Hello, does anybody have experience building full site with Hype?
What are the pros and cons?
Hi! ![]()
For the last chapter of the Hype book, I tried making a website with Hype.
It's better than I thought it would be, but a bit tedious — especially if you're using breakpoints.
The Pros...
-
If you're not planning to change the website very much, it's a nice low-maintenance solution. Content Management Systems need constant updating.
-
It's a great offline (no cloud) solution, such as for Kiosks or Intranets.
-
It's a clean slate. You don't have to build yet another Bootstrap based site or use another WordPress theme. (Says the guy with 2016 on his website. HA HA.) Instead, your site can have a dramatically unique look.
-
Hype has animation features that would be tough to reproduce with many other apps... line drawing, Physics, keyframe based animation.
-
If you already have Hype, and don't feel like buying other software, why not?!

The Cons...
-
The software is not specifically designed to create entire websites. It's more like Flash than Dreamweaver.
-
Using scenes, instead of pages, doesn't seem like a good idea for Search Engine Optimization.
-
It's tough getting past that blank screen, because you have to create everything from scratch.
-
It doesn't have collaboration tools, like comments, multiple content editors, or anything dynamic. You'd either have to plug that stuff into your Hype project or simply do without it.
-
With WordPress.com, Wix, or Squarespace, it's not much of a cost savings, since the Hype project would need hosting anyway.
So basically, if you're working by yourself, you don't want the hassle of maintaining a CMS, you don't need comments or any other such dynamic web doohickeys, you want to make something super unique, you already have Hype, you already have web hosting lined up, and you don't mind powering through some of the tedious parts of the project — it might work.
Thank you for you answer.
What about the speed/performance comparing for example with SliderRevolution?
Do you have any experience or benchmarks?
I built a huge number of sites in Hype as part of a marketing package for our local dealers - four pages with personalized content. Hype is good for such things but I would not use it as the backbone for ambitious sites. It works far better in iframes on sites built with dedicated web apps.
I'm glad you asked. ![]()
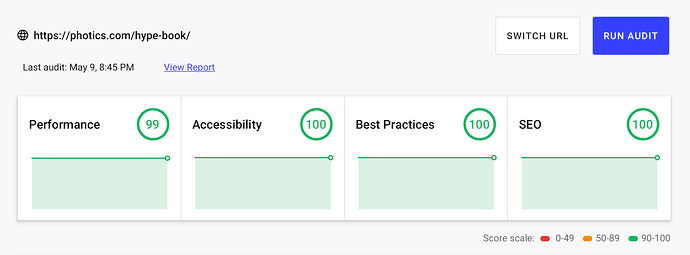
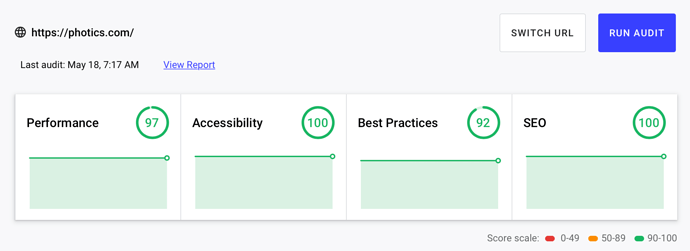
Another advantage of using Hype is that you can build a lightweight site.
It absolutely crushed the web.dev audit. I had to do some tweaks to get that score, and I believe that missing point in performance is bogus, but it wasn't too hard add the missing pieces.
Although, you could easily get a terrible score with Hype — large images, bad accessibility, poor web server. It depends how Hype is used.
I haven't used SliderRevolution, so I don't know how that would work out. It looks like a theming tool that works with WordPress. I can tell you that my WordPress site — which is intentionally lightweight — doesn't score as high as my Hype webpage. Even with the basic Twentysixteen theme, it takes a bit of a hit performance wise.
...but the difference is negligible. I think it's more of an issue if you want build something the easy way or if you want to create a customized — and highly animated — website.
Since the latter is not common, the typical recommendation is a lot like what @Furutan said. It's generally better if you put Hype in a webpage, rather than building the whole webpage with Hype.
i'm a bit late to this conversation. I am building a whole page inside hype, specifically an ecommerce page. It is doable but it does get tricky. In fact, does anyone have another alternative to hype 4 that is not dreamweaver (i get lost in its interface.. its too cluncky)?
We've built an whole site with Hype and Google is constantly blocking it or issuing warnings that we try to 'scam' visitors, and eventually blocking the site completely with blank white screen. It is a nightmare!
I have never had any real issues with Hype as a full webpage.
I certainly do not get any google issues.
In fact back when Hype first came out this is exactly what I wanted to use it for.
Yes I understood what the aim of the app was for but did not let a small thing like that stop me. Since then I feel more and more people have also adapted to using hype as such.
This does not mean future managing it and updating to new things on it is easy or hard but depends on how complex the site is and its intent.
The only site I have ever seen google issues was a Wordpress one I have.
So I feel it may be more about content,plugins security etc that may be the real target by google.
Have you checked if the website's security measures are up-to-date and if there are any vulnerabilities that might have been exploited by hackers? Is there user-generated content in place that might lead to the distribution of malicious links or spam? Are you on a shared host and does the domain contain other projects that could be the reason?
I agree with @MaxZieb who better explains what the likely issue you are having with google I was alluding to
For those who are considering and reading this post in the future please take note of that fact:
.Hype will NOT be the cause of the issue described here
It does seem highly unlikely, as the example I mentioned earlier is still running and Google doesn't seem to mind. I just did a search for “photics hype book” and the Hype site was the first result — no warnings.
I'm wondering though, is your website using https? That seems to be a bigger issue in recent years. Perhaps checking your website with web.dev might help… https://pagespeed.web.dev
Also, this might help… https://search.google.com/search-console/about …I just got an email from Google about a new achievement — 1000 clicks in 28 days. So, I looked further to see if there were any problems with my site and there was one thing wrong… a very VERY minor issue on an article from over 14 years ago. ![]()
Seriously, it was fussing over a tenth of a second loading time on mobile. Technically, Google was correct. It was an issue, as the images on the page could use optimization.
Anyway, perhaps that's another way to approach the problem. If Google is thinking there's something wrong with your website / Hype project, maybe their tools can tell you what's wrong. ![]()