Don't ungroup.
How I would add the rows is:
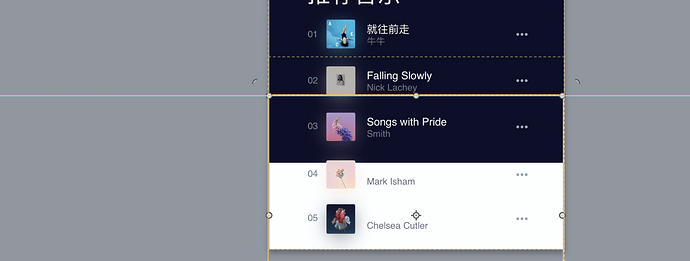
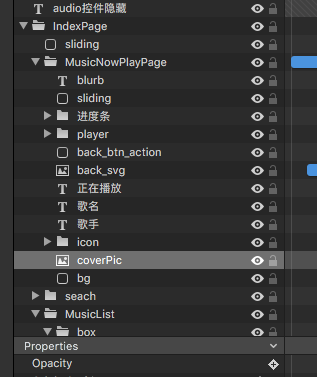
Select the ListGroup
Add a guid to its top edge.
Copy the ListGroup and paste it into a new Hype doc.
Set a guide to its bottom edge,
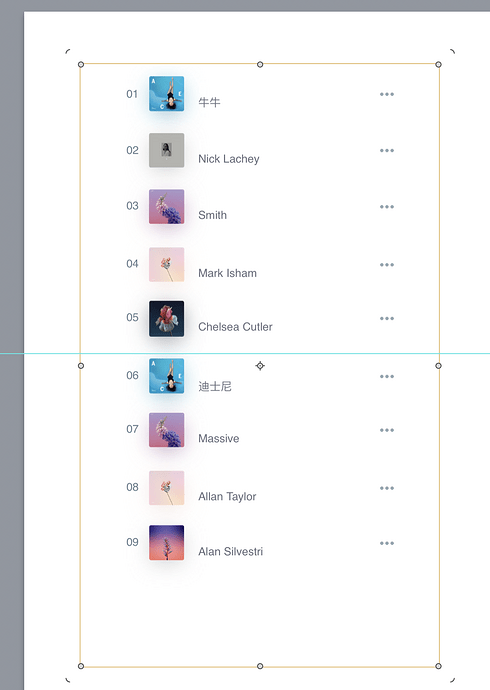
and the drag it open so you can see all the rows.
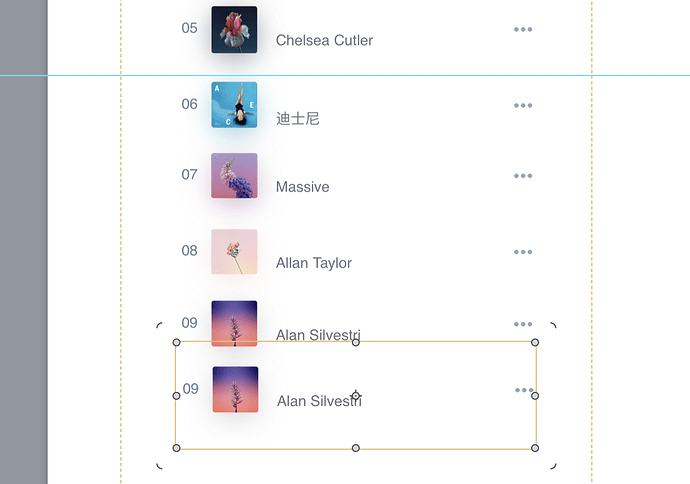
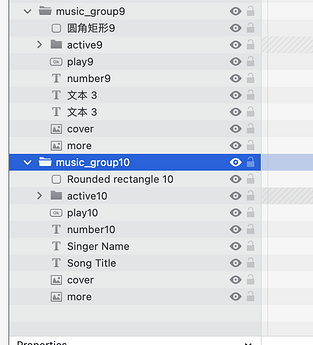
Duplicate one of the music_group groups inside it and drag it to the correct position.
So in the shown example;
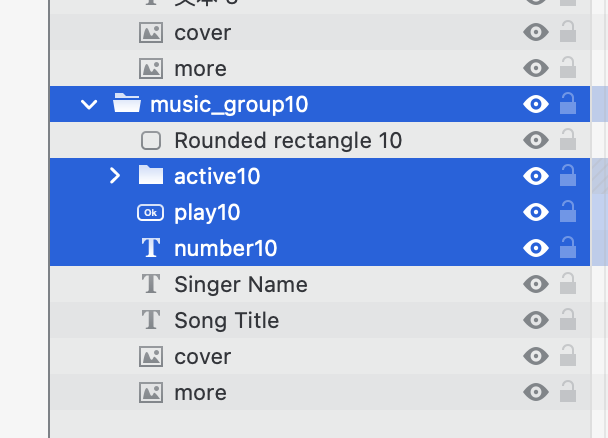
I re name these to match the others in sequence.
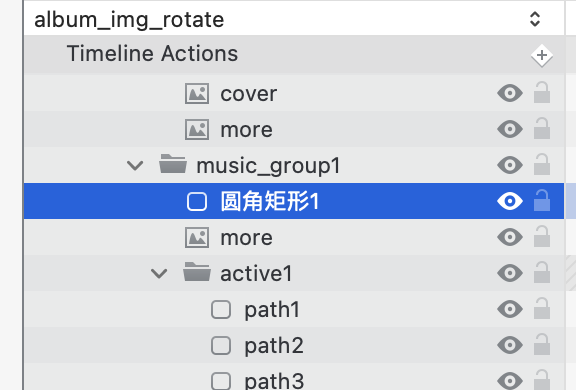
music_group
Rounded rectangle
active group
Play button
number text
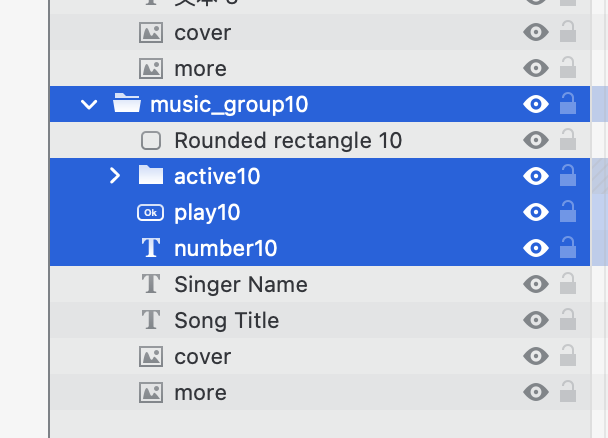
I give the correct sequenced ids to these elements.
So IDS =
music_group = list10
active group = active10
Play button= m10
number text = number10
--

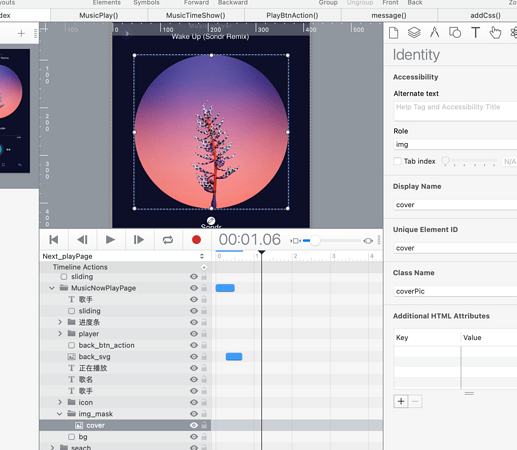
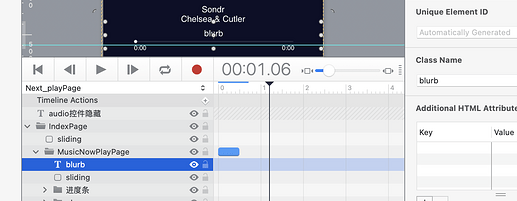
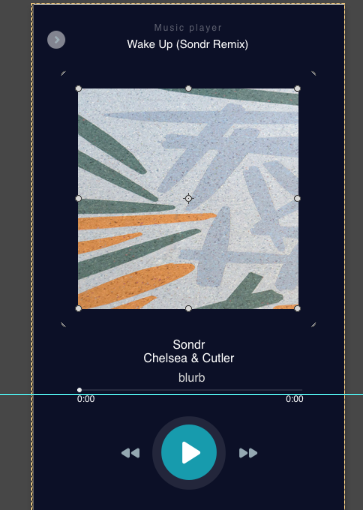
Set the innerHTML for the
Singer Name and the Song Title
Change the cover image
Now drag the bottom of the ListGroup back up to the guide
Copy the ListGroup and go back to the original Hype Doc.
