Hi
enclosed is a Hype file with a very basic accordion, which is however suitable for one of my Hype projects.
I spent much time going through the forums to find an easy answer to creating a JS accordion, with little success - it all seemed to get really complicated fast. The code is a bit (very) clunky in my example - but hey it works!
It seems to me that a way forward with Hype is to have a library of easy-to-use widgets so that its not necessary to reinvent the wheel with every project. Most of my web app projects rely on similar shared structures.
I’m posting this to share but also because I’m completely stumped about adding collapsible functionality to the accordion - in a straightforward and basic way! Any help appreciated
Dan
basic js accordion .zip (172.8 KB)
Hi Dan!
See the first post in this thread - (or did You already see this and it was too involved?):
Hi Jim
yes I did see that post - but it’s not exactly easy to edit/resize or do anything much with as far as I can see.
A collapsible javascript accordion in hype is becoming something of an obsession for me!
TWO possibilities
a) such an accordion is not possible in Hype due to the way the page is structured
b) no one thinks it is interesting enough to bother with/it is so easy to build that nobody can be bothered to explain
I can get panels to move to slide down (and up) but all the code I’ve come across doesnt push all the below panels down as each one is opened
Hi Dan!
I believe I can create one for You - I’m already half way there with a demo I did for some one on this Forum awhile ago.
Similar type of deal - this person did not want to get tangled up with JavaScript - so I created a timeline version. He did not want a strict accordion effect though - so that’s what I need to do to update it for You. The JavaScript will be very minimal - mainly used to hold two variables.
I’ll give it a go and see what I can accomplish tonight (California time) and report back on this thread.
Hi Dan!
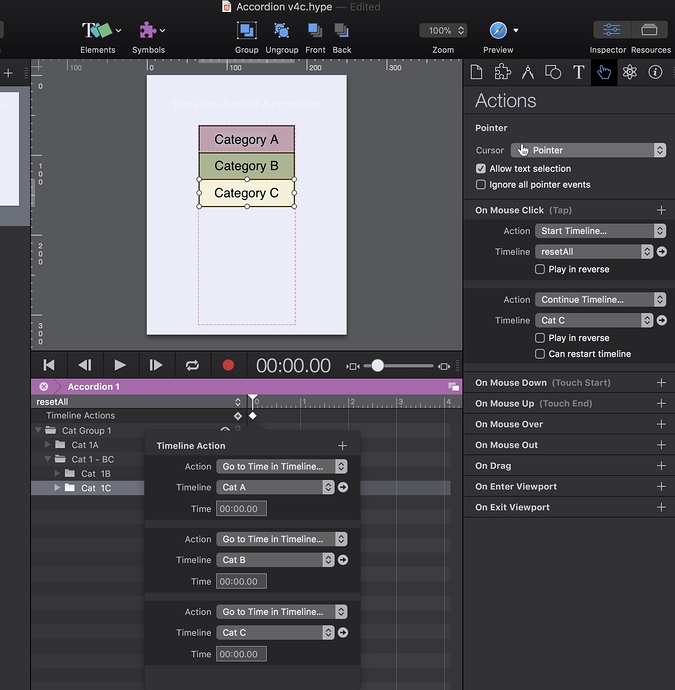
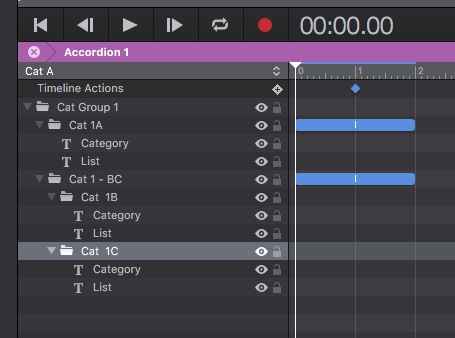
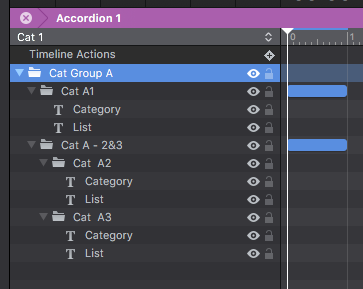
I took a different tack from my last post’s concept - and went straight “timeline” with no JavaScript. I do not have enough time to go into details about the set-up, but pay close attention to how the groups are arranged in the file. Some elements have their “top” properties adjusted others have their “height” adjusted.

This set-up for the accordion is inside a Symbol for ease of transfer among projects. Each accordion item (3 in this demo) has its own timeline. The main timeline of the symbol is not used.
Demo project: Accordion v4c.hype.zip (21.7 KB)
Online demo here.
Notes:
The timeline approach does not have any logic, so there is no way of knowing if the accordion is opened or closed when its “button” is clicked on. In this demo all accordion items set the other accordion items to “0” in their timelines - i.e. they snap shut instantly - while the selected accordion panel animates (opens) over a period of one second. Personally I don’t miss the closing animation sequence. But this approach does not adhere to the strict accordion interface of both opening & closing animations of the accordion panel.
One way around this issue using timeline only would be to have two sets of buttons that overlay each accordion item. One that triggers a timeline when the accordion item is closed and another that triggers a different timeline when it is open. But now we are starting to get complicated in our set-up, especially if we have many accordion panels. But certainly something You could explore.
A JavaScript~Timeline hybrid would be the next step to have a full logic interface for the accordion panels. However, there is some coding to make this happen though not as much as the example I linked to in my first post above.
So see if the demo above works for You; otherwise we can take things into the JavaScript realm, keeping as light on the code as possible.
Wow thanks for getting back so fast Jim!
Always have found amazing support on these forums
Your timeline accordion is great but I think it still has problems of easily editing or adapting
Just to clarify my issue I’m enclosing two files - one has as far as I can get just with javasvript, the other shows how i would like it to work using an iframe
i guess an iFrame is a reasonable approach but I dont see why a function can be written for Hype to do the same or similar
Here is the function I used for my accordion (which doesnt push boxes down)
$(document).ready(function(){
$('.expandable').hide();
$('.expand').click(function(){
target_num = $(this).attr('id').split('-')[1];
content_id = '#expandable-'.concat(target_num);
$(content_id).slideToggle('fast');
});
});
Once again tho thanks jim for your time on the problem
basic js accordion .zip (172.8 KB)
iframe accordion.zip (362.5 KB)
Further clarification - my feelings are that using timelines are too complicated for a collapsible accordion and that a Javascript function would be the most elegant in this use case-which i realise is not quite on message in an animation program like Hype. But I feel that hype is evolving to be a great IDE for both animations (ie GSAP) and also a good tool for producing any web App or website. Part of that evolution is surely to address some fairly basic issues like an easy to implement collapsible accordion
Dan
Hi Dan!
OK - got it now - you are using jQuery in a relative positioning environment.
Below is an example of a 3-panel accordion script I employ in this type of environment; and the “Divs” automatically adjust in size for the text. Man is this easy! Because Hype is based on absolute positioning this does not work - hence the need for iFrame approach as You sited. I can’t think of a way to make it this simple in Hype (and no timelines needed). So maybe the iFrame is your best approach.
<script>
$(document).ready(function() {
$('#commercial_Design_Holder').hide(); // default panel closed
$('#commercial_Consult_Holder').hide(); // default panel closed
$('#residential_Holder').show(); // default panel open
$('#commercialDesign_Header').click(function() {
$('#commercial_Design_Holder').toggle(1000);
$('#commercial_Consult_Holder').slideUp(1000);
$('#residential_Holder').slideUp(1000);
});
$('#commercial_Consult_Header').click(function() {
$('#commercial_Design_Holder').slideUp(1000);
$('#commercial_Consult_Holder').toggle(1000);
$('#residential_Holder').slideUp(1000);
});
$('#residential_Header').click(function() {
$('#commercial_Design_Holder').slideUp(1000);
$('#commercial_Consult_Holder').slideUp(1000);
$('#residential_Holder').toggle(1000);
});
}); // end ready
</script>
As an alternate to that iFrame scenario a hybrid route of Hype Timeline & JavaScript would be the best (simplest) way to go in my view... which is what I was originally going to do until I thought you'd prefer no JS (wrong thought!). Without the use of timelines the JavaScript becomes more involved... something I believe You are trying to avoid.
