Just to possibly help clarify.
Since the attribute value will be a string you need to convert it to an object name/key.
To do this we can put the string inside square brackets. This makes the string between the brackets get evaluated as though it were an object name. In this case a function object name.
You can imagine it like you have some paper and you write on it “guessMyDataBase” in pencil.
It is just flat text. So when you try and flick it off with your finger nothing happens.
You then place on the same paper a flat 3d printed object that is in the shape of guessMyDataBase. It looks just like the pencil text.
They both say the same thing but only one of them is an object with properties and behaviours that you can interact with…
So where you have
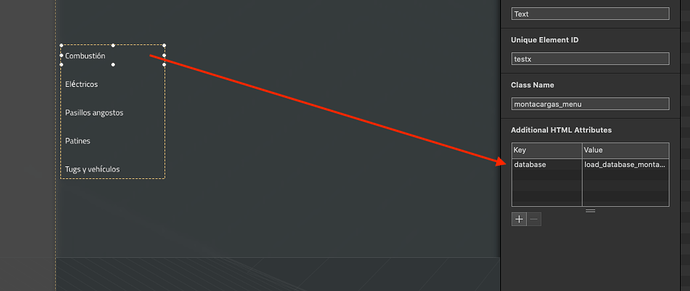
var guessMyDataBase = $(this).attr('database');
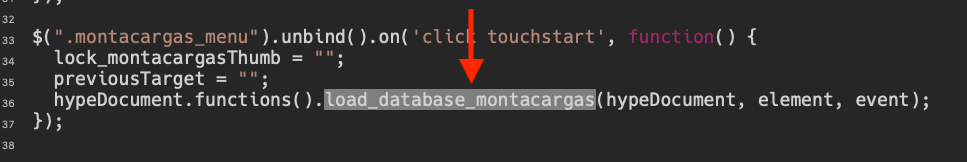
hypeDocument.functions().guessMyDataBase(hypeDocument, element, event)
The guessMyDataBase var is not even used here.
The guessMyDataBase. part in the hypeDocument.functions().guessMyDataBase(hypeDocument, element, event)
It is a new object name declaration telling the API to look for a function object with this name. It is not even using the var above.
To use the var guessMyDataBase whose value is a string.
We can convert a string into object name and have it evaluated as such like @h_classen shows in his code.
hypeDocument.functions()[element.dataset.xxx](hypeDocument, element, event).
The value of element.dataset.xxx returns a string value. Which is used to along with the brackets to lookup the function with the corresponding name.
With your code (if you have to use it and not h_classen suggestion)
$(".montacargas_menu").on("click touchstart", function(){
var guessMyDataBase = $(this).attr('data-database' );
hypeDocument.functions()[guessMyDataBase ](hypeDocument, this, event)
});
Hope that helps…