So, I got an email yesterday, that was congratulations to Photics.com reaching 1K clicks from Google Search in the past 28 days.
So, that was pretty neat. It turns out a 14+ year old article was bringing in traffic — but that page had an LCP issue. I'm like… what's that?! ![]()
Apparently, lazy loading everything is not search engine optimization… ha ha ha ![]() …but that's not what I was doing. The article is a part of Internet history. I wasn't thinking much about it. Yet, seeing how Google was highlighting the page, both positively and negatively, I decided to look at the source. WordPress was doing something different. There was a new attribute… fetchpriority.
…but that's not what I was doing. The article is a part of Internet history. I wasn't thinking much about it. Yet, seeing how Google was highlighting the page, both positively and negatively, I decided to look at the source. WordPress was doing something different. There was a new attribute… fetchpriority.
There's a more detailed version of this story in video format… [Web #11] Fixing A Largest Contentful Paint (LCP) Problem …but basically there are two main highlights.
Does “fetchpriority” work with Hype?
Uhh… maybe? ![]()
If you're using Hype to create a banner image, or a video game with a title screen, then perhaps the way the images are loaded should be reorganized.
First, I was surprised that I was using the “Preload” setting in “Circles with Grandma”. I don't want to trigger the loading bar and I don't want the main image to be delayed because of images that could be loaded later. That's kinda the point of LCP… how fast can the view be filled with actual content. If it's over 2.5 seconds — that seems to be bad for search engine optimization.
Loading bars just seemed like bad practice, but now we have something tangible to show why!
If a page shows a splash screen or displays a loading indicator, this moment isn't very relevant to the user.
— Largest Contentful Paint (LCP) | Articles | web.dev
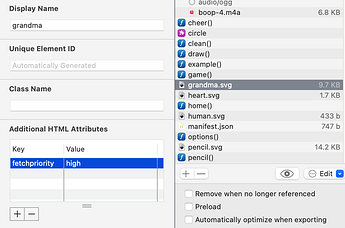
So, I used the nifty “Additional HTML Attributes” Hype Pro feature to add the fetchpriority attribute with a value of “high”. That's like telling the web browser, “Hey, load this image first!”
Unfortunately, the browser compatibility is a little weak… and surprisingly Safari is not the bad guy here… "fetchpriority" | Can I use... Support tables for HTML5, CSS3, etc
That's kinda irrelevant when thinking about improving the performance of your website, because that's one of the metrics Google is using to grade your website.
This leads to the second highlight…
Useful “Webmaster” Links
Things change with the Internet. I saw a video that frames this perfectly… https://www.youtube.com/watch?v=nQ6V9FkrO9U
It's kind of a cruel joke to call them a page. The average life of a web page is a 100 days before it's changed or deleted
So, Photics.com being online for 25 years is not the norm. ![]()
The point that even the title “Webmaster” isn't really common anymore, but that's still a big part of running a site. If there are slight changes to how Google ranks pages, that can cause ripple effects. And with all the WordPress updates, I wasn't watching closely what was being changed.
That's why that silly little email from Google was useful. I looked at what Google and WordPress had done regarding LCP. It resulted in lots of useful links for Webmasters…
Links
- https://web.dev
- Fetch Priority — Optimize resource loading with the Fetch Priority API | Articles | web.dev
- Lazy Loading Article — The performance effects of too much lazy loading | Articles | web.dev
- LCP Video — https://www.youtube.com/watch?v=3rAf_Yx7R_g — Google does a nice job explaining LCP.
- Google Search Console — https://search.google.com/search-console/about
- PageSpeed Insights — https://pagespeed.web.dev — Good for checking a website, similar to “Lighthouse” in the web tools of Chromium-based web browsers
- ImageOptim — ImageOptim — better Save for Web — Good for reducing the file size of images without losing quality (or minimizing quality loss in lossy mode).
And the main reason I'm creating this forum topic is because of this recent post… Building full website with Hype? - #7 by Hahar …some people might want to use Hype to create full websites. It's possible, but it's like driving a car with a manual transmission and you're going off-roading!
One of the weak points of Hype is Search Engine Optimization. Yet, a lot of those issues are fixable, as I was able to get 100% x4 on the PageSpeed Insights / Lighthouse test — but that requires some manual editing of a Hype project.
That's another reason why I'm making this post. Hopefully Hype 5 is on the way. If so, perhaps this is something else that should be considered to upgrade Hype. SEO with Hype projects can be improved. This thread could be used for discussing such matters, ways to improve SEO in Hype.
…or perhaps the discussion could be to refine what Hype is supposed to be doing. It's like “Flash” not “Dreamweaver”, so are you going to have problems if you're building websites with it? Even if it's not meant to build full websites, it's important to consider Accessibility, Performance, and Search Engine Optimization.