Hello all.
There is a way how to implement this function on Hypehttp://jsfiddle.net/Varinder/WkyPc/1/
What I need is to put the youtube video above all objects in the screen.
The thing is that I don’t undestard the javascript use on Hype about using a div or similar to put the video.
Thanks.
h_classen
November 6, 2016, 10:23am
3
here’s is a hypeapproach @hype at the moment you can’t use dataattributes via UI) and apply js-funtion with name play
youtuber.hype.zip (791.4 KB)
3 Likes
Davirus
November 6, 2016, 9:50pm
4
I managed to get it work using this source: http://sorgalla.com/lity/
YouTube.hype.zip (93.3 KB)
1 Like
h_classen
November 7, 2016, 7:48am
5
this is easy to implement.
my fifty cents
alexlii
August 28, 2019, 4:28pm
6
Hello,
I did not find where to custom or change the You tube video URL in your Hype document, would you please clarify ?
Thanks
Hi Alex!
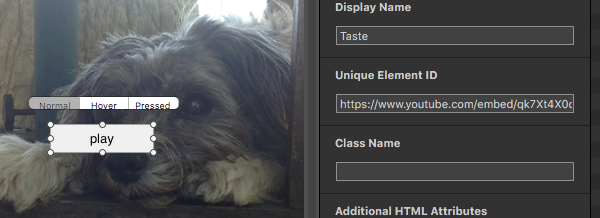
Look in the “play” function script. Note the first line…
window.myUrl = element.id;
var symb = hypeDocument.getSymbolInstanceById('youtuber')
symb.startTimelineNamed('start', hypeDocument.kDirectionForward);
The “play” button triggers that function. The “id” of the button is:https://www.youtube.com/embed/qk7Xt4X0qyw?list=RD5tZaGBxr-9s
h_classen
August 29, 2019, 6:38am
8
with hype 4 you can store data-attributes instead to missuse id’s so …
1 Like
alexlii
August 29, 2019, 11:05am
9
Hello,
Thanks.
I replaced that URL with our local hosted video url, but the video does not show up FOR MOBILE MODE.
https://www.lovcour.com/wp-content/uploads/sites/2/2018/09/Brazilian-Acai-Juice-by-Dr.-Tim.iphone4.mp4?_=1
You can check at Shop | Lovcour.com Smartwatches,Headphones,women's fashion backpacks,Laptop Backpacks,Suit Garment Bags,Camping Hiking Backpacks,Photography Backpacks,Schoolbags,Duffel Bags,outdoor sports backpack,Business Bags,Lovcour Travel Luggage Bags
or this hype document:youtuberbyh_classen.hype.zip (826.5 KB)
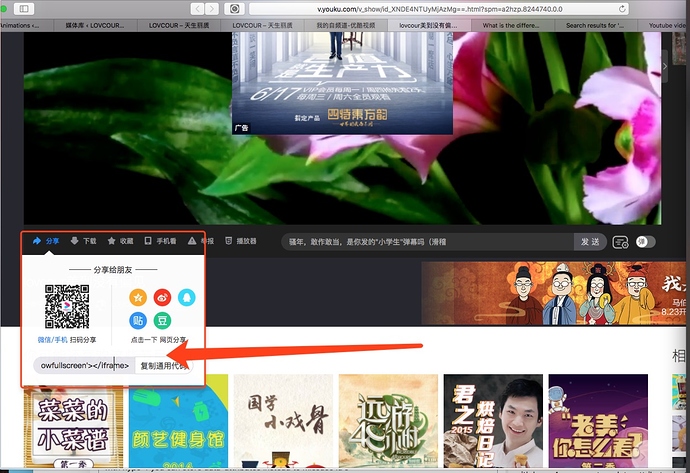
we usually use YOUKU since Youtube does not cover China market like this one.
https://v.youku.com/v_show/id_XNDE4NTUyMjAzMg==.html?spm=a2hzp.8244740.0.0
you can find the embedded code at:
<iframe height=498 width=510 src='http://player.youku.com/embed/XNDE4NTUyMjAzMg==' frameborder=0 'allowfullscreen'></iframe>
It would be great if you could show a example for local hosted video or for that Youku video.
Thanks so much.
h_classen
August 29, 2019, 11:49am
10
as you’ll notice, the url is used as src for an iFrame … not file, not embed …
rrrmktrrr
June 26, 2020, 12:09pm
11
Tks you for popup function



 the example is three years old …
the example is three years old …