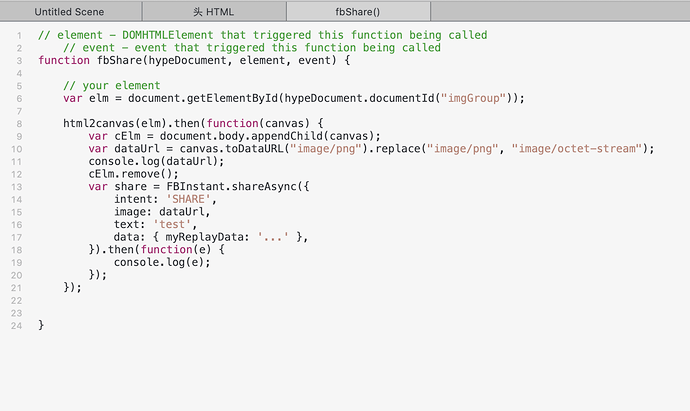
This is not my code you added a script tag in your function.
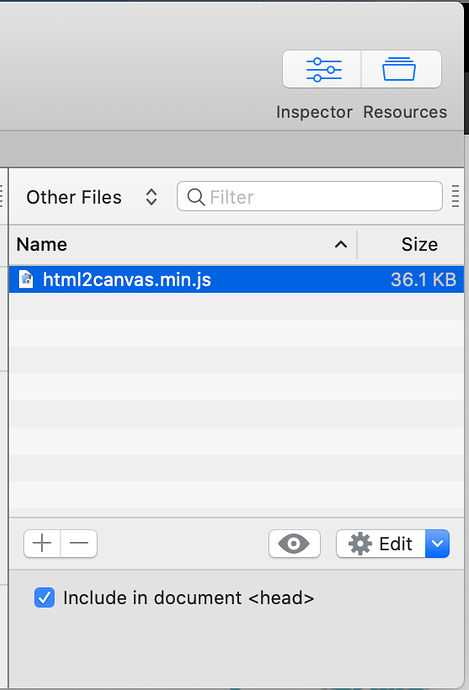
It looks like you need to drag that .js file (html2canvas.min.js) into your resource library, then edit the head of your Hype document. You can edit the contents of the <head>…</head> of your exported .html file by clicking on 'Edit HTML Head' in the Document Inspector.
Insert:
<script src="${resourcesFolderName}/html2canvas.min.js"></script>
Or check the box in the resource library:
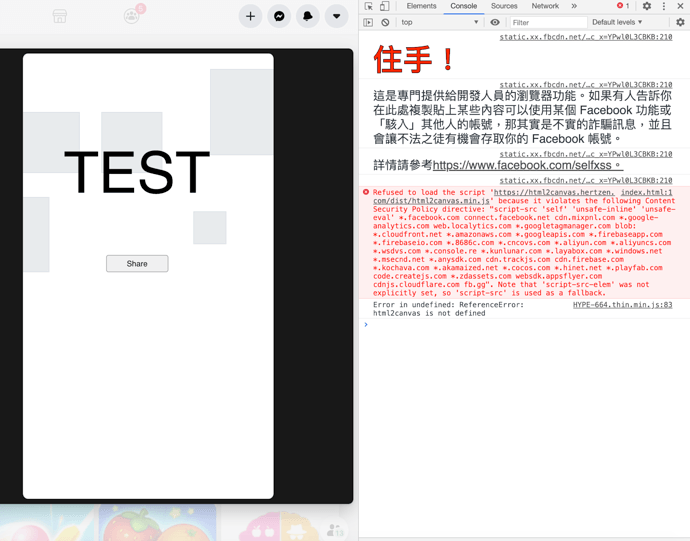
The current test only uses CDN to not display error messages. But the button will not work.
