You can now create PWA’s with Desktops. Would be great if Hype 4.x supports them too.
Yup! I need to investigate more, but it looks like we’ll be replacing the cache.manifest and home screen app buttons with PWA functionality for a future (post v4.0.0) release.
Perhaps this is something that be scripted, with Export Scripts. 
I’m a bit skeptical of this technology though. I don’t trust Google. Are there any privacy issues here? Meanwhile, I don’t like Apple’s walled garden, so this is interesting.
It definitely could be, but will eventually be obsoleted by built-in support. Of course if there are special PWA needs that Hype's generic version can't solve or immediate needs then go for it ![]() .
.
PWAs aren't a specific technology owned by anyone; it is a set of standardized web technologies that together can allow an OS to better present a page as a stand alone app. Hype will probably only be utilizing the offline (manifest/serviceworker) and home screen app portions to start.
Does this render apps obsolete? Does it render Wrapping obsolete?
Seems like the answer is yes.
...but it seems browser dependent. No?
I suppose then it matters which browser you choose to build the PWA, no?
This looks like a big change in the way the web works.
PWA don't need to go necessarily through any "build" process… they are "just" a webpage with some additional Meta that allows the installation onto the home screen. Basically the feature "add to home screen" on Safari since back in the days but it has some more capabilities now (Workers etc.). Not many on iOS as Apple certainly sees this as a sort of side loading… more on Chrome/Android. But as always the smallest denominator with the biggest reach will rule the space hence Apple.
- Safari for the desktop doesn't have a feature to convert a page to a ".app" application. Chrome 73 does though (I have not tried it yet).
- Wrapping makes an Xcode project right? In a simple case it may not be as needed, but in more complex cases where a user wants native app functionality around it or to sell via Mac App Store then Wrapping would still be useful.
Only to the same degree web pages are browser dependent.
This might be interesting for Hype...
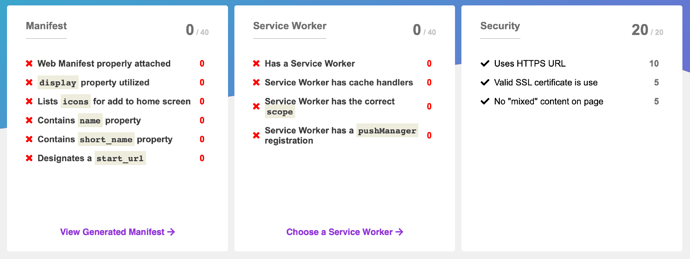
...it leads here... https://preview.pwabuilder.com ...so I chucked “Circles with Grandma” in there, to see what would happen.
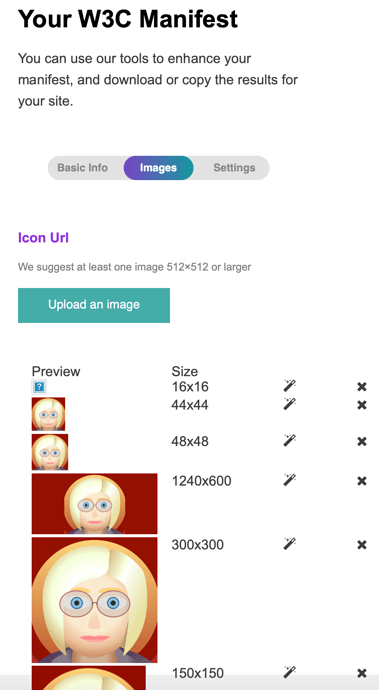
Apparently, I'm missing a lot of stuff for a PWA. However, the website kinda works like a web based version of "Wrapping". It even has the option to upload images...
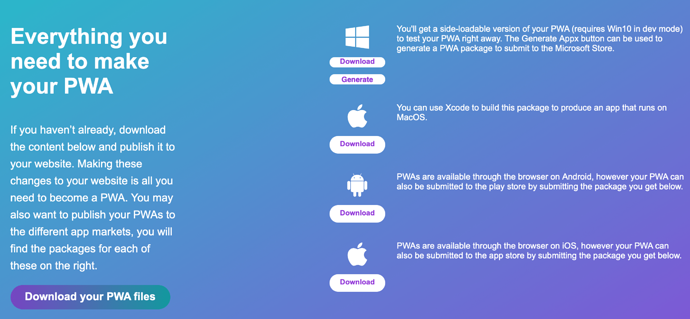
...but that didn't seem to work well for me, as not all of the images are square. But anyway, it had the option to download the project for different platforms...
This seems too complicated though. Apparently, all I need is a "manifest.json" file, a line in the HTML header and the icon image. This seems very scriptable with Hype. It seems possible that I could modify "Wrapping" to export a Hype project to PWA, but there are some problems...
...that's a big problem. Heh, why bother working hard when Tumult is going to do the work? ![]()
Post 4.0? Interesting... that might be far away in the future enough to make the scripting project worth the effort. But then there's this problem...
Offline mode is what I'd be looking to do. I'm not quite sure how to do this, especially since Hype is doing the "create offline application cache". I'd kinda be fighting Hype... as I'd have to automatically edit the main HTML (kinda trivial though), prompt the user for PWA information (This is tedious, would be better if Hype had fields for this in the "Document" section and that information was available to the export script.), prompt the user for an app icon (again, would be better if part of the Hype project) and figure out the offline stuff.
I did see the "Service Worker" part on the PWA site. That seems to have something to do with setting up an offline mode.
Microsoft was nice enough to put this on GitHub... GitHub - pwa-builder/PWABuilder: The simplest way to create progressive web apps across platforms and devices. Start here. This repo is home to several projects in the PWABuilder family of tools. ...and that's a pretty smart strategy actually. Google and Apple have a strong app store presence. If PWAs get popular enough, that could dramatically change landscape... and Hype could be a part of that.
I am never one to say don't do something if it is an immediate need, but I would agree with the assessment that we're the best ones to do it. The current technologies we use for home screen web apps are deprecated, so there's not really a debate about us tackling it post 4.0.0.
Next level of PWA…
At first I was like... cool... I can just go on vacation. ![]()
![]()
...but then I started thinking about it. The Wrapping script is soooo close to exporting a PWA project. What are the list of ingredients to a PWA?
- An App Icon
- A Web App Manifest (manifest.json)
- A Service Worker
- The HTML Files
An App Icon
Wrapping already requires this.
A Web App Manifest
Most of the settings are easy to determine from Hype. The only tricky one is "Theme Color". "Description" is another one too. For initial PWA support, default or generic values could be used.
A Service Worker
This doesn't seem too bad, the main idea is to favor offline cache files. So a list of files to cache would be necessary. (Since Hype only has one directory for "resources", this probably isn't too hard to generate.)
The HTML Files
These are exported from Hype. The tricky part is to inject the necessary code into the HTML head. Also, if there is existing data (such as a theme color), that could be used to help populate the manifest data.
Hmm, this is tough dilemma. Technically, I'm on vacation. The weather is great too. I could do nothing, let Hype do the hard work... but it's not really that hard ...I could have this ready to go with Hype 4. I feel like I could get this done this weekend. And now that I have an active Apple developer account again, I've been wondering what to do with Wrapping.
Hmm ![]()
My Opinion: This must and will be part of Hype so I would enjoy the sun.
This is a must have for Hype as Hype is perfectly set up for visual web apps. I used it in this regard and if Tumult doesn’t implement this they are missing out on a major opportunity. I can’t imagine them not doing it therefor.
Timeframe might be a reason to create something in the meantime or satisfying ones curiosity… often the reason I do stuff.
I think PWA – and even export to Xcode – should be part of Hype too.
I just enjoyed some sunshine though. It was nice. Heh, but now I'm sitting at my computer again, wondering what to do next.
That's why I'm considering this project. How long until Tumult gets around to adding this feature? One month? One year? Two years? I don't know. But if it's only going to take me 1-2 days, eh, maybe it's a good project. Also, Wrapping doesn't have to be exclusive to exporting Hype projects. So, even if Hype does add the feature, it doesn't render Wrapping obsolete.
But knowing that Hype is planning to add PWA support, maybe I should focus on the Wrapping app, rather than the Hype Export script.
Also, with Marzipan, Wrapping might have a finite shelf life too. What's the future of WKWebView in a world of cross-platform apps? Does WKWebView become more important or less important? I don't know. The WWDC is a little over a week away, might learn more about Marzipan soon.
As PWA side steps quality control exerted by Apple they have been very slow in making the experience enjoyable or powerful on iOS. Slowly the are coming around but still don’t seam very invested.
Also PWA have the problem of not being easily discoverable as they don’t have a platform/app store. Still they offer value specially when you want an app icon or want to side step Apples requirements (payment cut, guidelines, developer program membership etc.).
Looking forward to WWDC announcements and the little stuff around WebKit and Marizipan.
Have you considered using an export script for the PWA wrapper? Might be a great way todo it.
Monetization seems to be the big problem with PWAs – how do you make money with them? I'm not sure. I'm thinking that a site that would want a PWA probably has an app already.
I have Wrapping as a Hype Export Script. If I add PWA support, it could work on both versions. I don't really want to support two versions of the same code though... especially if Tumult is going to add PWA support to Hype anyway. I haven't made any decisions yet though.
I think this shows the value of Apple's app stores. I tried to figure out a way to avoid them, but couldn't think of a good way to do it – even with PWAs.
I think if you will enjoy making it, go for it ![]() . Perhaps there are lessons you learn that can be applied to the official version so even if it is obsoleted, it will still be useful?
