I’m attempting to build a visual novel with Hype Pro and Ink story engine.
https://www.inklestudios.com/ink/
Ink is a branching story engine (Choose Your Own Adventure) written in javascript. They have an app Inky that outputs a functional webpage. I’ve poked around in the exported files and hacked the CSS, but I don’t understand fundamental javascript enough to ask a specific question. Any advice how to structure the overall visual novel project is appreciated.
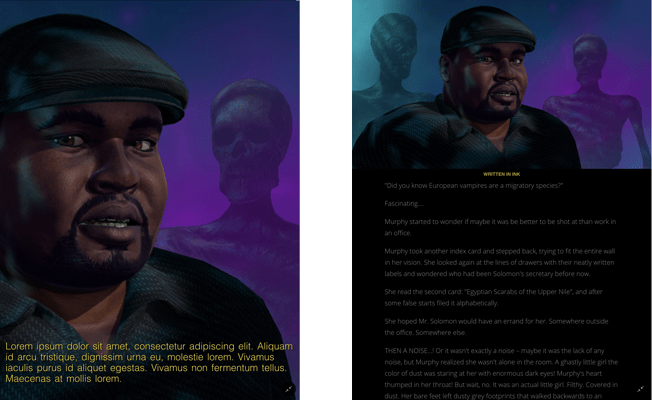
My long-term goal is a webkit-type app. I’m not sure how it will ultimately look, so I will share some screengrabs from HypeReflect (ipad). The mockup is a Hype scene with parallax image layers, and a separate (overlaid) text area for the Ink story content:

My question is about the overall project structure, from a non-programmer who needs to learn some fundamental Hype/javascript concepts. Poking around, trying my own javascript links after watching random video tutorials isn’t getting me very far, I don’t know what I am doing. So let me just ask.
- My artwork is not typical japanese VN manga-style but I assume it is the same mechanic with each “story beat” (tap-/click) updating the Ink and cycling through visual elements. (The artwork is the one thing I am confidant about. )
But in Hype, are these image layers Symbols? Timelines? Or a folder of source pngs that I am swapping through code? The Ink story is branching, so I’m thinking not to create a Hype scene for every possible situation, but (generally) assemble the elements on a generic stage on the fly through calls from Ink.
Not all sprite groups will be seen (ie: the sprites of “evil Margaret” are not used in the “good Margaret” story line) and some backgrounds are never seen, so that makes me think I should load external images rather than create a massive comp with all options. Which of these approaches sound better? Would the difference in the two mock-ups (one art-heavy, the other text-heavy) change your project? How would this effect transitions?
- My javascript is almost zilch
 so shortterm goal is to bridge Ink to Hype, and Hype to Ink, as easily as possible. A bare minimum would be that Ink can call a Hype scene, and Hype can call an Ink story thread, (or pass a variable)… The image on the right is the Ink export running in a Hype iFrame widget, but if Hype rebuilds the iFrame restarts Ink… I need Ink to “lead” Hype, and Hype to ping back, but not restart Ink when Hype scenes load or change.
so shortterm goal is to bridge Ink to Hype, and Hype to Ink, as easily as possible. A bare minimum would be that Ink can call a Hype scene, and Hype can call an Ink story thread, (or pass a variable)… The image on the right is the Ink export running in a Hype iFrame widget, but if Hype rebuilds the iFrame restarts Ink… I need Ink to “lead” Hype, and Hype to ping back, but not restart Ink when Hype scenes load or change.
Both Hype and Ink have APIs. I get the idea of calling a js function, but I don’t understand how to make the communication “connect”, or where the Ink runtime lives.
- I would like to include interactive Hype scenes (mini-games, inventory, journal, etc), that take over the fullscreen and hide the Ink layer. I know how to do this in Hype with scenes, it’s also easier for me (artist) to use Hype to arrange layouts to fit different screens.
Can a Hype text layer be updated by the Ink – and also form the choices as links back to Ink, while the Ink runs invisibly (and consistently) outside of Hype? This would look more like the image on the left. Is this a Hype text layer (or possibly a separate CSS layer in the HTML document)?
-
Is this going to be a single Hype document, or multiple documents that load into the page? I think some of my confusion is not understanding the “scope” of a big Hype project, when things need to become external.
-
In a text-heavy version, would it be possible to embed the Hype scene inline, like a scrolling webpage? The Inky export can do this now using an image:url tag. Rather than a Hype “window” locked in place, could a hype scene be embedded within the Ink’s text flow (maybe animate as it hits a certain screen height and silences itself once it has scrolled off the screen?) This would be the opposite of showing Ink within a Hype window, it would be many simple Hype documents dialed to the appropriate scene to punctuate the text as it scrolls (assembled from the various sprites as needed for the scene).
I apologize for the broad and vague newbie questions. I see many ways to approach it but I don’t understand enough to know where to begin.