DELETE the original ListGroup.
Past in the new ListGroup
Make sure it is inside the box group and then align its top to the guide and its sides to the scene.
That's all the UI stuff for the minute..
Now with the code I have edited it to be a little bit easier to work with.
The only change to the code you have to worry about ( not including the unctions and buttons not setup in the original )
Is the *initSongList function
I have created a Json object where you can add new songs.
The main important item to get right is the songIndex
This must be the same number that was entered into the ids for the UI elements.
music_group = list10
active group = active10
Play button= m10
number text = number10
Example
hypeDocument.customData.songList = [
{
"songIndex": 0,
"name": "null",
"singer": "null"
},
{
"songIndex": 1,
"name": "Go forward.",
"singer": "Niu Niu"
},
{
"songIndex": 2,
"name": "Falling Slowly",
"singer": "Nick Lachey"
},
{
"songIndex": 3,
"name": "Songs with Pride",
"singer": "Smith"
},
{
"songIndex": 4,
"name": "Ruth's Legacy",
"singer": "Mark Isham"
},
{
"songIndex": 5,
"name": "Wake Up",
"singer": "Chelsea Cutler"
},
{
"songIndex": 6,
"name": "We Know The Way(海洋奇缘)",
"singer": "Disney"
},
{
"songIndex": 7,
"name": "Paper Stars",
"singer": "Massive"
},
{
"songIndex": 8,
"name": "Scotty",
"singer": "Allan Taylor"
},
{
"songIndex": 9,
"name": "Captain America",
"singer": "Alan Silvestri"
}
,
{
"songIndex": 10,
"name": "Captain America 2",
"singer": "Alan Silvestri 2"
}
]
The last bit of UI stuff: All the play buttons would have lost the actions.
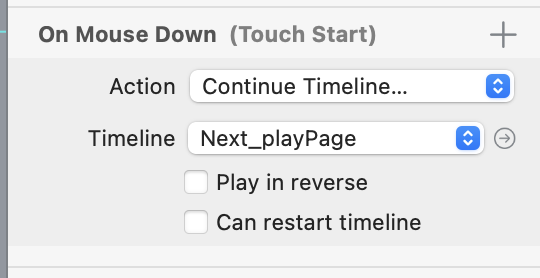
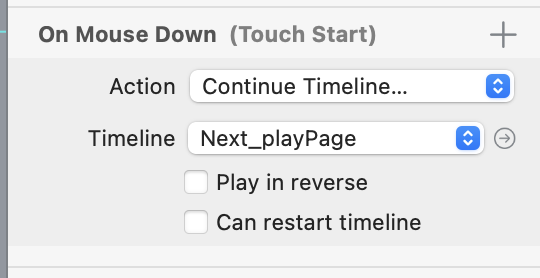
Set new actions on ALL the play buttons On Mouse Down action to point to the MusicPlay() function.
***** --update: I forgot to add this bit in example:
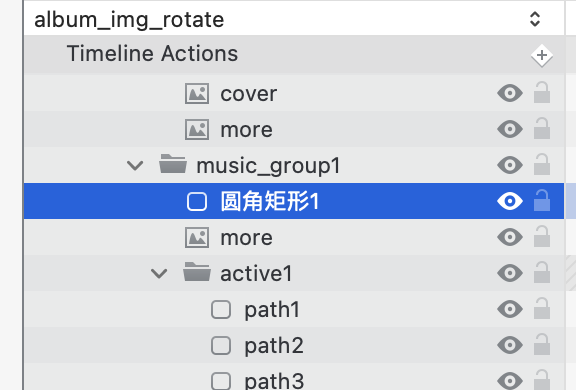
Set ALL the 圆角矩形 rectangle On Mouse Down action to point to the continue timeline Next_playPage Action.
These elements are the



**** -
The play buttons id is used for the songIndex
The code deals with splitting the number from the rest of the id text.
--
The initSongList function is loaded on scene load.
That's it.
This example has all the relevant code edits.