Hmm,
Whats the reason for the second iframe?. It is not needed as far as I can see.
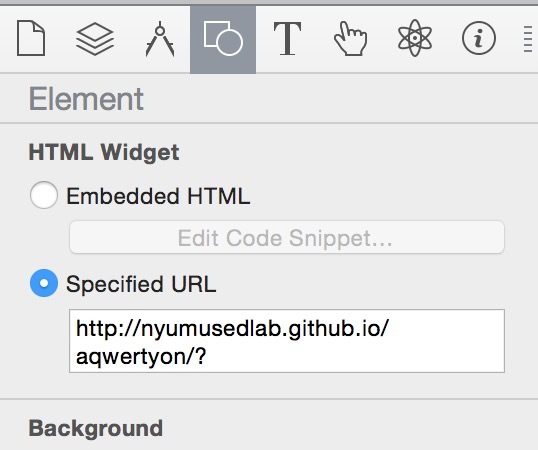
You can set a specific source url in the inspector

Which means less messing about in the code.
Which would then become
var aqwertyon = hypeDocument.getElementById('aqwertyon').children[0];
aqwertyon.focus();
Also I you should not be setting a var name window
window is reserved.
You are in effect redefining the window object which will cause you no end of trouble.
aqwertyonExample.hype 2.zip (11.8 KB)
Update (wanted to double check this would work for this before I posted.)
In most cases I will always use a a Rectangle object and edit it’s innerHTML rather than a HTML Widget. and place an iFrame in this case within it.
The Rectangle does not carry all the baggage that the widget does in terms of a window object inside the parent window. ( at least thats how I see it).
This means that in effect the hypdocument will see the iframe within it’s own context. Therefore even though we have an iframe ( could even be a form or a TextArea) we can directly access the iframe’s properties.
So if we edit the Rectangle’s innHTML and we give the iFrame the id innerFrame
<iframe width="960px" height="560px" frameborder="0" id="innerFrame" src="http://nyumusedlab.github.io/aqwertyon/?session=29fa8&video=&scale=major&sound=koto&root=60&volume=0.582&show-takes=false&show-video=false&show-keyboard=true&qwerty=false&layout=1-3-5-8&" <="" iframe=""></iframe>
we can then use the normal hype syntax
var aqwertyon = hypeDocument.getElementById('innerFrame')
ta da, no more messing about in this case.
aqwertyonExampleRect.hype.zip (12.9 KB)


