Hello- I’m having a heck of a time trying to get a basic Hype project to display correctly using RapidWeaver 6 with Stacks. Here’s the setup:
Create a basic Hype Project and Export to HTML5
Within RW5, I create a page and add a Stacks HTML page
In the Stacks page, I paste the code created from Hype and publish the web site
I upload the resource folder in the same directory as the web page will be published
I’ve tried creating iFrames, changing the resource path from relative to direct, and a bunch of other things.
Any thoughts?
Thanks!
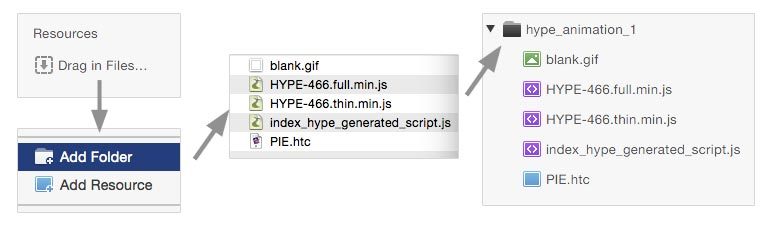
in RW you can embed all hype contents via Resources folder.
Alternative: You can also load the animation through iframe ( no internal resources) in a stacks page, you should use a stacks with iFrame ( see the attachment) .
something like <iframe> <width=”600px” height=”600px” src=”URL” style=”border:0px” scrolling=”no”></iframe>
Here a project with html iframe and another project with stacks page RapidWeaver_embedding_animation.zip (1.7 MB)
I made also some snippet.
in my opinion is better the iframe solution, more flessible.
hope this helps
1 Like
forgot…
here some good stacks for RW6OffSite Stack with responsive iFrameJoe Workman
Embed Stack with iFrameStacks4Stacks
1 Like
Thanks @michelangelo
Thank you- Appreciate your time and assistance. I’ll work on that and report back.
In the template you can find multiple ways to embed the animation.this is the tip
1 Like
JasonG
March 18, 2021, 11:35pm
6
Has anyone run into issues embedding Hype 4 HTML 5 into a Foundry HTML Stack?
I've been successful using specified sizes declaring margins in the Hype 4 html, but if I try to create responsive animations they don't show up.
I noticed those use relative margins (100%x100%) and don't appear when the site is previewed.
I'm trying to create an animated banner that spans the page width, it works if I use a RW HTML page, but not with Foundry's stacks.
h_classen
March 19, 2021, 6:14am
7
the html-element that contains a height-responsive hypeexports needs to have an fix height.
//// a short forumsearch:
Hi Daniel,
You’re a star! Thank you very much indeed.
I can see I was so close, but never would have thought to add both exported docs to the Raidweaver resources folder and then add “resources/”
Just as an additional point for your tutorial, the HTML stack that comes with the basic Stacks plug-in works fine within Elixir’s Foundry and is just a case of double clicking on the HTML stack in edit mode and replacing ALL the code with the three lines, including div the tags.
Now I just need to d…
Hi Nelson, when your animation is finished ensure everything is grouped in to one Group Folder in Hype and scaling for the Group Folder is 100% and horizontal/vertical is activated in the pinning box and Zoom Contents in the pull down menu set with Shrink to Fit ticked.
This stage I think from what you are saying is done correctly.
Now export as HTML with enclosing folder. (Again you may be used to this?)
Go to Will Wodegate's Stacks For Stacks and grab the free Embed stack .
Copy the enclos…
1 Like