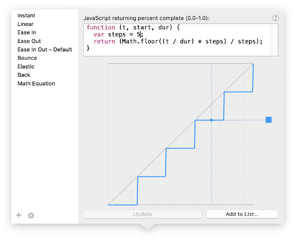
You can create a single animation, and for the timing function use the Math Equation type (requires Hype v4 Pro) with this code that will make the animation jump in a discreet number of steps:
var steps = 72;
return (Math.floor((t / dur) * steps) / steps);
Change the value of steps to how many you’d like; it appears you had 72.
Here’s the project with this:
500x500-steps.hype.zip (38.4 KB)