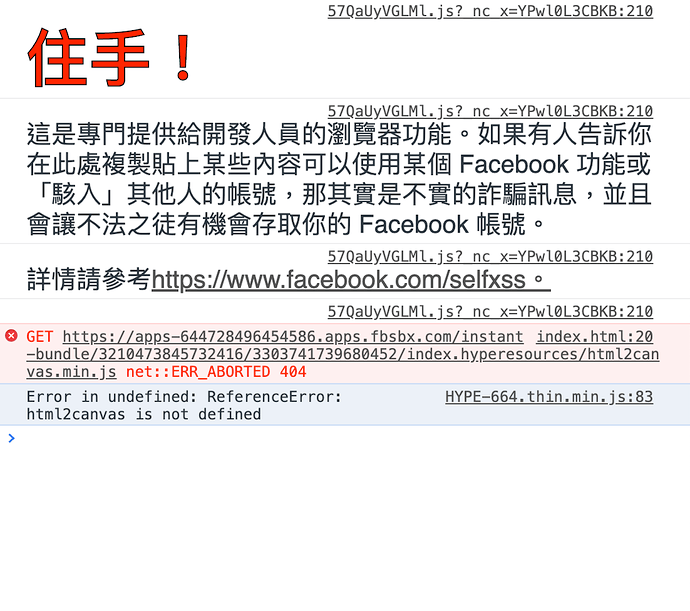
Seams like you are not use the version of html2canvas that supports promises, please check your version https://cdnjs.com/libraries/html2canvas. I will not work on FB integrations on FB, somebody else?
thank for @Daniel and @MaxZieb reply my problem , my problem has been solved , But when I submitted it to Facebook for review, it was returned. Facebook showed that my problem was :
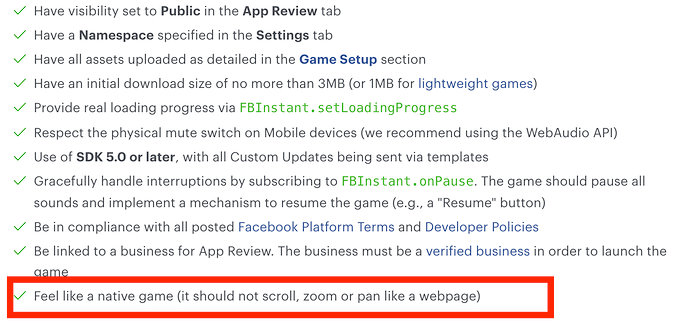
Unless zooming or scrolling is part of the game, the game should not have these features. Please see the instant game description for more details.
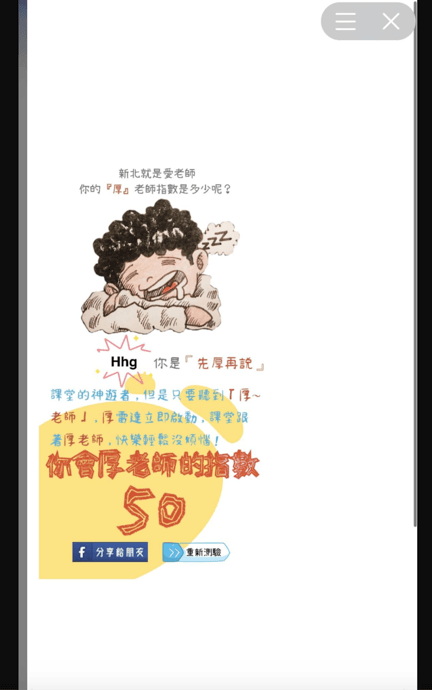
The above is a reply from Face Lost to me, but in my own Facebook game test it seems normal without scrolls ...
The following picture shows my measurement of the game 100% zoom

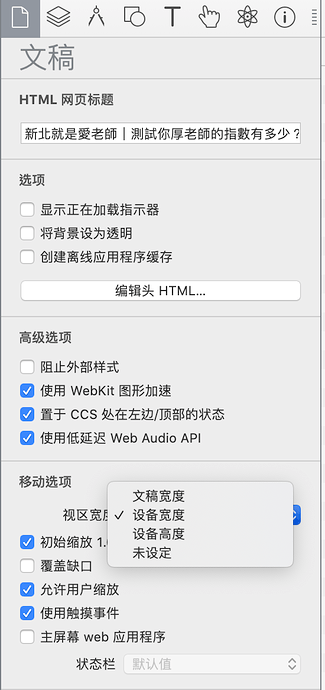
Excuse me, is this to close the prohibition
Initial zoom 1.0 ?
Allow users to zoom ?