Will is made how not give have area part below time minimize of Browser.
What is the code to be defined?

Will is made how not give have area part below time minimize of Browser.
What is the code to be defined?


I’m not sure I understand your problem.
in the video you resize a page. If you use groups with adaptation to the page this behavior is normal.


However if this is intentional it is not the right approach for a responsive site. You must use multiple layouts.
https://tumult.com/hype/documentation/3.0/#responsive-layouts
an example here
Thank you very much. I get what I want, thank you for helping me.
moreover I suggest you to try also this template for the layout optimization
I do not want the things I designed wrong.
So I do it this way.
To not have a footer with spaces.
TestDemo1.0.hype.zip (164.7 KB)
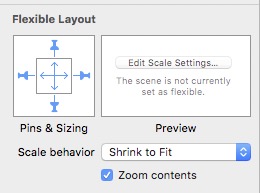
I try to make like this time, shrink.
Do you have this template?
Or is there an easier way than mine?
I feel my complexity.



???
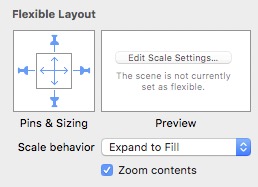
this is a good reference for your project, take a look at the guide and try the template. In hype you need to understand the behavior of the flebile layout panel.
Now I find a way to do this using this code.
This is what i mean.
Thank you for answer.
scene = element;
const yourWidth = 1920 , yourHeight = 4700;
positioning();
window.addEventListener('resize', positioning)
function positioning(){
var width = window.innerWidth || (window.document.documentElement.clientWidth || window.document.body.clientWidth);
var height = Math.floor((width*yourHeight)/yourWidth);
scene.style.height = height + 'px';
document.getElementById(hypeDocument.documentId()).style.height = height + 'px';
hypeDocument.relayoutIfNecessary();
}