As you may know I like to make little simple inclusive games and I have to follow some of my own rules like the use of one button among others.
For my project C1ic.mx I used to do a lot of FLASH games, now I have Tumult Hype (I just love it), so I took one of my non finished games there and tried to make it in HTML5, it was simple because the logic of the game was solved.
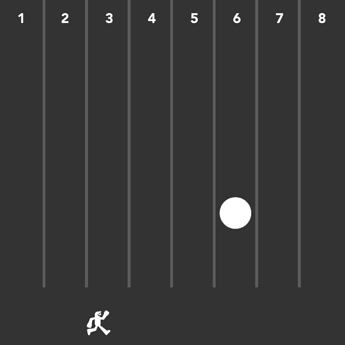
With Hype and the lack of collision detections I had to figure out my own way, the answer was using variables (some of the few things I know in programing). I create variables depending on the place of the character, let's say that I have a character running across the screen in a falling objects stage (dodging game I'm making), I have 8 tracks for the falling objects and the character telling hype where it is, so the character is passing by the track 6 I make a comparative using "IF", If character is in position 6 and object 6 is passing by make a collision.
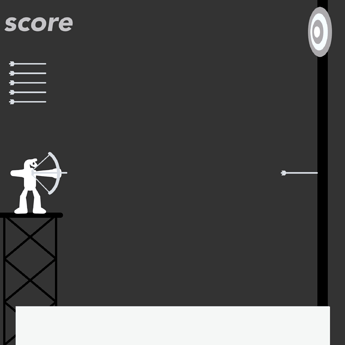
To make a simple example I took this archery game that was perfect for collision testing and score the points inside the shooting target, the result is so entertained.
What I like the most is the fact that the original game was 200 X 150 px (6000 bytes) and the new version is 800 X 800 px, with much more details and the same sounds is 2600 bytes. Just incredible!
I hope you like it.
By the way, the game also uses scores, multipliers, randomness speed for the shooting target and save locally and more.
Original game

New version



 .
.