Hi~
I’m doing a hypeproject which there’s an interactive photo carousel in it. like this link
But I don’t know how to build it.
Is there anyone have some advice?~~
Thanks very much!
Hi~
I’m doing a hypeproject which there’s an interactive photo carousel in it. like this link
But I don’t know how to build it.
Is there anyone have some advice?~~
Thanks very much!
I like ilkka_kumpunen’s idea, but just can’t get it work, here is mineslide show.hype.zip (948.6 KB)
It’s a traditional way to make a carousel, you can replace images with html widgets and wrap youtube video inside.
hope this helps!
Hi @lydialmz and @oraocean ! I assume that they have used javascript to make the next button be clickable during the transition of the images. However, if you want to keep it simple I edited your version: slideshow-2.02.hype.zip (937.8 KB) . It might be a bit unstable if you have too many images since you have a duplication of every one, but I hope you find it useful anyway. Have a great day!
I am new to the deep end of Tumult coming from an After Effects background.
Mostly keyframes and VFX.
I have been tasked with the carousel and this post helped me to a point.
Now I can't wrap my head around the loop part.
Like where do I begin honestly?
When testing, the start state is weird then when I click on any arrow my carousel items snap into place.
Anyone here able to help?
Thanks in advance 
Hi Eric - Welcome to the Forum!
It would be helpful to post your Hype document to this Forum showing your work - otherwise we are guessing at possible solutions.
Note: To post simply Zip your Hype document (no need to export it - better to see the actual Hype file); then drag the ZIP into your post (3 MB file size limit).
Thanks Jim.
Attached is (hopefully) complete project.
HYPE_CAROUSEL.zip (446.8 KB)
Here are some notes:
Thanks again!
Eric
Hi Eric!
Here is my interpretation of your request: 300x250_DRAFT_JHSV1.hype.zip (233.9 KB)
I do not have the time at this moment to do the accompanying write-up but I will in two hours or so. There are a few things I did that will probably not be obvious as You are new to Hype (hence the importance of the write-up  ).
).
But give it a look to see if my Demo does what You need.
Hi Eric!
I found your initial Demo Hype document pretty close to a solution. What I did in my Demo is fill in some gaps and make some slight structural rearrangements. There are often many ways to solve a problem with Hype... one of the things that makes it so useful - Hype as a construction kit.
My Demo is based solely on Hype's native capabilities - no coding.
The first thing I did was to change how the "Products" Group was organized. This adjustment was strictly a personal preference - but an approach that has served me well over the years. I enlarged the group container itself so all the images that it groups fit inside it. This set-up makes it easy to see at a glance, all the images that belong to that group; particularly useful when there are many elements on the Stage.
This "Products" Group is then lined up so the left coordinate of the Group (identical in both! Timelines) was visible on the Stage (i.e. the "Forty Creek Whiskey") and is showing upon opening.
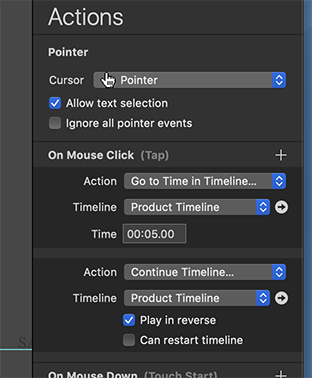
Next we will take care of the loop. You certainly nailed the important concept of having the very last image in a sequence be the same as the first one... we just need to add a small touch. Note that in addition to the "Pause Timeline..." action we add a "Go to Time in Timeline" action (Fig.1), taking us back to the very first image.
Fig.1
So now when the viewer clicks on the "Forward" arrow it glides to the second product, "Boodles Gin".
BUT - now we have a small snag - suppose the viewer wants to view the last item ("Radler") again - after clicking to go forward (actually loop back to) the first item ("Forty Creek Whiskey"). The way the current "Backward" arrow works now is it simply continues the timeline backwards - fine if the viewer is on products other than the first one but it won't work for this need.
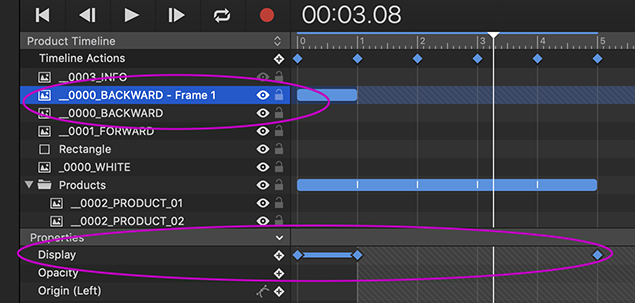
So to keep the appearance of a continuous flowing loop from first product backwards to last one is to have a duplicate "Backward" arrow ("Frame 1") that only is visible (and clickable) when the viewer is on the first image (keyframe at "0" seconds on the Timeline) as shown in the "Display" key frames in Fig.2 & 3. When the viewer is not on the first image this "Backward-Frame 1" arrow would be set to Display: "Hidden" (and not clickable).
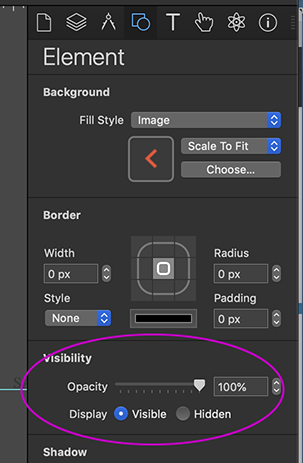
Note: Changing the opacity to "0" makes an element invisible but it can still interact in a Scene. You need to use the Display: "Hidden" to have it not interact. There are also other ways to prevent interactivity but I think this is enough info for now!
Importantly, this "Backward - Frame 1" arrow has its "On Mouse Click" handler set to go to the last (identical to the first) image and then play the timeline backward > moving to the "Radler" product image. (Please see Fig. 4)
Fig.2

Fig.3

Fig.4

Wow thank you Jim for that 
I learned a ton from your email.
I want to thank Shong and Markus for getting me going with this one.
The steps you explained reminds me so much of Macromedia Director's timeline coding.
Thanks again for the concise explanation, man I really needed that!
Eric
Thanks again Jim for the help with this one.
I started exploring other options such as animation.
I moved the timeline over by 2 seconds so that at initial there is a slight animation before the carousel kicks in.
The only issue is that there is a little bit of lag across the board.
Once you get going with the button clicks it's fine.
However, at the start and at the end of the loop you have to be patient and at times click more than once to move forward.
Is this an option that can work with the current setup?
I can abandon it but love learning this stuff 
If you can post a zip of your current .hype document that would be useful to help figure out what you mean by lag. Specific steps to get to that point and noting what browser/device you are using will also be helpful. Thanks!
Thanks Jonathan.
I will work on it some more and upload an example tomorrow.
I got around the intermittent pause issue.
What I did wrong was move all keyframes from the secondary timeline to give space to the intro animation in the main timeline.
I went ahead and place everything back and still applied keyframes in the main and the lag disappeared.
Now my new issues is that the package size has ballooned a bit due to the the numerous products but one def question are these two files:
HYPE-654.full.min.js
HYPE-654.thin.min.js
One at 96KB the other 54KB.
Any way of bringing these down?
I attached the example with minor keyframing at intro.
CAROUSEL2.zip (550.3 KB)
Here is a reply from @Jonathan from a little more than a year ago. Things may have changed slightly but this list should give You the idea of the "full vs thin" comparison.
So if I remove I just lose the use of IE 6-9?
Thanks for the tip Jim!
You can explicitly disable supporting IE 6-9 via the File > Advanced Export.