Would love It if hype had custom stepping input fields like in svgator.
Jump start
var steps = 5;
return (Math.ceil((t / dur) * steps) / steps);
Jump end
var steps = 5;
return (Math.floor((t / dur) * steps) / steps);
Interesting, what else could one do to apply every day easing function(s) as it pertains to physical or mechanical moving parts. I’ve seen many examples of random math easing functions but I’ve yet to see easing functions that one could apply to simulate unique movement of moving objects. If only there was a dedicated site with examples and easing graphs and hypes ability to inherit these functions, this would be a game changer as it can open doors for fellow hype animators to be more creative in speeding up their workflows.
Indeed, but there is also only so much you can do with easing. It is the value progression along a time line. The big thing is that on individual values the possibilities are numbered but combining to easing function on positional axis can lead to some interesting combinations of these “primitives”. Another little realization is that switching from individual axis being animated on position with an easing per axis and going to a motion path hands over the easing to the progression along the path itself. I also wrote something about Motion Paths and easing here:
There's a lot of them here:
I thought we were going to make the JS translations for easy copy/pasting but it looks like that effort might have fallen through the cracks.
A post was split to a new topic: Timing Functions in Export Scripts
Thanks Jonathan, these are nice, but I cant copy the code and use them in hype or is there an official guide?
Im not sure what you meant here.
I meant I thought that we (Tumult Inc.) had an item on our todo list to take that page and write the appropriate JavaScript code so it would be easier to use.
The site has mathematical formulas, but you’d need to convert to JavaScript.
This code:
pow(sin(t*PI), 12)
Would be in JS as a Math Equation Timing Function:
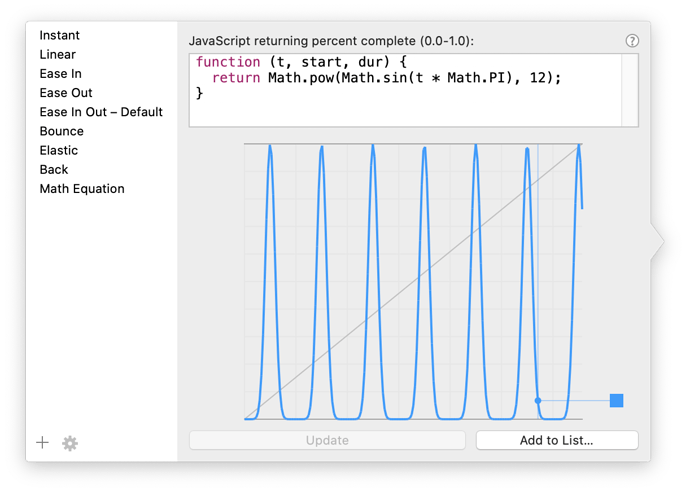
return Math.pow(Math.sin(t * Math.PI), 12);
(Basically if you put a Math. in front of all the equations it should work)
You can also just do the following to avoid adding Math to everything:
with (Math) { return FORMULA };
Hence
with (Math) { return pow(sin(t*PI), 12) };
Not to dovetail into a discussion of JS features, but with is generally not recommended.
True but with a single object in an easing there isn’t much harm done and room for confusion. There is also the bind method but that creates an inner function Type less when using Hype Commands (hypeDocument)
Great, so how exactly should it be typed out when selecting "Math Equation" within easing tool tip? Mind taking a screenshot?
Thank you
On an aside.
Can we have an edit in…
With this panel. Would make editing them so much easier.