I am looking to achieve a similar animation to the gif below but with an oval, I’ve switched from Edge Animate and was able to do this by clipping half of the circle within a group, hiding the overflow then moving the clip to show the half circle. I then duplicated the group and did the same effect to the bottom half of the circle, so it looked like it was continuous loop. Any help would be greatly appreciated!
You can do the exact thing in Hype using the exact same technique. You should have no problem with an oval. Take the oval and a circle that is larger than the oval, center them with each other by selecting both and going up to the Arrange menu, and Align Center, and Align Middle, then select both and group them, or just group the circle and then drag the oval layer into there. Make the circle invisible (opacity). Then rotate that group. Then, just use the same technique from Edge.
You’re welcome
spinningSegments.zip (20.3 KB)
Can’t take all the credit this is adapted from @LEO.JOSEPH’s document created a while back
Hi @lnunnery you can use also VIVUS library to animate a single line, an oval, circle and so on
Replicating this in Hype is proving to be tricky, it doesn’t work the same way that a perfect circle would. the top half of the oval is great and outlines as desired, but when dealing with the bottom it moves everything within the group and not just the bounding box. Thanks again for any help!
I will take a look and see if I can make it work and then post the solution and file as soon as I can.
Okay Laura, I have good news and bad news. The good news is that I couldn’t get it to work as I intended, which was to have the oval wipe onto the screen such that it wouldn’t matter what you placed it on top of. The reason for this is that the movement of the oval doesn’t happen as I believe is what you’d like.
The good news is that if you’ve got a solid background on which you want the oval to “seem” to wipe onto, then you can employ this magic trick. Have a solid colored circle wipe off the screen in clockwise fashion, revealing the oval behind it. I’ve attached an exported GIF, and also the Hype file in which it was created. If you have other elements on the page that are supposed to be close to the oval, just place them on top of the whole animation.
Let me know what you think. 
Clock Wipe.hype.zip (16.9 KB)
Also, as I was thinking more about your problem, you wouldn’t be able to upload just the oval animation that you created, in its own hype file, where the top half animates as desired, would you?
I might be able to get that working, because if one half works, then there shouldn’t be an issue getting the other half working. I might guess that your “Transform Origin” point is in the wrong place. This is the axis point of an element’s rotation. It’s easy to move, by holding down the Command key and when it appears, dragging it to where it needs to be. If you do that and it works, please put that in its own file and post that, or if you can’t get it to work, post the animation with the problem, and I can probably fix it and post the fixed file back.
No problem! I seem to have it functioning properly here by luck and reversing the motion path. It’s still pretty jumpy but shows you how I would get it working in edge, essentially I just animate the mask without rotating anything. Thanks for working through and sending your solution!
oval-wipe.zip (17.8 KB)
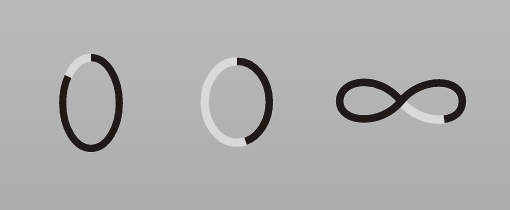
@lnunnery Hi Laura, try this version made with VIVUS library.

I made 2 ovals and also the infinity symbol 
this is a beta version and I must check the speed of the animation on smartphones .
unfortunately VISUS is very slow in small devices such as iphone 4 or cheap Androids
oval_spinner.hypetemplate.zip (140.0 KB)
hope this helps
Michelangelo
Michelangelo, I took and look and the they look really nice, but isn’t using a custom JS library like that a bit complicated for someone who is new to Hype? I much prefer simple techniques.
Laura, I took a look at your file, and first problem is that you have two things animating on the first group (bottom group in stacking order but containing the top oval line). You have both the Origin (Left) and the Width animating, but you only need the Width animating. That’s what’s causing the jumpiness there. Select the blue animation bar for that group, and then in the properties section in the lower part of the timeline, click and drag to select the Origin keyframes and delete those.
For the bottom part of the oval line, the issue there is that that it’s a lot harder to have a group open from right to left than it is to have it open from left to right. This is kind of explained here
One technique to try is along the same concept as my example above, where you can have a mask essentially wipe off to reveal something. In this case, you could just start with a group with a white ellipse covering over that bottom green ellipse line, and then close to reveal it. So, it would close by animating the width of the group (with overflow hidden) from let’s say 300 px wide to zero width.
I updated your project file, and have attached it here along with a gif. Let me know what you think.

oval-wipe_update.hype.zip (16.3 KB)
Hi @elcalibano
Yes, it is very easy.
Your version is better than mine. I used a different approach.
Laura, I just learned something new about the forums, that one doesn’t necessarily get email notifications for every posting to a particular thread (unless the drop down menu at the bottom is set to “watching” instead of “tracking”), so I thought I’d write this quickly as a direct reply in case you didn’t get an email about it or see my previous post with an update of your project file. Let me know what you think.
Hi and thank you! The update is super helpful and exactly what I wanted to achieve with the oval. I’m hoping one day revealing from right to left will be a little more seamless, but this is a far better solution than my initial try. Thank you again!