Thanks so much, that worked great. I was wondering why does it hide the status bar? I have about 40 pixels of a black bar at the top. The status bar is there on the load screen but once everything loads there is just a black bar there. I can fix it with video editing but I'm wondering if it's something I can change in the app in the future. I have version 1.2.
Are you using an iPhone with a notch? If so, then your HTML needs to be updated to expand into that area.

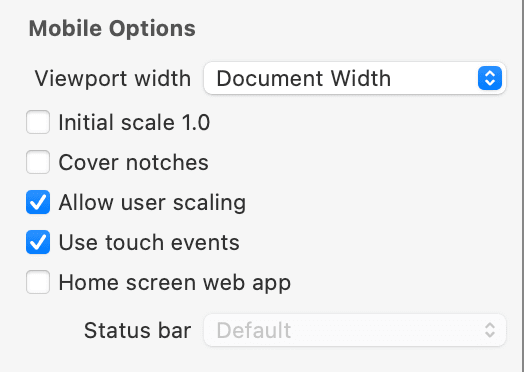
Do you have the "Cover notches" option checked?
You could also uncheck the option to hide the status bar in Xcode, but I suspect that's not the way you want to go.
I am using an iPhone with a notch. There aren't many iPhones left without the notch. The external links open without the black bar so it's pretty obvious. The option to cover the notch isn't selected. I'm not really sure why the status bar is being hidden. I can't think of a reason to hide it. For now, I'll just edit one in so that the app looks real in the demo video.
What happens when you check the box?
Screenshot is the default setting. I'm thinking that checking that option might fix the problem. It's not always so easy though. The notch can make it difficult to setup the layout.
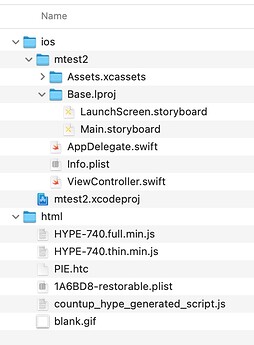
I was going to test a Wrapping bundle to see if it goes behind the safe areas or not which I think it does not. But it seems its broken on my Mac. Big Sur and Wrapping 1.2 (12)
It looks like it is not putting the html index in and not placing the HTML folder in the right place.
Not used it that much as I use the template but I would expect it to still work ?.
This is what I get?
The code is expecting
let url = Bundle.main.url(forResource: "/html/index", withExtension: "html")
You're getting an error? Are you using the app or the Hype script?
Do you have an index.html file? Hype doesn't automatically create one. (The “Wrapping” export script does create an index.html file, so it seems like you're using the app without an index.html file. Is that right?)
Also, what do you mean by safe areas? 
I have heard you mention that, never found it?
I do a normal Hype export, using what ever name the project is. Hype creates the normal html file.
But I assume Wrapping would create its own, but now it does not create an index.html file and appears to put the html folder in the wrong place.
As I said I do not normally use wrapping but wanted to help out.
Safe areas :
Currently it's a perk for purchasing Wrapping through Etsy… This item is unavailable - Etsy
What's wrong about it? ![]()
Wrapping the app expects an index.html file. That just how it works, as it's not limited to Hype projects. I suppose I could add automation to detect if an index.html file exists. If not, then prompt the user to choose one from the list.
The export script version of Wrapping automatically renames the main html file in a Hype project to index.html.
So you're supposed to manually drop the index file into the created html folder ?
Shows how long ago I used it, I don remember having to do that.
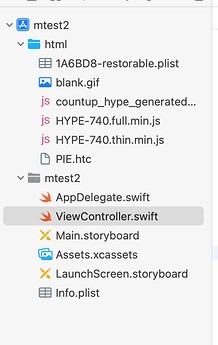
Ah, Just figured out what I must have been doing wrong ( probably being tired and not paying attention) and what I should be doing is
create an enclosing folder and choose that instead with the hype export inside,
Ok that works.
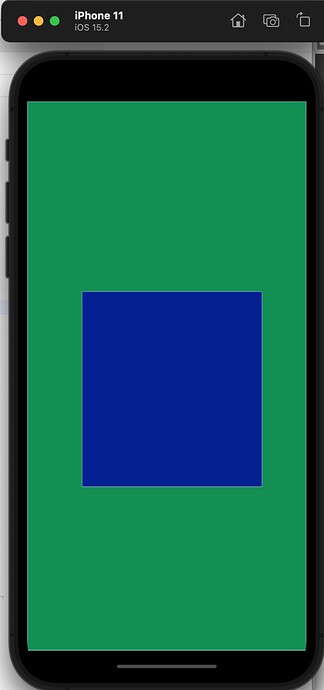
So with Wrapping I get :
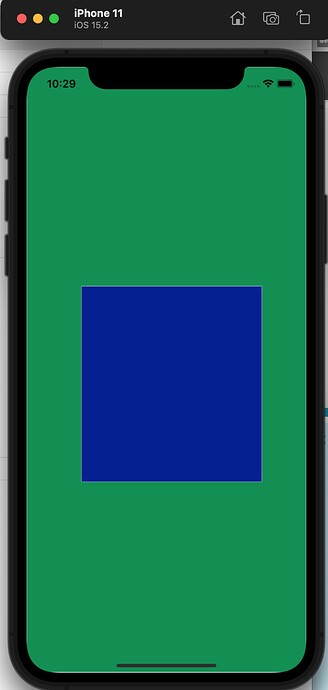
and I assume what is wanted is ![]()
is that right.
Do you have the new version of A Book About Hype? There's a section that talks about creating a script to export a Hype project with an index.html file. (There's advanced export, but I don't like the way Hype manages that, so I created the script.) That's what I use when I want to update the HTML without changing the whole Xcode project.
If you want the clock, you just change the related setting in Xcode. I thought about creating a prompt for that, but it's just so easy to change in Xcode. I figured going full screen was the most common anyway. However, the HTML needs to be updated to go into the notch area. Hype addresses this with the “cover notches” setting.
Widgets, Circles with Grandma, and Cabling all have the background going into the notch area. No clock though. I didn't like the look of that.
I have my own export scripts. and can write them already.
I jus assumed when you where talking about the export script, it built an Xcode project with the Hype Project and was not just doing an export of the hype project with an index.html.
I know how to get the status bar and full screen. I use code to do it as the setting do not always comply.
I am good. I was just trying to understand the issue and help but ran into the above.
@Photics is Wrapping no longer available? I went to the Etsy link but nothing shows up.
It's not available anymore. ![]()
The plan for Photics is to move away from the app stores and to create Progressive Web Apps instead. The Christmas Card was an experiment of such a change. The results were quite nice.
I feel like both App Export and PWA could be added to Hype. It's already on the list of ideas for Hype 5. So, I'm waiting to see what happens.