"Will robots inherit the earth? Yes, but they will be our children."
—Marvin Minsky
Welcome back to another edition of Hype Universe News, where we share animations, tutorials, and techniques from the Tumult Hype Community.
Projects We Love
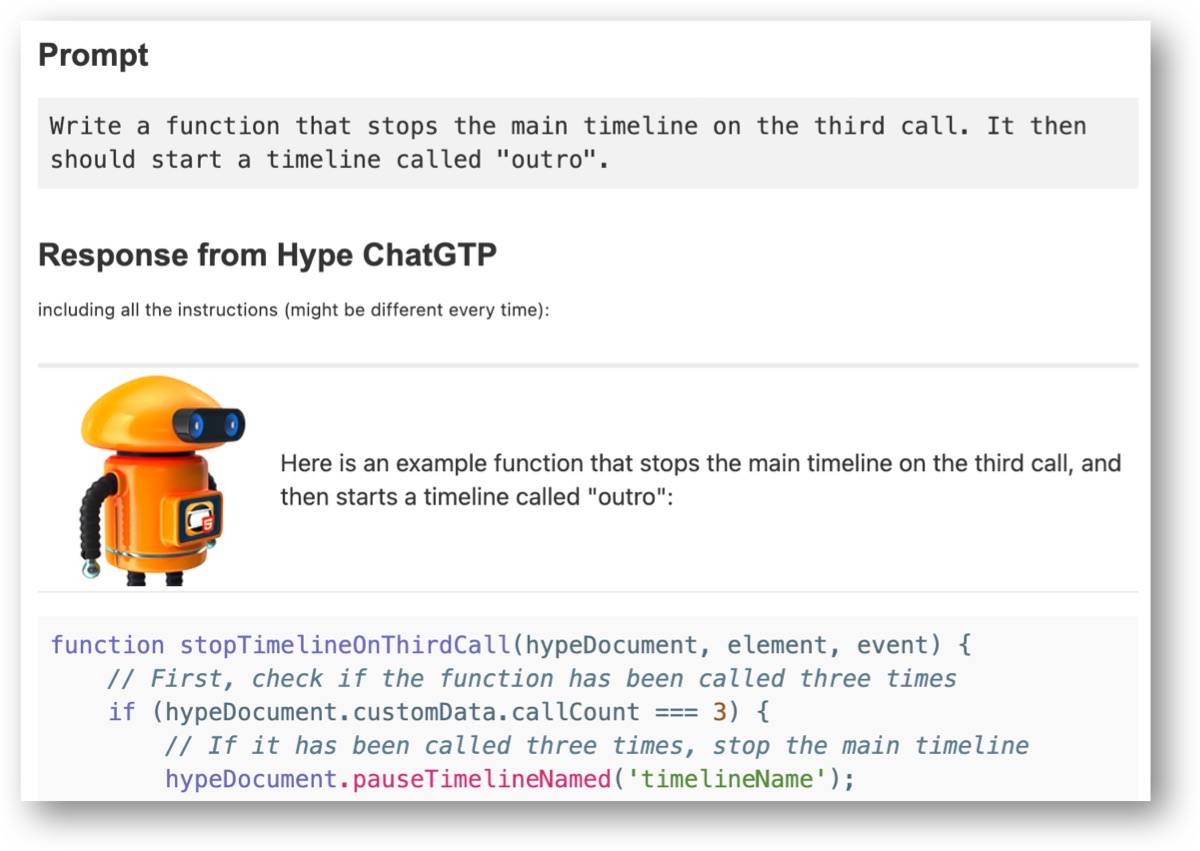
Did you know AI can help with your Hype projects? Read our post on leveraging ChatGTP to help write Hype JavaScript API functions, create easing functions, and help you level up your animations. Also don't miss @MaxZieb's helpful guide on loading Tumult Hype's documentation into ChatGPT. We're a huge fan of the helpful comments ChatGPT adds to code to help people understand Hype's JavaScript API:
Check out a vast historical research project by @sholermi to celebrate immigrants to Canada. Watch a video capture from Sholom's Hype project:
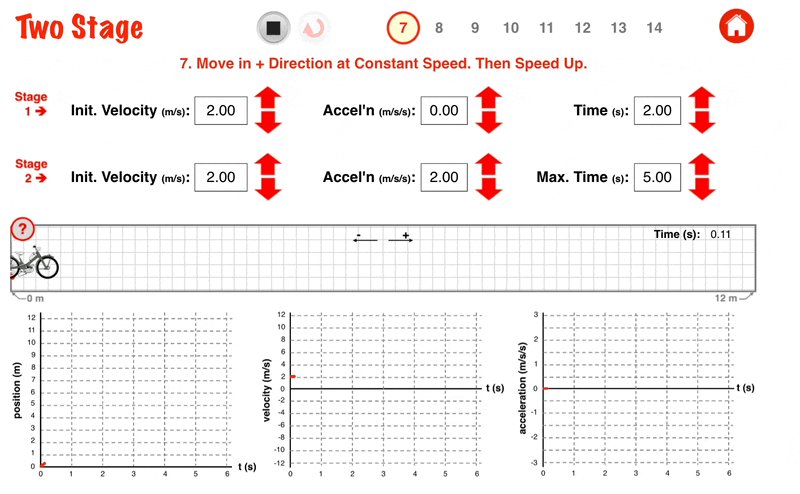
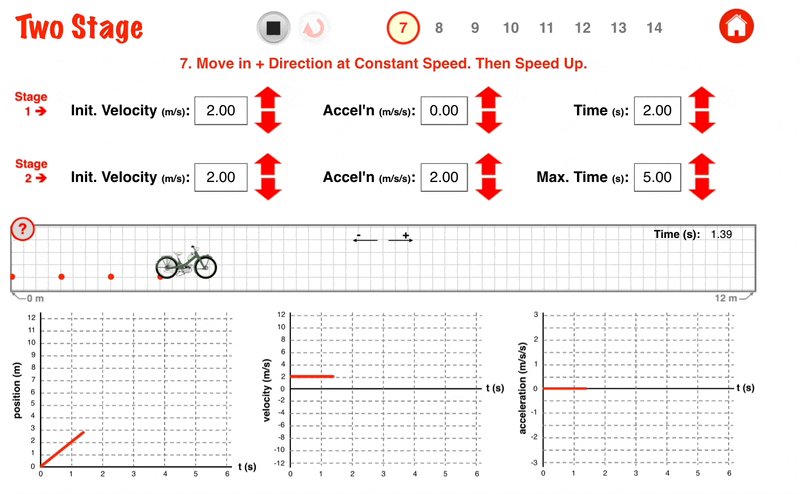
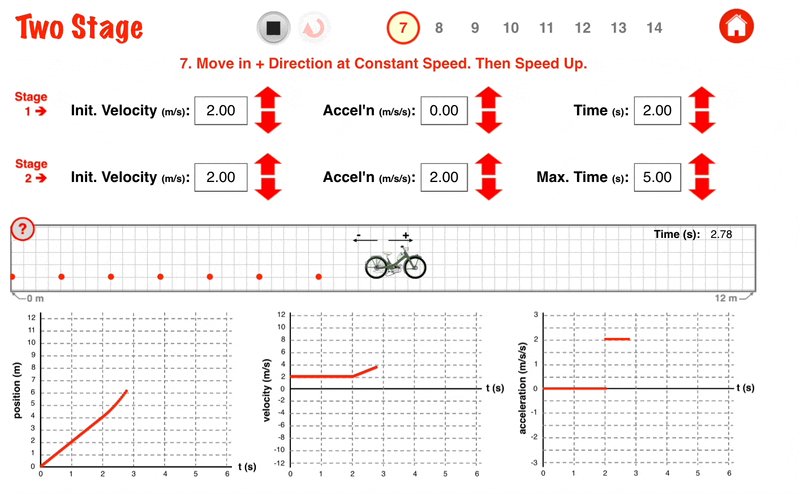
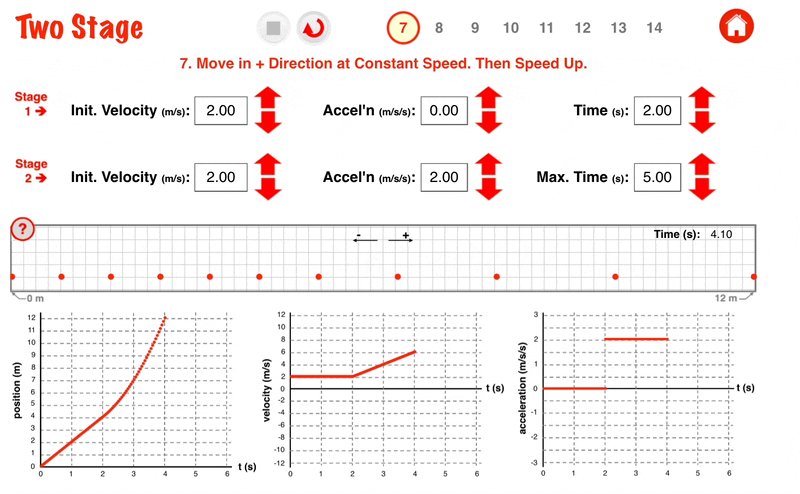
Explore interactive physics simulations on the Physics Classroom by @physicsclassroom, an essential resource filled with interactives for students stepping into a wide range of physics concepts:
Play Sensofit by @h_classen to experience a digital Simon memory game built in Hype:
Play the new game Target Busters, a clever 'no click' game by @DrPopet:

Tips & Tutorials
Three useful tutorials + sample code from @MaxZieb

Work with 3D objects and the Spline library. 
Create Halftone images in Hype and experiment with CSS blend modes. 
Create wild animated gradient borders in Hype.
Recommended Reading
Samuel Arbesman wrote a post about HyperCard, a powerful software tool from the 80s, that highlights the open-ended creativity it inspired. It's exciting to see how the software's influence continues to inspire other programs like Tumult Hype.
If you'd like to recommend a tutorial or share one of your own Hype projects with us, you can reply to this email—we'd love to hear from you.