just needed this … i thought this might be helpful for someone else too 
circleDrag.hype.zip (14.8 KB)
have a best week  … rain in western germany
… rain in western germany 
just needed this … i thought this might be helpful for someone else too 
circleDrag.hype.zip (14.8 KB)
have a best week  … rain in western germany
… rain in western germany 
Very nice.
Ditto! Very cool - Thank You @h_classen
It actually works with continueAfterDrag. Nice! Although the timeline index doesn’t need a “border-bounce” when it overshoots in a circle. Shifting the bounds back into the duration would be much nice in that case. I’ll tweak continueAfterDrag soon.
hypeDocument.continueAfterDrag (event['hypeGesturePhase'],{timelineName: 'circle'});
produces
With continueAfterDrag version 1.2 there is a new borderMode called shift. It works really great with your circular drag! I used it as follows:
hypeDocument.continueAfterDrag (event['hypeGesturePhase'],{timelineName: 'circle', maxVelocity: 0.2, borderMode:'shift',});
Great  can’ t Test it this Week as i’m on the road … But one could even built a simple game around this
can’ t Test it this Week as i’m on the road … But one could even built a simple game around this 
Such as a roulette wheel - with a slightly counter-rotating numbered wheel (with alternating colors 
 under the numbers) compared to the direction of the “ball” drag to keep things interesting… bet the exact number, even ~ odd, or the color.
under the numbers) compared to the direction of the “ball” drag to keep things interesting… bet the exact number, even ~ odd, or the color.
Hei Hans-Gerd, this is great! But how can I get it working correctly while having variable stage sizes (keyword scaleWrapper…)
hm … please try:circleDrag_responsive.hype.zip (16.3 KB)
Thanks Hans-Gerd, will check it later, since I´m very busy at the moment…
Couple of months later...  Your circleDrag works great, even with variable stage sizes. Just - I don´t get it to work with two layouts. In my example only the mobile version works. It seems that the two draggers affect each other. If I remove the dragger (group 'drag') in the mobile Version, the desktop version works.
Your circleDrag works great, even with variable stage sizes. Just - I don´t get it to work with two layouts. In my example only the mobile version works. It seems that the two draggers affect each other. If I remove the dragger (group 'drag') in the mobile Version, the desktop version works.
dragger_eu.zip (212.1 KB)
Leaving this one to @MarkHunte …
My Hint: You could reuse one symbol and not need the complicated switch. Why are you putting the entire design in symbols?
Another Hint: Don't use globals… rather stay in hypeDocument
Hmm. That took some digging.
The issue is two things.
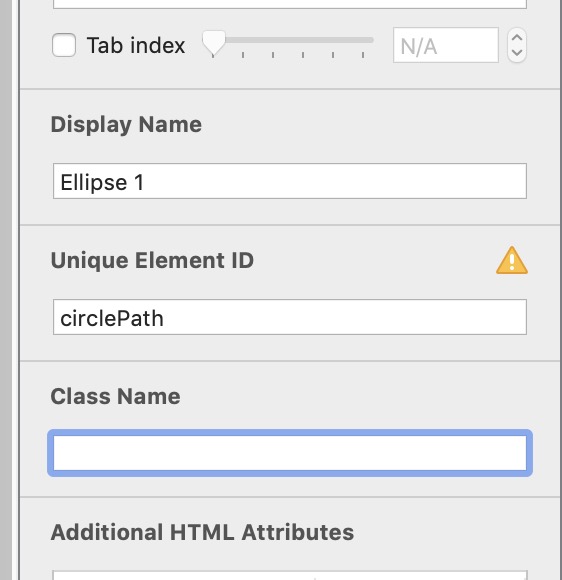
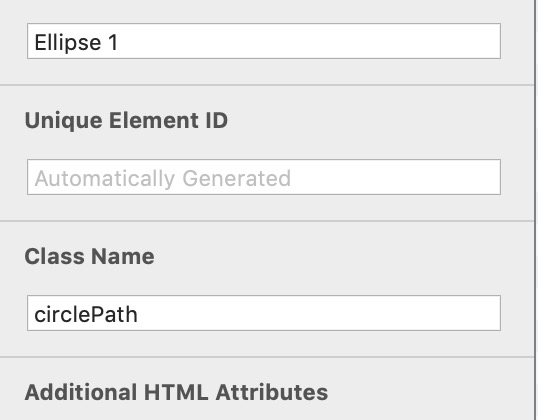
One, the criclePath elements in the Symbols are using the same ID.

Two, never use an elements ID directly in the code to access that element.
i.e if the id is "foo"
do not do this:
foo.getBoundingClientRect()
do this:
var theFoo = getElementById('foo')
theFoo.getBoundingClientRect()
You need to change the IDs to class names and use them.

You can then get the correct elemet for the symbol
var circlePath = dpa_grafik_1.element().querySelector('.circlePath')
//
if(event['hypeGesturePhase'] === hypeDocument.kHypeGesturePhaseStart)element.style.backgroundColor = '#2699D6';
if(event['hypeGesturePhase'] === hypeDocument.kHypeGesturePhaseEnd)element.style.backgroundColor = '#FCBC00';
var duration = dpa_grafik_1.durationForTimelineNamed('circle'),
p = element.parentNode,
pX = p.getBoundingClientRect().left,
pY = p.getBoundingClientRect().top
var dragPoint = {
x: event['hypeGestureXPosition'],
y: event['hypeGestureYPosition']
};
var circlePath = dpa_grafik_1.element().querySelector('.circlePath')
var midPoint = {
x: pX + (circlePath.getBoundingClientRect().left - pX) + circlePath.getBoundingClientRect().width/2,
y: pY + (circlePath.getBoundingClientRect().top - pY) + circlePath.getBoundingClientRect().height/2
};
var angleDeg = Math.atan2(midPoint.y - dragPoint.y, midPoint.x - dragPoint.x) * 180 / Math.PI;
if(angleDeg < 0)angleDeg = 360 + angleDeg;
if (angleDeg > 9.9 && angleDeg < 164){
dpa_grafik_1.goToTimeInTimelineNamed((angleDeg * duration)/360, 'circle');
}Damn - I knew, it must have been an ID issue. It´s always an ID issue with the layouts...  Just didn´t notice that in the script... Thanks for pointing out that for me.
Just didn´t notice that in the script... Thanks for pointing out that for me.
Works like a charme now... http://dpa-webgrafik.s3.amazonaws.com/webgrafik/items/wg_index/index_rat_eu_de.html
Great usecase, glad that it works  couldn't step in because i'm on Holiday
couldn't step in because i'm on Holiday  ... But AS always: best support here:+1:
... But AS always: best support here:+1: