@rh009
I’ve already started on working on a Demo for You.
However - before I go any further - I would like to cover a few questions~interface issues that popped up for me. Your explanation will allow me to craft a more accurate demo for You.
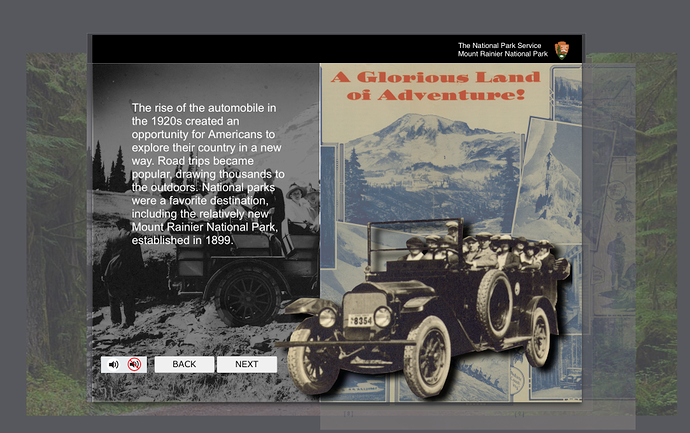
I’m not clear on exactly what is the function of the narration track. Does it simply verbalize the text on screen? Or does it also add ancillary information that does not appear visually?
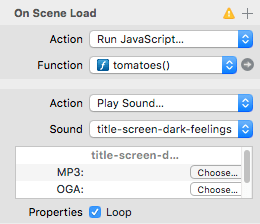
Your description uses the term “universal mute”. Strictly speaking a mute simply turns the volume down to “0” - but the soundtrack keeps playing.
OR do You actually meaning an “On” & “Off” sound control for the narration tracks. this would be a different set-up.
If it was a “mute” in the strict sense of the word:
In this circumstance if the user clicked “mute” while in a Scene and then clicked “unMute” (or Resume, etc.) 30 seconds later the narration track would would be playing at that point in time (30 seconds later) instead of at the time when the user clicked mute. Suppose they click on “unMute” after the narration track has finished - nothing would happen. This approach strikes me as disorienting to the user. Then You need to (or should) put up some kind of notice that the track has finished playing. One more complication.
And if the narration is providing more information than the text on the screen they would be missing out on the valuable (I would assume!) info that was not conveyed between the mute~unMute clicks.
When the viewer travels to a new screen with the “universal mute” functioning on the new narration track it would start playing but the sound down to “0”. Clicking “unMute” would set the volume up but the narration voice over would be playing a ways into the track - or possibly finished. Again, this seems a possible source of confusion.
But may be this is what You want - just checking.
An “On” & “Off” sound control for the narration tracks:
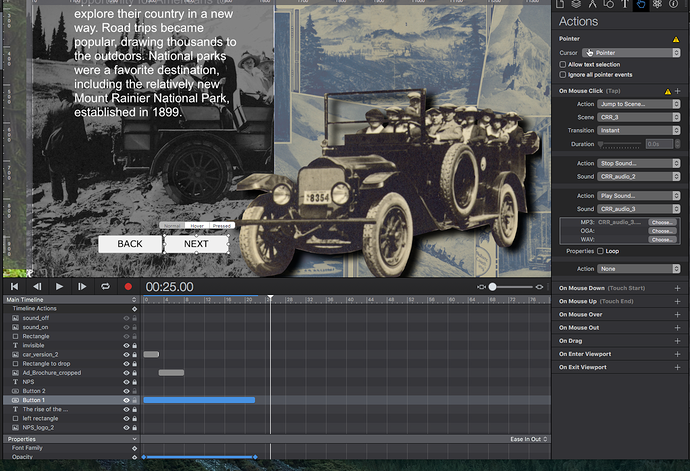
Would really be more like a “play”~“pause” set-up when in the same scene. Click once the track goes silent. Click again the track picks up where it left off.
If the soundtrack was set to “off” when the viewer left Scene 1 and went to Scene 2, the soundtrack would load but not play. Then when~if the viewer turned the soundtrack “on” in Scene 2, it would start playing from the beginning.
I think the interface has to be one way or the other: either the “mute” functions as a true mute and runs while the volume is at “0” - or it is “On”-“Off” (effectively Play-Pause in the same Scene). A mute should not try and fulfill both functions otherwise it will confuse the viewer as to what the true function of the control is.
A “third way” would be to have “Play”, Pause" and “Mute” buttons available. Clean and unmistakable as to what the functions are.
Which brings us to an option for the “third way” here - You could actually show the web browser’s default audio player which does all these functions for You. You can keep the audio player discrete on the page (so it does not impinge on the Scene’s visuals - as well as give the viewer the option to hide the audio player).
This way the viewer has the opportunity to play, pause, rewind to start, scrub to a specific location in the audio player’s timeline, mute - as well as a volume control to set the volume.
You could still have the universal “off” setting, but it might be nice to label it with a “Sound Off” and “Sound On” button. Once the viewer selected “Sound Off” the “Sound On” button would appear in that Scene and all other Scenes the viewer went to - and vice-versa with “Sound Off”. A nice option here would be to hide all sound controls when the Sound button is “off”… and then show them again of course when the Sound button was turned “on”.
Just a few thoughts ;->
Please let me know how You envision the sound track interface to work.