Hi,
I need your help, I am doing a fade and zoom and it goes from scene 1 to 2 fine then it stops there i have one more scene and it doesn’t play
http://bananatreenews.com/wp-content/uploads/2016/12/source2016.zip
Hi,
I need your help, I am doing a fade and zoom and it goes from scene 1 to 2 fine then it stops there i have one more scene and it doesn’t play
http://bananatreenews.com/wp-content/uploads/2016/12/source2016.zip
Hi Julie!
You have the solution - maybe You’ve over looked it, or I’m not understanding your goal properly.
When You jump from Scene “NYC1” to “NYC2” You have a timeline action “Jump to Scene” at the end of “NYC1”. This timeline trigger is missing from the end of the timeline in “NYC2” (taking You to “NYC3”).
BTW: I had a laugh when I saw the image “LivingRm2” - an image I took in a friend of mine’s home in Marin County, CA. No problem that You used it - it was just a surprise to see it, especially in NYC ;->
I Do have that transaction set up. i am looking at the file now.
Thanks! Glad to make someones day…  I cheated, I was rushed with learning the new Pro version and I used your file you uploaded about a year ago… I am so sorry. This is how I learn.
I cheated, I was rushed with learning the new Pro version and I used your file you uploaded about a year ago… I am so sorry. This is how I learn.
https://www.evernote.com/l/ANfguJlmurNIAYi5KN4zh2c3ZiwOrCxRGgQ
Hi Julie!
No reason to apologize - it was public material - it was just funny seeing it.
as you can see in my link it was already set up but still not working
Hi Julie!
This is what I’m seeing:
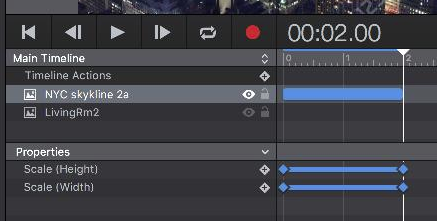
Julie’s version (there is not a Timeline Action at the end):

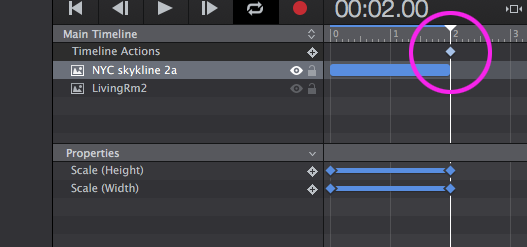
Jim’s version (Timeline Action added):

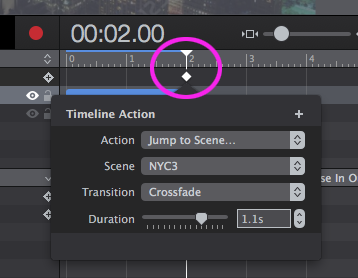
Jim’s version showing Timeline Action pop-up:

Hi Julie!
The image file sizes were so large in your Hype project I could not upload a demo using them.
I’ve reduced them in size here - but functionally everything is the same.
Hype Demo: source2016_JHSv2.hype.zip (823.9 KB)
Ah. I did not realize I had to do one there too… I love the new hype but still learning
Thank you! is there a way to not just fade into each other but to kind of move like your panning the picture before it fades into the next shot?
Hi Julie!
Sorry for the delayed response - I’ve had a major project deadline. I noticed You put this question up as a separate post. My answer is different than Trey’s, in case You were meaning what is my understanding of your question. (His answer is a good one, just a different take.)
Please see attached: source2016_JHSv3.hype.zip (690.0 KB)
Note that I animate the “top” and “left” of the image so it slides as it zooms (Scene “NYC1”).
You can also elect to create a “Motion Path” instead of my “left~top” keyframes.