Hi
Anyone got any idea if possible to change mouse cursor to a custom image? Eg. Of a hand.
Ive not skills in code at all so help as always much appreciated.
thanks
matt
Hi
Anyone got any idea if possible to change mouse cursor to a custom image? Eg. Of a hand.
Ive not skills in code at all so help as always much appreciated.
thanks
matt
If you want your cursor to change when over an element, set a class on that element (like handclass) and use CSS to target it in the Head of your document. You can edit the contents of the … of your exported .html file by clicking on ‘Edit HTML Head’ in the Document Inspector:
.handclass:hover {
cursor: url('http://example.com/cursor.png'), default !important;
}
Here’s more info about the cursor property: https://davidwalsh.name/css-custom-cursor
Hi thanks. Im actually looking to change the cursor permanently. Do you know how you might do that?
You would need to create an element (or multiple elements with that class) above all other elements to do that. Just make sure you have little spaces where you actually want people to be able to click.
This is surprisingly difficult... if you're scaling the scene. I wasted much of the day trying to figure it out. I'm tired. Heh, so I'm taking a break. I'm pretty close though. It almost works...
...but it breaks when used in an iFrame.
Hi Matt!
Is this what You are trying to accomplish? Demo.
Project file: CustomCursor_JHSv1.hype.zip (18.9 KB)
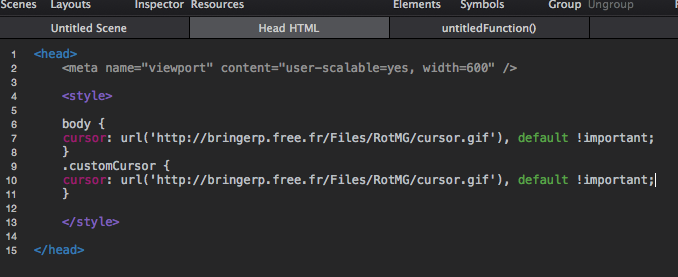
In the CSS “style” tag (in the Project’s “Head HTML” tab) the “body” is set to a custom cursor, as well as two of the squares (whose class is set to “. customCursor” in the CSS). You set the “class” for an element - such as the squares - in the “Identity Inspector”. Do NOT include the “.” (dot) when entering a class name in the “Identity Inspector”. It would be just customCursor - as per my Project file.
The blue square is set to the pointer cursor in the “Actions Inspector” - just for variation.
"Head HTML" tab

Thats gona done it. Nice one! Thanks so much.
Doesn't seem to work here. Tried it with direct ${resourcesFolderName}. Would not like to use a direkt link. Goes to show how mutch I know. 
body {
cursor: '${resourcesFolderName}/wohnung_cursor.png', default !important;
}
.customCursor {
cursor: url( ${resourcesFolderName}/wohnung_cursor.png ), default !important;
}
.customCursor {
cursor: url( '${resourcesFolderName}/wohnung_cursor.png' ), default !important;
}
</style>
Hype file added:
800x250_mob_billboard_ring_02.zip (107.3 KB)
The cursor image size must be within 128x128 pixels
All these little things, are in the end so simple but my brain can't find em. I mean to write thank you.
don't sweat it..,
I only reached it in the end by downloading the cursor that worked in the previous examples and seeing if the ${resourcesFolderName} path was expanding as it should with that. It did, which led me to look directly at your png as the issue.
So I then typed in google "css cursor png not working"
Where I found the answer.
But you have a good checklist.  I need to adapt and check under each stone.
I need to adapt and check under each stone.
What I have build so far, since you pushed me in the right direction, @MarkHunte. I thank you.
Will be online for 5 min. Deleted.