Sure does.
Sweet, thanks for the confirmation. Have been playing around with it, very straightforward with what you created. Thanks!
It is also now on GitHub and JsDelivr …
Awesome!
I have tried this using my own implementation, and then used the example by @paulk within Blocs. Perhaps it is a bug somewhere. Although with the global (#) notation… it doesn’t trigger. I have tried in both Hype Embed and in custom HTML.
Any pointers, would be helpfully. Stuck on this. No turning back now.
Send me the file.
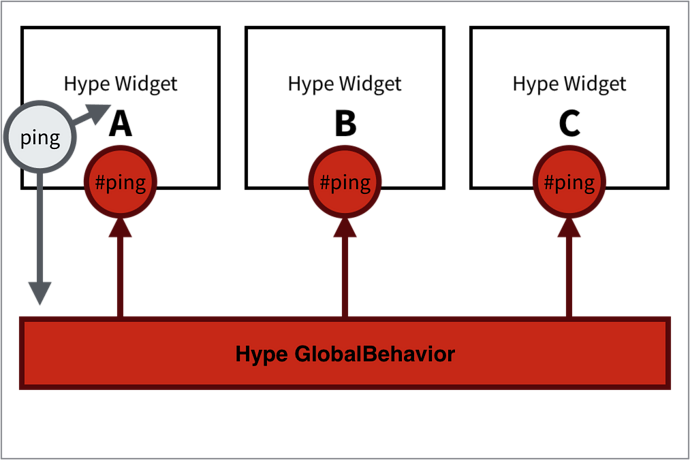
Please look at the description here:
You must listen to the hastag version of the behavior… #playRotate etc. not the direct custom behavior.
So is there some code that I need to implement or is the configuration in the action inspector need adjusting? I understand the flow diagram, but without seeing an example or a reference to using the @ symbol for pinging, I feel unclear on the implementation. I’m sure it’s something simple, just eluding me.
Documentation is in the example in the first post but will be more plentiful in the future on GitHub. The @ symbol is currently only need to address a specific widget by export name. You emit the custom behavior as usual but you listen to the #-tag version. That is all.
I am thinking about introducing breaking changes to this in 2.0 to make it even more simple but still not sure on how specificity I will restructure the syntax. I’d like it to be something along the regular listener without any additions on the listener. But the we would need a custom emitter or a special symbol on the emitter side. Still thinking about it if that would make thing easier to grasp for people starting out using this.
Ah, I see. Got it working. Took a step back from it, and as you said - it’s simple. Thanks for the pointer.
Hi @MaxZieb,
A few months back in this thread you helped me work out my issues with implementing this extension. Now the project I was starting on is finally finished and I want to share the result: https://go.pioneer.com/audiotour (scroll down to see icons along left side of page)
The goal was to be able to trigger the animation playback on each audio clip icon by hovering over the content row containing it. GlobalBehavior worked perfectly - thanks so much for the extension and your help!
And thanks to @jonathan and the team for the vector animation functionality in Hype4!
Much appreciated that you send feedback. Makes me proud to see it in action. Nice work! I’d probably autoplay once the user clicks. In mobile I have to click twice. Apart of that exquisite!
Thanks, Max!
↑ look at project
Added a JSDoc based documentation of the functions
Hello @MaxZieb
That url is not available now.
I have already insert the following code on wordpress site by the plugin of insert header:
and I am working on two animations upon enter viewpoint in one page, not sure what should do on the triggers or elements setting in both Hype animation.
Is there is sample document or tutorial for reference ?
Thanks and have a nice day.
This is all the support I can give you. Please read the docs:
You emit a custom behavior and listen to the '#' version.
Thanks Max, and will check it.