Apparently you can customize a shape in Hype. I’d love to do that but there is no documentation or tutorial or forum topic or even anything generally available on the Internet on how to do it. Anybody know how?

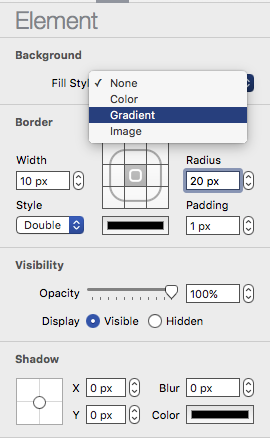
The "element" panel allow you to customize some features.
this is what you mean?
Thanks for your reply. It says in the Documentation that the rectangle shape can be customized into almost any shape, but I can’t find anything further about it.
er. not quite..
Hype: Rectangle elements can be customized to look and behave like almost all other elements.
This is probably badly worded. The Hype Rectangle can be customised to look like the other Hype Shape elements
perhaps you mean morphing?, in this case no.
So you customize a rectangle shape by using the tools in the element panel? So there’s no way to combine shapes to create a more complicated shape?
Here’s an example of combining shapes @photics
https://photics.com/free-template-tuesday-4-tumult-hype-heart/
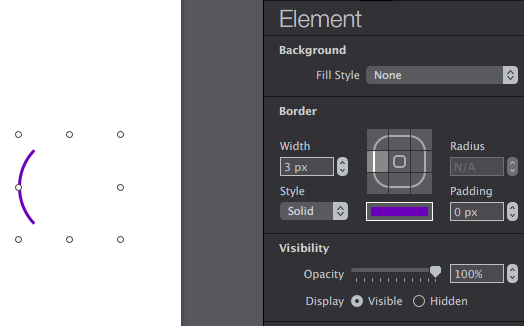
Hype is not a (complex) shape design tool but you could get creative using arcs made from partial ellipses (Please see “ShapeMod.png”), rectangles with only some properties spec’d (e.g. 1 or 2 borders). You can group elements then use the main div of the group to create a crop~mask effect for the enclosed elements using “Content Overflow : Hidden” (Metrics" tab) and so on.
“ShapeMod.png”

Boolean Operations? right?
unfortunately the current version don't allow to create objects with Union, Intersection or Subtraction of multiple objects
Interesting-- so the only way right now to make a complex shape like your heart is to combine objects on separate layers and group them.
Thanks for the education
some examples made by @nick
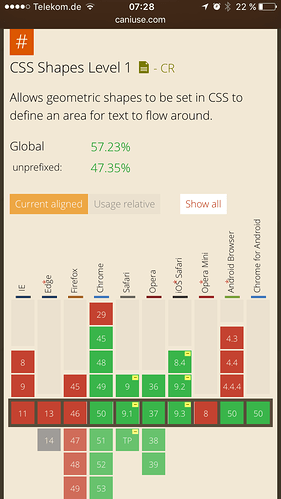
Found this article about CSS shapes on HTML5rocks. It’s from 2014. Support for that in modern browsers maybe better meanwhile, I didn’t check.
That’s what caniuse.com says about it.