Hi - I am transitioning over from Adobe Edge & would like to know if it is possible to build expanding banners in Hype?
For example a 300x50 banner, then on mouseover or touch for mobile devices the banner would expand to say 300x250.
Thanks Brett
Hi - I am transitioning over from Adobe Edge & would like to know if it is possible to build expanding banners in Hype?
For example a 300x50 banner, then on mouseover or touch for mobile devices the banner would expand to say 300x250.
Thanks Brett
I would also be very much interested in knowing more about this. Previously I used some templates from the RichMediaGallery on DoubleClick for Adobe Edge, but don’t know about a similar approach in Hype.
Any help is much appreciated!
R.
You can do it pretty much the same way as in Edge Animate. I put together a sample you can download here:
DCRM_Expanding_728x90.hype.zip (57.2 KB)
There’s a few small differences in how the Hype ad was put together.
I’d probably do a few things differently to simplify the JavaScript, but the point of the exercise was to show the similarities.
You’ll find what is an identical ad also has a much lower footprint:
Let me know if you have any questions!
Hi Jonathan,
This is great. Thank you so much, I’m looking forward to dive into it during the holidays. Tweak things a bit too my desires and let you know if I have any questions. Best regards!
R.
Thanks Jonathan - I’ll get stuck in, Cheers.
Hi, great help with your explication !
But my ad still play automatically. I built it on a single scene. You mention below “On Scene Load handler”? How did I do that?
Thanks !
Jonathan
Hi Jonathan!
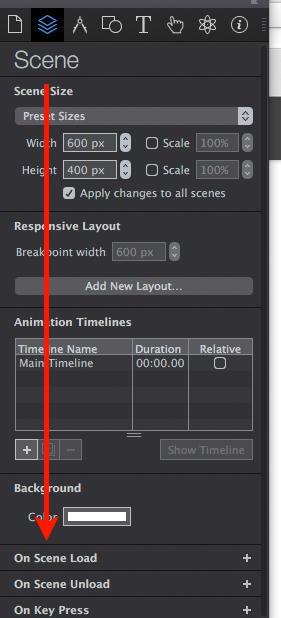
The “On Scene Load” is in the “Scene” panel…

I need the ad to expand to the left, not to the right. No matter how I try to adjust the keyframes or code, this template ad automatically reverts and expands left-to-right. On a tight deadline and not sure how to reverse this. Any help would be appreciated! Thanks.
the expanding itsself is done with hypetimelines. to animate a mask from left to right you have to animate the stuff within the maskcontainer from right to left using the same easing …
animLeftToRight.hype.zip (12.3 KB)
h_classen, thank you! I kept trying to change the width of the ad container within the Hype timeline, over and over, but it wouldn’t take effect. It just immediately reverted back to the old position and expansion direction as soon as I tried to run it.
Looks like the piece I was missing was also changing the origin (left) in the timeline, at the same time as the width change. Still not sure why exactly this is needed, but I’m happy to be past this bottleneck. Thanks, again, h_classen!
Hi Jonathan Thank you for your help.
i wanna ask, how if i want really exot the ad? ( make banner disappear ) ?
You can completely remove the Hype document by running this as a function within Hype:
var element = document.getElementById(hypeDocument.documentId());
while (element.firstChild) {
element.removeChild(element.firstChild);
}Hi again, It has been a while. However i am having trouble getting a banner to expand to the left, Can anyone help?
I need a 300x600 to expand on click to 1200x600 then back again to 300x600.
I have attached my file if anyone can assist with this.
Many Thanks - Brett
DCRM_Expanding.hype.zip (47.6 KB)
When clicking the open button, the expand event shows up in the console and the ad appears to grow from triggering the DCRM-Expand timeline:
[ 4.519s] [studio.sdk] The creative has expanded.
Then the close button triggers a collapse and the console gets logged with this event. The DCRM-Collapse timeline is properly triggered.
Manual CLOSE
[ 30.734s] [studio.sdk] The creative has collapsed.
As far as I can tell, the DCRM-Collapse timeline animates the group’s height, which is perhaps what you don’t want?
Other than that, if you can elaborate how it isn’t functioning the way you want that would be useful!
HI,
I'm trying to close an an expanded banner (scene, expanded) to the collapsed state (scene, collapsed) by a 'close button'.
My issue is that when previewing in Studio, the ad automatically re expands (scene, expanded). It does this when viewing the Studio preview in Chrome and Firefox, but not safari. Further, there are no problems at all previewing directly in the browser (not in Studio).
The collapsed scene has a mouse over state that opens the ad.
Can anyone advise?