. Perhaps there are lessons you learn that can be applied to the official version so even if it is obsoleted, it will still be useful?
(I can't make timeframe promises but I'd think this would happen within a year.)
Joy?! What's that? ![]()
I opened up Xcode and it took me like two hours just to add checkboxes.

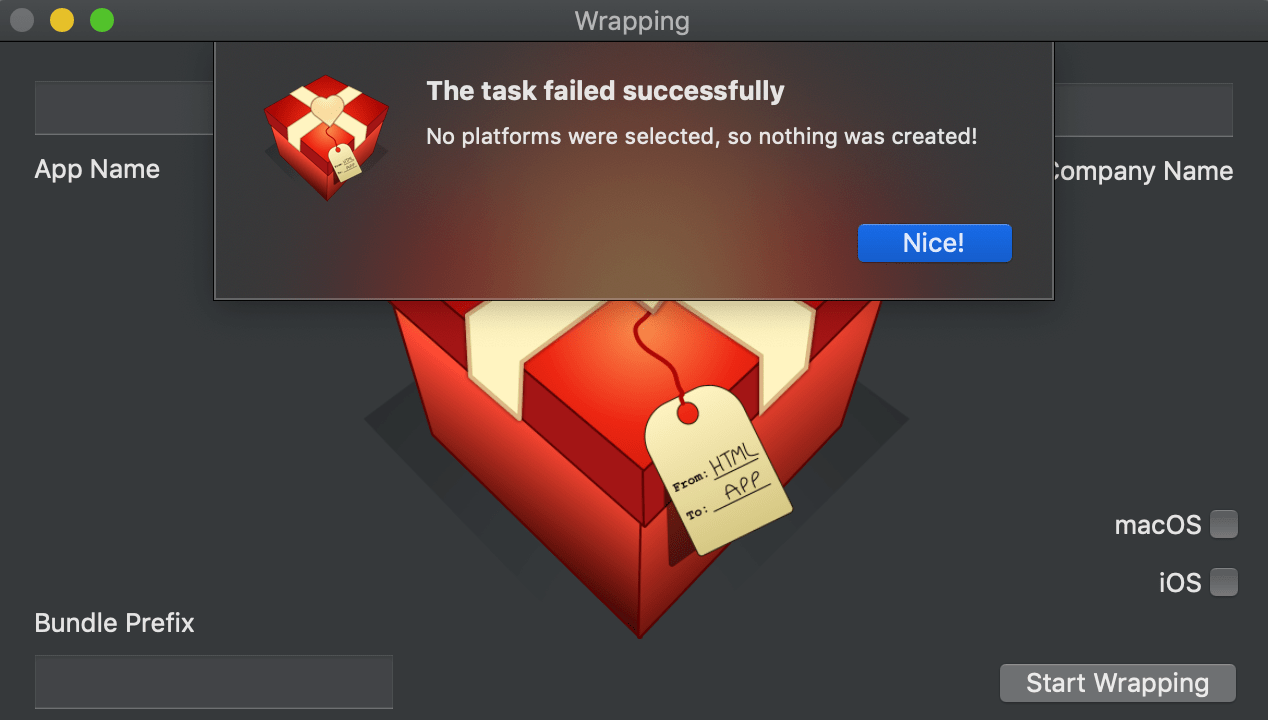
...and I'm still not done. It works if macOS is selected. It works if iOS is selected. It works if both are selected. But if none are selected, it shouldn't run. It does anyway, basically copying the HTML, but it shouldn't do that.
Within the year... vs... within a year... that's a big time difference. The latter is almost double the amount of time. If PWA support doesn't show up until June 2020, that's a long time. That's probably worth the effort. Heh, which is ironic, as I was just thinking that I should leave PWA support to Tumult.
If I make PWA exporting part of Wrapping, it won't be obsolete, which is nice. However, I'll have to figure out how to manage local caching. Even though I can add a bunch of checkboxes and fields, I don't want to clutter the view. I haven't figured out how to make it general. With Hype, I know where all the files will be. With a generic web project, the arrangement could be quite erratic. I'm still thinking of an elegant way to solve that problem, which could make PWA exporting in Wrapping useful for Hype (short term exporting / long term knowledge) and general web projects.
The Export Script is another story. PWA exporting would be obsolete in that scenario. I've been thinking about having the Wrapping app generate an export script for Hype. I'm not sure if that's worth the effort. But, if I get the App working, updating the script is trivial.
Pretty good progress so far.
Kinda straying off-topic, but Wrapping now checks for when no platforms are selected. I wasn’t sure what to write for the alert dialog, but then…
…such a good laugh. 
With the basics out of the way, up next is PWA support, Android Support and Hype Export Script support.
You know - under promise, over deliver ![]() . Hopefully....
. Hopefully....
From the talk… worth a look