Got it - thanks!
I tried running this on my Surface Pro 4 and the symptoms did not seem quite as severe, but I could see some stuttering that seemed to progressively get worse as I kept clicking next.
I would probably first try two techniques (both) that might improve the situation.
First, it seems like a lot of initial stutter is caused by the video trying to be played while the scene is sliding in. So what I'd do to delay this is probably turn off autoplay for the video and use a poster image. Then set the video to play on a timer that is equal to the transition speed.
Second, since there's probably some amount of resource utilization that is causing degradation over time, I would specifically make sure the video elements delete their sources when the scene unloads.
To add poster images, here's the basic steps:
- Grab a JPG that represents the first frame of the video. (For testing, I'd recommend just using one image for all videos, as capturing this might take a bit of work and it isn't worth investing the time until you know it works). I'm calling mine "poster-1.jpg" to represent that first video.
- Drag this JPG into the Resources Library, and uncheck "Automatically Optimize when Exporting"
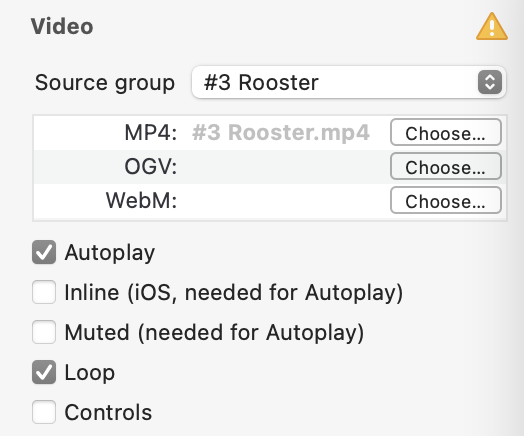
- Select a video element, and in the Element Inspector, uncheck "Autoplay"
- In the Identity Inspector, add an Additional HTML Attribute with the key of
poster and value of ${resourcesFolderName}/poster-1.jpg
- Repeat for all the scenes (or a small subset to begin with for testing)
To deal with the actual deletion of the video and proper restoration, you can just Edit the Head HTML and insert this code, without modification:
<script>
function unloadCallback(hypeDocument, element, event) {
var videos = element.getElementsByTagName("video");
for(var i = 0; i < videos.length; i++) {
videos[i].setAttribute("oldHTML", videos[i].innerHTML);
videos[i].src = "";
videos[i].innerHTML = "";
videos[i].removeAttribute("src");
}
}
var wasFirstVideoPlayed = false;
function loadCallback(hypeDocument, element, event) {
var playVideos = (function () {
var videos = element.getElementsByTagName("video");
for(var i = 0; i < videos.length; i++) {
var oldHTML = videos[i].getAttribute("oldHTML");
if(oldHTML != null && oldHTML != "") {
videos[i].innerHTML = oldHTML;
}
videos[i].play();
}
});
if(wasFirstVideoPlayed == false) {
playVideos();
} else {
window.setTimeout(playVideos, 1100);
}
}
if("HYPE_eventListeners" in window === false) {
window.HYPE_eventListeners = Array();
}
window.HYPE_eventListeners.push({"type":"HypeSceneUnload", "callback":unloadCallback});
window.HYPE_eventListeners.push({"type":"HypeSceneLoad", "callback":loadCallback});
</script>
I'd give that a try and see if it helps at all.
Clearly the poster images will change the visual behavior as it will revert to using these during the scene transition, so to some degree it is up to if you want this or not.
I think also @MaxZieb's method of using a single scene could help, but would require a lot of work to restructure the document for this.
 : Maybe reuse a single scene as a video player and hence reassign the video tag to avoid multiple videos clogging up memory. But that would probably depend on the design and if it is similar to begin with (in each scene).
: Maybe reuse a single scene as a video player and hence reassign the video tag to avoid multiple videos clogging up memory. But that would probably depend on the design and if it is similar to begin with (in each scene).
 .
.