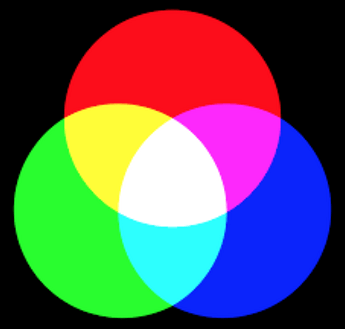
Hi, I am a master's student in communication design and I am developing a digital textbook for the subject of design at vocational high schools. I am a javascript beginner. I am starting with the chapter colours and would like to show additive and subtractive colour mixing. If I have three circles in RGB is it possible to turn them Cyan, Magenta, Yellow and White when you slide them over each other? The same with CMYK? I am happy about any help!
Using blend modes (not supported directly in Hype but in HTML5) one can come close:
@MaxZieb Thank you so much for the answer! I tried to add the blend-mode "lighten" to the Head-HTML. Unfortunately it did not work in the Browser. Do you have any idea what I did wrong here? Thanks again und I'm happy about any help, I'm really a coding-newbie.
<style>
.red {
mix-blend-mode: lighten !important;
}
.green {
mix-blend-mode: lighten !important;
}
.blue {
mix-blend-mode: lighten !important;
}
</style>
AdditivTest.hype.zip (25,0 KB)
The issue arises from Hype's implementation, where it wraps each item on stage with a .HYPE_element_container. This approach interferes with the stacking order, making it challenging for certain effects to function directly within Hype. Addressing this behavior has been a longstanding request in the community. I still hope to see a resolution soon.
Here is a workaround:
@MaxZieb Thank you a LOT!!! Now it works perfectly fine!!