For anyone who wants to be able to use pause timeline to use keys (or remotes) to navigate through transitions within Scenes, I modified the above code as follows:
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
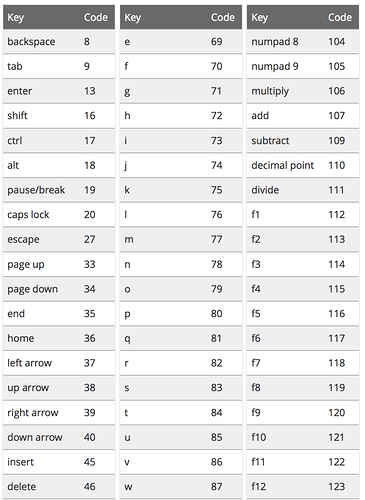
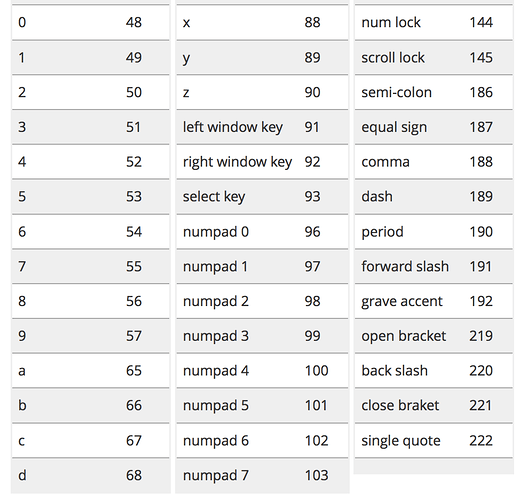
// http://mikemurko.com/general/jquery-keycode-cheatsheet/
var speed = 0; //transition speed
var transition = "fade"; //types of transition: instant, fade, swap, push
var nextKeys= [40, 34, 52]; // keys to advance to next scene: 40 = down arrow, 34 = page down, 52 = 4 (>> on ikan)
var prevKeys= [38, 33, 50]; // keys to move back to previous scene: 38 = up arrow, 33 = page up, 50 = 2 (<< on ikan)
var unpauseKeys= [39, 48, 51, 32]; // keys to unpause timeline: 39 = right arrow, 48 = 0 (>|| on ikan), 51 = 3 (> on ikan), 32 = space
var reverseKeys= [37, 49]; // keys to reverse timeline 37 = left arrow, 49 = 1 (< on ikan)
$(function(){
$( "body" ).keyup(function(e){
var hypeDocument = getHypeDocument();
var t = transitionType(hypeDocument, transition);
if($.inArray(e.which, nextKeys) > -1){
hypeDocument.showNextScene(t[0], speed);
}else if ($.inArray(e.which, prevKeys) > -1){
hypeDocument.showPreviousScene(t[1], speed)
}else if ($.inArray(e.which, unpauseKeys) > -1){
hypeDocument.continueTimelineNamed('Main Timeline', hypeDocument.kDirectionForward, false)
}else if ($.inArray(e.which, reverseKeys) > -1){
hypeDocument.continueTimelineNamed('Main Timeline', hypeDocument.kDirectionReverse, false)
}
});
});
function transitionType(hypeDocument,type){
var result = [hypeDocument.kSceneTransitionInstant, hypeDocument.kSceneTransitionInstant];
if(type == "fade"){
result = [hypeDocument.kSceneTransitionCrossfade, hypeDocument.kSceneTransitionCrossfade];
} else if (type == "swap") {
result = [hypeDocument.kSceneTransitionSwap, hypeDocument.kSceneTransitionSwap];
} else if (type = "push") {
result = [hypeDocument.kSceneTransitionPushRightToLeft, hypeDocument.kSceneTransitionPushLeftToRight];
}
return result;
}
function getHypeDocument(){
var name = "index";
for(var key in HYPE.documents){
name = key;
}
return HYPE.documents[name];
}
</script>
That seems to work for me, although it would be great if the gurus here could check if I’ve done anything bad, or advise if there’s a better way.
I have included keys that work for my ikan Elite Remote, and may well work for other similar bluetooth remotes. These are in addition to space, arrow keys and page up/down. Down and up skip to the next/previous scene, space and right resume the timeline and left reverses the timeline.