The main use of the JavaScript as I envision it would be to store the ID of the currently open accordion pane (e.g. “selectedAccord”). When a new pane is clicked its ID is stored in another variable (e.g. “newSelectAccord”) and then the appropriate timelines are run, and the “selectedAccord” variable reset to a new value.
The thing is that once the symbol structure is a set-up you can reuse it over and over just place new content in the panes. If they need to be physically resized it would be something that would need to be done in any event.
So if this hybrid approach sounds appropriate to You I would create something for your consideration. (Note: I would still use the same “Divs-inside-Divs” structure for the layout as in my “timeline-only” demo - but it sounds like this approach may not be your cup of tea!)
Hi to All!
Whatever others’ interest I’ve decided to move ahead with the “Timeline~JavaScript” hybrid approach as (semi) outlined above. The following feature straight JavaScript - no jQuery.
Project Demo: Accordion v4d.hype.zip (21.3 KB)
Online demo here.
"Accordion" Overview (3-panel Demo; the Accordion resides inside a Symbol):
1) Accordion panels are grouped into nested layers (divs) to effect the movement of all panels below the selected panel. Examining the provided Demo will prove more illuminating about this set-up than a hundred words written here. Basically imagine sleeves sliding inside of sleeves… pretty simple really.

2) Each Accordion panel has a matching 1 second Timeline (i.e. three in the case of this demo).
3) Below is the script (function “catSelector”) that runs the accordion in conjunction with the Timelines:
var whatSym = hypeDocument.getSymbolInstanceById('Accordion_1');
var timelineNum = document.querySelectorAll(".accordPanel"); // determine # of panels
var accordPanel = element.id.slice(-1); //get the timeline number based on the panel ID
accordPanel = "Cat "+accordPanel; // set the variable to match the timeline name
// close all accordion panels
for (i = 1; i < timelineNum.length + 1; i++) {
whatSym.continueTimelineNamed("Cat "+i, hypeDocument.kDirectionReverse);
}
// the chosen panel's open~close response
if(whatSym.currentTimeInTimelineNamed(accordPanel) == 0) {
whatSym.startTimelineNamed(accordPanel);
} else if (whatSym.currentTimeInTimelineNamed(accordPanel) > 0) {
whatSym.continueTimelineNamed(accordPanel, hypeDocument.kDirectionReverse);
}Wow Jim I’m seriously impressed - that works great and big plus is that it is easily editable
In the absence of a relative positioning capability in Hype this must represent a ideal compromise
Thanks so much for your tips and advice!
Dan
I built a simple accordion in hype using a few lines of code from jquery… you can see it action at - http://www.johnsons-apparelmaster.co.uk/a/foodanddrink.html (scroll down the page its at the bottom)
added a function :
var icons = { header: "ui-icon-circle-arrow-e", activeHeader: "ui-icon-circle-arrow-s" }; $( "#accordion" ).accordion({ icons: icons });
In the head :
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
In the box where the copy for the accordian is I edited the inner HTML and added a div with the id - div id=“accordion”
No timelines, easy to resize and all copy in one text box.
Hope its of some use 
accordion.zip (609.9 KB)
Thats a great solution Paul. Much better than using an iFrame
Dan
Hello! How to create accordion whithout js? I tried but works only 2 points.
Do you mean an accordion menu or just a collapsible box like for FAQs? Because if it's the latter, and you don't need to support Internet Explorer — and you shouldn't because it's dead — then it can be easily accomplished with the “details” and “summary” tags.
Here's a video… [Web #6] 10 Awesome & Important Features You Can Use When You Stop Supporting Internet Explorer - YouTube
I even use Whisk in the video. HA HA! 
I mean accordion menu. I have a problem with using JS. I dont know JS and dont understant how use it. You know i found many examples accordion menu and tried to copy it... I took someone else's example, repeated everything in my file, but nothing worked.  I love Hype but i dont know how use JS and this is a big limitation for me.
I love Hype but i dont know how use JS and this is a big limitation for me.