Ta for the PM.
There where some errors in your json.
You missed out a couple of commas. They are very important.
This is how it should be.
hypeDocument.customData.songList = [
{
"songIndex": 0,
"name": "null",
"singer": "null",
"blurb": "null",
"pic": "null"
},
{
"songIndex": 1,
"name": "Blue and Red Crayons",
"singer": "Peter Logan",
"blurb": "30-foot kinetic sculpture, 1991",
"pic": "cover15.jpg"
},
{
"songIndex": 2,
"name": "Benches",
"singer": "Michael Harvey",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 3,
"name": "West Bay",
"singer": "Alex Lowery",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 4,
"name": "The River Taw",
"singer": "Susan Derges",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 5,
"name": "Baby Portraits",
"singer": "Gabriella Sancisi",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 6,
"name": "Precious Scars",
"singer": "Andy Kirkby",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 7,
"name": "Pulpit Rock",
"singer": "Emma Stibbon",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 8,
"name": "The Knowledge",
"singer": "Stephen Farthing",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 9,
"name": "The Night Oaks",
"singer": "George Wright",
"blurb": "some blurb",
"pic": "cover15.jpg"
},
{
"songIndex": 10,
"name": "Large Dog",
"singer": "Elisabeth Frink",
"blurb": "some blurb",
"pic": "cover15.jpg"
}
]
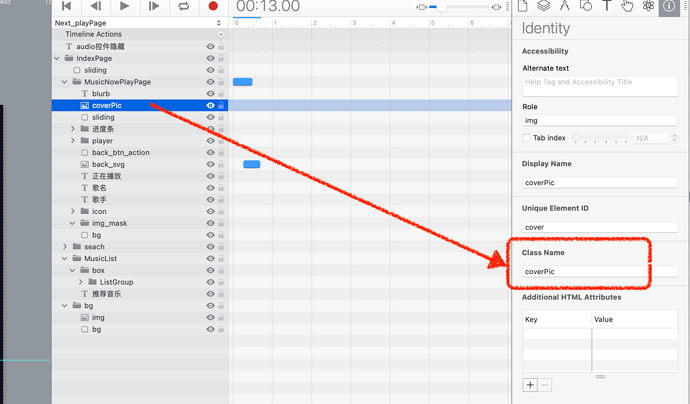
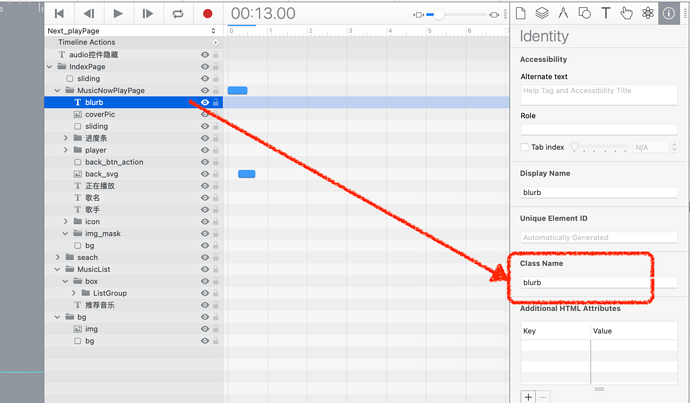
The other issue is you did not give the class names to the elements as I said and as my images showed.
Final thing, make sure the images exist in the project. there was no cover15.jpg in the PM project.